Guten Tag, liebe Community,
ist der Bereich, in dem die Anhänge angezeigt werden beim Verfassen einer Nachricht von standardmäßig unten (unter dem Nachrichtentext) nach oben verschiebbar - gern auch rechts neben die Adressfelder?
(War das nicht mal so oder verwechsele ich das mit Outlook?)
Bin in Google-Suche und Forum-Suche dazu leider nicht fündig geworden.
Danke vielmals für Anregungen zur Lösung.
Freundliche Grüße
Friedemann
Verfassen-Fenster: Ansicht des Anhangbereichs über Textfeld/rechts neben Adressfeldern
-
- 91.*
- Windows
-
FriedHerz -
7. August 2022 um 06:56 -
Erledigt
-
-
Zur hilfreichsten Antwort springen -
Hallo FriedHerz,
Du sucht die Erweiterung MoreLayouts und kannst sie über Extras → Add-ons und Themes installieren.
Ja, der Anhangsbereich war in der Tat mal oben rechts.
-
die Erweiterung MoreLayouts [...] über Extras → Add-ons und Themes installieren
Vielen Dank für diesen tollen Hinweis!
Leider funktioniert MoreLayouts nicht mehr mit TB 115.*.
Gibt es eine andere Möglichkeit/Erweiterung, die frühere Ansicht der Anlagen wieder herzustellen? -
Dieser Code sollte funktionieren.
BeitragRE: Suche Addon oder Script für Anhangfenster rechts oben
[…]
Ich habe aus allem was mir möglich ist, etwas zusammen gestellt.
Zum einen die Anhangleiste in der Nachrichtenansicht hochgesetzt, liegt dann über MailHeader Toolbar,
zum anderen im Verfassenfenster hoffentlich das passende.
Dazu empfohlen:
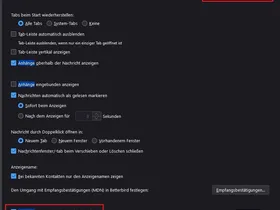
in der Konfiguration: mailnews.attachments.display.start_expanded -> false gesetzt, läst den Anhangbereich in der Nachrichtenansicht zugeklappt (Platzersparnis)
in der Konfiguration: mail.compose.show_attachment_pane -> true gesetzt, zeigt den Anhangbereich…Bastler27. November 2023 um 19:39 -
-
- Hilfreichste Antwort
Gibt es eine andere Möglichkeit/Erweiterung, die frühere Ansicht der Anlagen wieder herzustellen?
Leider nur mit einem sehr aufwändigen CSS-Voodoo, guckst Du da ↓ und ob es bei Dir so funktioniert wie bei mir ist dann auch nicht wirklich sicher, musst Du halt mal testen.
CSS
Alles anzeigen/* ---Nachrichtenansicht Anhaenge Zeile hochsetzen--- */ /* ---in Konfiguration: mailnews.attachments.display.start_expanded -> false --- */ /* ---in Konfiguration: mail.compose.show_attachment_pane -> true --- */ #attachmentBar, vbox#messagepanebox vbox#attachmentView { appearance: none !important; order: -1 !important; background-image: unset !important; background-color: lightblue !important; } vbox#messagepanebox vbox#attachmentView { border-top: 0px !important; } /* ---Vobereitung Anhang Toolbox nach oben versetzen--- */ /* ---Adress- und Betreff-Zeile begrenzen--- */ toolbar#MsgHeadersToolbar.themeable-full { appearance: none !important; width: 68.2% !important; } /* ---Anhang Toolbox nach oben versetzen--- */ #attachmentArea { appearance: none !important; display: unset !important; right: 0px !important; top: 53px !important; position: fixed !important; width: 21% !important; background-color: lightblue !important; height: 26px !important; border-left: 1px solid #c7c7c8 !important; } /* ---Anhang Toolbox - Groessenangabe stylen--- */ #attachmentBucketSize { background-color: transparent !important; color: #000 !important; } #attachmentToggle { border-radius: 0 !important; border: 1px solid #B2B2B2 !important; background-color: #0082FC !important; color: #FFF !important; } #attachmentToggle:hover { border: 1px solid #0082FC !important; background-color: #D1E2F2 !important; color: #000 !important; } #attachmentIcon { color: #000 !important; } #attachmentCount, #attachmentSize { color: #000 !important; } #attachmentName, #attachmentSaveAllSingle { border-radius: 0 !important; border: 1px solid #B2B2B2 !important; background-color: #0082FC !important; color: #FFF !important; } #attachmentName:hover, #attachmentSaveAllSingle:hover { border: 1px solid #0082FC !important; background-color: #D1E2F2 !important; color: #000 !important; } #attachmentList { border-bottom: 1px solid #B2B2B2 !important; } /* ---Anhang Toolbox - Box stylen--- */ #attachmentBucket { appearance: none !important; min-height: 175px !important; border: 1px solid var(--splitter-color) !important; /* box-shadow: 10px 20px 20px -14px rgba(181,175,181,0.65) !important; */ border-radius: 0 !important; } #attachmentArea > summary { padding: 4px !important; }Um das nutzen zu können erstellst Du im Profil einen Ordner Namens chrome, in dem erstellst Du eine Textdatei Namens userChrome.css und fügst dort das obige ↑ ein. Wenn Du jetzt noch ganz unten in Extras → Einstellungen → Allgemein Konfiguration bearbeiten… aufrufst und die ** Pref per Doppelklick auf true stellst und Tb neu startest, sollte der Anhangsbereich wieder oben rechts erscheinen.
**
toolkit.legacyUserProfileCustomizations.stylesheets
P.S.:
Ins Profil kommst Du per "Hilfe → "Informationen zur Fehlerbehebung" → Profilordner → "Ordner öffnen"", oder per "☰ → ? Hilfe → "Informationen zur Fehlerbehebung" → Profilordner → "Ordner öffnen"". -
In vielen E-Mail-Clients ist der Anhangsbereich standardmäßig unten. Die Positionierung rechts neben den Adressfeldern ist oft nicht möglich, es sei denn, der Client bietet eine Anpassungsoption. Vielleicht findest du weitere Infos in den Einstellungen oder der Dokumentation deines E-Mail-Programms.
-
Sag mal abuislam ... in deinen ersten beiden Beiträgen hast du irgendwelche kurzen englischsprachigen Zeilen gebracht, die inhaltlich nur vage Schnittmengen zur Anfrage aufzeigten, hier nun wirst du noch nebulöser als Radio Erewan, das hat ja mit Thunderbird nur noch über den kleinsten gemeinsamen Nenner "E-Mail-Programm" zu tun ... ich bin sehr gespannt, wie das weitergeht und was du vorhast. Eigentlich rechne ich in Kürze mit Werbelinks ...

Würde mich freuen, wenn ich mich irre und du künftig die beantworteten Beiträge wirklich liest und deine Antworten dann wirklich damit zu tun haben und nicht nur irgendwoher kopierte Pseudoweisheiten sind, welche quasi zufällig und nur sehr weitläufig "das gleiche Feld beackern" ...

-
In vielen E-Mail-Clients ist der Anhangsbereich standardmäßig unten.
Was haben die mit Thunderbird zu tun?
-
Hallo dharkness21,
ganz herzlichen Dank für dein CSS - ohne es zu verstehen, konnte ich das gewünschte Ergebnis -auch Dank deiner umfangreichen Schritt-für-Schritt-Anleitung- erreichen.
Nur an:und die ** Pref per Doppelklick auf true stellst und Tb neu startest, sollte der Anhangsbereich wieder oben rechts erscheinen.
**
toolkit.legacyUserProfileCustomizations.stylesheets
hatte ich kurz zu knobeln - bis ich verstand, dass ** Platzhalter sind.
(Inzwischen nutze ich Thunderbird 128.)
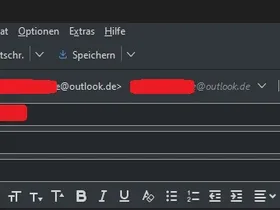
Da das Anhang-Fenster halb in die Symbolleiste hineinragt, habe ich rechts in der Symbolleiste 29 (sic!) feste Zwischenräume eingefügt.
Auch ragt es ein wenig in das Nachrichtenfenster hinein - aber rechts stört es nicht und der Kopfbereich lässt sich an der Trennlinie flexibel einstellen.
Herzlichen Dank!
Vielen Dank auch an Road-Runner , der schon den Hinweis auf die Lösung von @Bastler von 11/2023 postete - die hatte wohl dharkness21 inspiriert.
Last but not least danke ich auch MSFreak für seinen Hinweis auf Betterbird. Allerdings möchte ich lieber im offiziellen Thunderbird-Release-Channel bleiben - um möglichst langfristig ein funktionierendes Mailprogramm nutzen zu können (ich hoffe, ich trete damit niemandem auf die Füße...).
Schöne Grüße
FriedHerz
PS: Nun hat das CSS-Skript die Anzeige der Anhänge nicht nur beim Verfassen nach oben geholt, sondern ja auch bei erhaltenen Mails. Hier werden sie ÜBER dem gesamten Mailfenster (also auch der Symbolleiste) angezeigt - lässt sich das wenigstens unter den Nachrichtenkopf verschieben? Oder kann dieser Passus in der CSS ausgespart werden? Leider verstehe ich nichts von CSS...
-
-
Nun hat das CSS-Skript die Anzeige der Anhänge nicht nur beim Verfassen nach oben geholt, sondern ja auch bei erhaltenen Mails. Hier werden sie ÜBER dem gesamten Mailfenster (also auch der Symbolleiste) angezeigt - lässt sich das wenigstens unter den Nachrichtenkopf verschieben? Oder kann dieser Passus in der CSS ausgespart werden? Leider verstehe ich nichts von CSS...

Füge vor dem CSS von mir das → @-moz-document url("chrome://messenger/content/messengercompose/messengercompose.xhtml") { ein, und nach dem CSS von mir das → }, dann sollte es auf das Verfassen-Fenster beschränkt sein.
-
Sollte es nicht '.xhtml' statt '.html' sein?
-
Sollte es nicht '.xhtml' statt '.html' sein?
Du hast natürlich recht, es sollte in der Tat xhtml sein.
-
Wenn auch etwas spät:
Vielen Dank, dharkness21 für deine CSS-Ergänzung vom September 2024!
Auch an ggbsde vielen Dank für das aufmerksame Mitlesen und -denken!
Das CSS gestaltet Thunderbird nun genauso, wie ich es mir gewünscht hatte: Das Anhangfenster ist beim Erstellen wieder präsent oben - als Liste; Anhänge können dort hineingezogen werden.
Beim Lesen von Mails bleiben die Anhänge unten im Fenster abrufbar.
Herzlichen Dank!
Ich ziehe den Hut vor dem CSS-Vodoo-Zauberern!