Auswahlbalken andere Farbe/transparent
-
- Betterbird
- 91.*
- Windows
-
MikeyFFB -
28. Dezember 2021 um 17:38 -
Geschlossen -
Erledigt
-
-
Zur hilfreichsten Antwort springen -
Hallo,
Ich habe mal mein 91-Testprofil ohne chrome Ordner gestartet (Version 91.4.1 Mac)
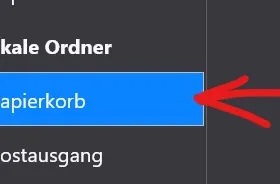
Dort hat ein selektierter Ordner standardmäßig diese blaue Hintergrundfarbe, wenn die Konten/Ordnerliste im Fokus ist.
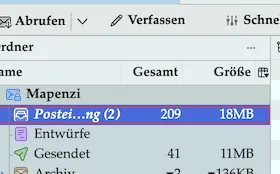
Sobald der Fokus in einem anderen Fensterbereich ist oder außerhalb des TB Fensters, ändert sich die Hintergrundfarbe in schwarz-grau
Der Code CSS für die Foldertree Elemente ist
#folderTree treechildren::-moz-tree-row
bzw.
#folderTree treechildren::-moz-tree-cell-text
-
Dort hat ein selektierter Ordner standardmäßig diese blaue Hintergrundfarbe, wenn die Konten/Ordnerliste im Fokus ist.
Servus Mapenzi
danke für die Info. Und genau diese jetzt blaue Hintergrundfarbe möchte ich via CSS ändern.
-
- Hilfreichste Antwort
Hallo,
ich habe mal eben was gebastelt, schau mal ob es passt.
CSS
Alles anzeigentreechildren::-moz-tree-row { appearance: none !important; } treechildren::-moz-tree-row(selected) { background-color: #C1C1C1 !important; } treechildren::-moz-tree-row(selected, focus) { background-color: #009900 !important; } treechildren::-moz-tree-row(hover) { background-color: #D1E2F2 !important; } treechildren::-moz-tree-row(selected, hover) { background-color: #D1E2F2 !important; } treechildren::-moz-tree-row(selected, focus, hover) { background-color: #D1E2F2 !important; } treechildren::-moz-tree-cell-text { color: #F20 !important; } treechildren::-moz-tree-cell(selected) { color: #000 !important; } treechildren::-moz-tree-cell(selected, focus) { color: #000 !important; } treechildren::-moz-tree-cell-text(hover) { color: #F20 !important; } treechildren::-moz-tree-cell(selected, hover) { color: #000 !important; } treechildren::-moz-tree-cell(selected, focus, hover) { color: #000 !important; }P.S.:
Die Farben musst Du noch für Dich passend ändern.
-
-
MikeyFFB
29. Dezember 2021 um 22:06 Hat einen Beitrag als hilfreichste Antwort ausgewählt. -
Kann man die feine Linie um den Auswahlbalken auch ändern?
-
-
Kann man die feine Linie um den Auswahlbalken auch ändern?
Teste folgenden CSS Code in deiner userChrome.css Datei:
Die Farbe des Randes musst du selber wählen. Statt "solid" kannst du auch "dotted" nehmen.
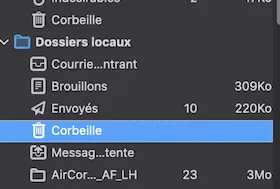
Hier, wenn der selektierte Ordner nicht im Fokus steht:
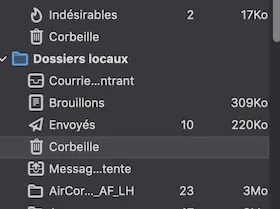
Wenn der selektierte Ordner im Fokus eine andere Hintergrundfarbe hat (Z. B. dunkelblau) , ist die Randfarbe u. U. wenig auffällig. Dann kann man noch den folgenden Zusatz-Code einfügen
-
Super! Vielen Dank
-

Community-Bot
3. September 2024 um 20:50 Hat das Thema geschlossen.