Hallo aus Lutetia,
inzwischen habe ich einen nicht geringen Teil meiner userChrome.css Datei von der v102 zur v115 transponiert, aber bei einigen Code für die Themen/Nachrichtenliste komme ich nicht weiter.
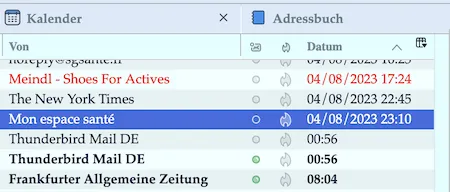
Bislang habe ich die CSS Code für eine dezente "Zebrastreifung" sowie die Hintergrundfarben einer selektierten Nachricht gefunden, je nachdem ob sie im Fokus steht oder nicht.
/* :::: Threadpane tweaks :::: */
.tree-table {
background-color: azure !important; }
#threadTree tr:nth-child(2n) {
background-image: linear-gradient(rgba(0,0,0,.05), rgba(0,0,0,.05)) !important; }
[is="tree-view-table-body"]:focus > .selected[data-properties~="untagged"] {
background-color: royalblue !important; }
tr[is="thread-row"].selected[data-properties~="untagged"] {
background-color: highlight !important; }Da ich relativ häufig Schlagwörter zur Kennzeichnung bestimmter Nachrichten benutze, hatte ich in v102 die Hintergrundfarbe für "im Fokus/nicht im Fokus" auch auf mit Schlagwörtern belegte, selektierte Nachrichten erweitert. Ein Beispiel für den Tag "Wichtig" (important) in v102:
/* :::: Tag tweaks :::: */
treechildren::-moz-tree-cell(T_24label1, selected, focus) {
background-color: #FF0000 !important; }
treechildren::-moz-tree-cell-text(T_24label1) {
color: red !important; }
treechildren::-moz-tree-row(T_24label1, selected) {
background-color: highlight !important;
color: #000 !important; }
treechildren::-moz-tree-cell-text(T_24label1, selected, focus) {
background-color: #FF0000 !important;
color: #FFF !important; }Ich habe die ThreadPane.css Datei der v115 von oben bis unten durchsucht und nicht geschafft, den vorigen Code zu transponieren.
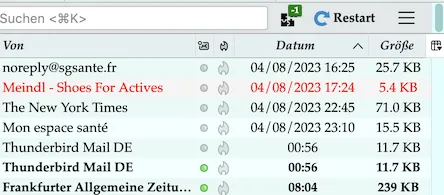
Ebenso kann ich im Entwickler-Werkzeugkasten keinen Code finden, um die Schriftgröße in der Leiste mit den Spaltenköpfen zu ändern.
Es ist irgend wie unverständlich, dass ich einen Code für die Schriftfarbe (color) und font-style gefunden habe, in dem aber font-size nicht wirkt.
Im voraus herzlichen Dank für eure Vorschläge!