Schriften vergrößern
-
- Erledigt
-
Eisvogel 2015 -
17. Januar 2018 um 19:45 -
Geschlossen -
Erledigt
-
-
Wo ist mein Fehler?
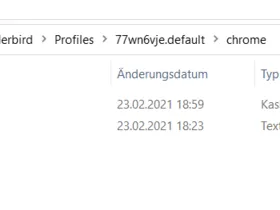
Wieso sind da zwei userChrome Dateien ?
Die obere scheint vom Datei-Typ herdie richtige zu sein, aber es fehlt die Endung .css !!
Versuche es mal, indem du .css an die obere Datei anhängst und die untere entfernst.
Wenn es immer noch nicht funktioniert:
kannst du beide in einem Text-Editor öffnen und Screenshots ihrer Inhalte zeigen ?
-
Die obere scheint vom Datei-Typ herdie richtige zu sein, aber es fehlt die Endung .css !!
Hallo

nein, das ist wieder einmal die idiotische Standardeinstellung, dass bekannte Dateiendungen ausgeblendet werden. Die erste Datei heißt also vollständig userChrome.css und die zweite userChrome.css.txt, so wie sie vom Windows-Editor erstellt wird.
Versuche es mal, indem du .css an die obere Datei anhängst und die untere entfernst.
Ersteres wäre kontraproduktiv, zweiteres könnte man tun - oder auch vorher...
kannst du beide in einem Text-Editor öffnen und Screenshots ihrer Inhalte zeigen ?
 Btw, Du plenkst
Btw, Du plenkst 
Gruß Ingo
-
Hallo zusammen,
ich habe die Standardeinstellungen rausgehauen und jetzt werden die Dateiendungen auch angezeigt, danke für den Tipp!
Hier der Inhalt der CSS Datei:/* Folder pane font */
#folderTree treechildren::-moz-tree-cell-text {
font-size: 14px !important; }
/* Thread pane font */
#threadTree {
font-size: 14px !important; }
/* Set Line Spacing */
#folderTree > treechildren::-moz-tree-row {
height: 22px !important;
min-height: 0px !important; }
#threadTree > treechildren::-moz-tree-row {
height: 20px !important;
min-height: 0px !important; }
Übrigens gibt es seltsamerweise noch ein weiteres Profil das auf.release endet und das wesentlich mehr Dateien enthält -
Btw, Du plenkst
Ich weiß, das ist die französische Art, Frage- und Ausrufezeichen am Ende eines Satzes zu setzen. Ich hasse die angeklebten Ausrufezeichen! oder Fragezeichen?, weil sie unharmonisch sind .Immer noch weniger exotisch als Punkte und Kommas ,wie ich es hier gerade demonstriere ,am Anfang (statt am Ende) von Sätzen und Nebensätzen zu platzieren ,wie es viele meiner älteren Freunde in Deutschland praktizieren .

-
Hier der Inhalt der CSS Datei:
Der CSS-Code wie von dir zitiert ist korrekt, daran liegt es auch nicht.
Er funktioniert aber nur, wenn die userChrome.css Datei im Rein-Text Format erstellt ist, was ich allerdings ohne einen Screenshot nicht sehen kann. Auch könnte ich im Screenshot mögliche Fehler entdecken, die beim Kopieren/Einfügen entstanden sind. Das ist nicht möglich, wenn ich den originalen Inhalt der Datei nicht sehen kann.
Ich habe es schon mehrfach erlebt, dass Benutzer die Datei im Rich-Text Format angelegt haben, weshalb sie nicht funktionierten.
Übrigens gibt es seltsamerweise noch ein weiteres Profil das auf.release endet und das wesentlich mehr Dateien enthält
Das wäre natürlich noch eine mögliche Erklârung.
Ich kann mich aber erinnern, dass ich in einem Beitrag beschrieben habe, wie sich der aktuell benutzte Profilordner öffnen lässt.
Wenn du das nicht rauskriegst, dann mache doch eine Kopie des Ordners chrome und füge sie auch in den anderen Profilordner ein.
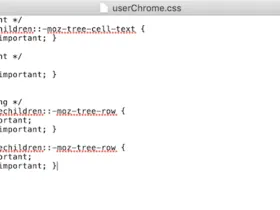
Hier ein Bildchen, wie eine userChrome.css Datei mit deinem Code unter macOS aussieht. Sehr viel anders wird sie wohl auch unter Windows nicht aussehen :
-
-
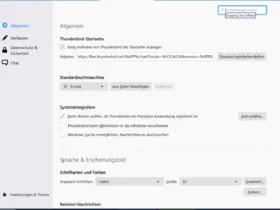
Hallo, ich hätte ganz übersehen dass du eine Funktion aus dem Konfiguration Editor brauchst. Leider lässt er sich bei mir nicht so wie du beschrieben hast öffnen.
Das ist sicherlich der Grund, weshalb der Code bei dir nicht funktioniert. Warum hast du das nicht gleich gesagt, dass du den Konfigurations-Editor nicht finden kannst ?
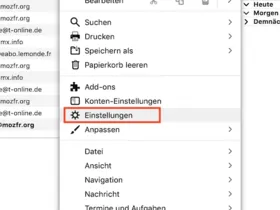
Wenn du die Einstellungen nicht mit Hilfe meiner Beschreibung in Beitrag #15 finden kannst, dann mache einen neuen Versuch über den AppMenü-Button ≡ wie im folgenden Screenshot gezeigt :
Das andere habe ich nochmals überprüft und ich hoffe, dass du die notwendigen Informationen aus dem Foto bekommst.
Na ja, ein bisschen was sieht man von dem Inhalt deiner userChrome.css Datei. Nehmen wir mal an, der Rest ist auch OK.
Außerdem haben wir die wahrscheinliche Ursache für das Nicht-Wirken des Codes gefunden (siehe oben)
-
-
-
es passiert wieder nicht erwartet.
Hat deine Maus kein Scrollrad ?
Dann benutze den "Aufzug" am rechten Fensterrand

-
Herzlichen Dank an alle! Jetzt funktioniert es wunderbar. Es fing wirklich an der Konfiguration und nachdem ich den angesprochenen Wert auf war gesetzt habe,, funktioniert alles perfekt.
-

Community-Bot
3. September 2024 um 20:30 Hat das Thema geschlossen. -