Aber mit Notepad eine neue Datei erstellen und dort #22 einfügen funktioniert oder ??
Calendar Tweaks
-
- 78.*
- Windows
-
Be-Se -
22. Juli 2020 um 18:26 -
Geschlossen -
Erledigt
-
-
Aber mit Notepad eine neue Datei erstellen und dort #22 einfügen funktioniert oder ??
Das hat bei mir funktioniert.
Gruß
EDV-Oldi -
ok , bei mir hat sich nichts getan.
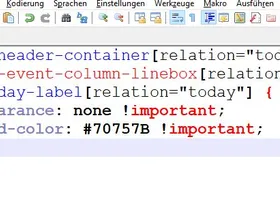
Ist es normal dass in der Notepad Datei div. Blöcke farblich unterschiedlich ist und links aussen ein roter Pfeil ??
-
Ist es normal dass in der Notepad Datei div. Blöcke farblich unterschiedlich ist
Ja, man kann auch anhand der Farbe Fehler erkennen.
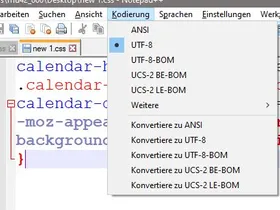
So sieht Dein Code bei mir aus:hast Du auch die Kodierung richtig?
Gruß
EDV-Oldi -
Kodierung ist richtig und der Code sieht bei mir genau so aus.

Ich kriegs net auf die Reihe.
-
Hi,
Du hast die userChrome.css wirklich im Ordner chrome des aktuell verwendeten Profils erstellt?
-
Starte doch bitte noch einmal Thunderbird im abgesichertem Modus und dann sofort wieder normal.
Gruß
EDV-Oldi -
Ich habe Notepad geöffnet , eine neue Datei geöffnet , den Code reinkopiert und im Ordner chrome gespeichert.
Start im abgesicherten Modus hat nichts gebracht.
Gruß
BS
-
Dann habe ich keine Idee mehr.
Gruß
EDV-Oldi -
Ich habe doch noch eine Idee, ich habe den Code nur in der Wochenansicht getestet.
Dein Bildschirmfoto zeigt die Monatsansicht.
Hast Du das auch in der Wochenansicht getestet?
Gruß EDV-Oldi vom Smartphone
-
Das CSS-Schnipsel sollte eigentlich in jeder Ansicht funktionieren, so tut es zumindest bei mir.
-
Hallo zusammen ,
melde mich heute Abend hierzu.
Frohes Arbeiten


BS
-
Hallo dharkness21,
Das CSS-Schnipsel sollte eigentlich in jeder Ansicht funktionieren, so tut es zumindest bei mir.
bei mir funktioniert Dein Code nur in der Wochenansicht.
Gruß
EDV-Oldi -
melde mich heute Abend hierzu.
So hier ist ein Code der in allen Ansichten funktioniert.
Farben musst Du natürlich noch anpassen.
Hier ist eine Farbtabelle klick.Die Datumsleiste ist blau mit roter Schrift, der aktuelle Tag ist gelb.
Der Text zwischen diesen Zeichen /* und */ ist ein Kommentar der Beschreibt wo für dieser Code ist.CSS
Alles anzeigen/* Aktueller Tag in der Tagesansicht */ .calendar-day-label-name[relation="today1day"] { color: red !important; font-weight: bold !important; } #day-view .calendar-header-container[relation="today1day"], #day-view .calendar-event-column-linebox[relation="today1day"] { background: yellow !important; } /* --------------------------------------------------------- */ /* Aktueller Tag in der Wochenansicht */ .calendar-day-label-name[relation="today"] { color: red !important; font-weight: bold !important; } #week-view .calendar-event-column-header[relation="today"], #week-view .calendar-event-column-linebox[relation="today"] { background: yellow !important; } /* Aktueller Tag in mehrwöchiger und Monatsansicht */ .calendar-month-day-box-date-label[relation="today"] { color: red !important; font-weight: bold !important; } .calendar-month-day-box-current-month[relation="today"], .calendar-month-day-box-day-off[relation="today"], .calendar-month-day-box-other-month[relation="today"] { border: 3px solid red !important; } .calendar-month-day-box-current-month[relation="today"], .calendar-month-day-box-day-off[relation="today"], .calendar-month-day-box-other-month[relation="today"], .calendar-month-day-box-date-label[relation="today"] { background: yellow !important; }
Gruß
EDV-Oldi -
Hallo edvoldi ,
das hat jetzt funktioniert und darauf kann ich aufbauen.
Vielen herzlichen Dank für Eure Hilfe und Geduld.
Gruß
BS
-
Guten Tag ,
gibt es für die Calendar Tweaks auch ein fertiges Addon bzw. eine alternative ?
Gruß Schwabe
-

Community-Bot
3. September 2024 um 20:40 Hat das Thema geschlossen. -