Farbänderung einer Leiste beim hovern.
-
- 115 ESR
- Windows
-
Alphatier -
26. August 2023 um 21:25 -
Geschlossen -
Erledigt
-
-
Zur hilfreichsten Antwort springen -
Wie muss ich die Leiste (Total, Unread, Subject usw. ) ansprechen
Hallo:
vorab zum Terminus, das sind keine Leisten sondern Buttons oder Werkzeuge o.ä. | Leisten assoziieren zu Menüleiste, Tableiste…
Du nimmst die schon bekannten Bezeichner in eine separate neue Zeile und setzt jeweils dahinter :hover {
gefolgt von den Anweisungen, die nur bei Mouseover gezeigt werden sollen.
Beispiel:
-
Du nimmst die schon bekannten Bezeichner in eine separate neue Zeile und setzt jeweils dahinter :hover {
gefolgt von den Anweisungen, die nur bei Mouseover gezeigt werden sollen.
Heute ist nicht mein Tag. Obwohl ich das jetzt mehrmals probiert habe schaffe ich das nicht.
So ↓ sehen die Einträge in der userChrome.css momentan aus . (Ich habe die Farben mittlerweile wieder geändert.)
CSS
Alles anzeigen/* Höhe der Leiste: von Total, Unread, Subject usw. */ .tree-table-header { height: 30px !important; } /* Schriftgröße: von Total, Unread, Subject usw. */ .tree-table-header.threaded tr th div button { font-size: 17px !important; color: blue !important; background-color: green !important; } /* Schriftgröße: von Total, Unread, Subject usw. */ .tree-table-header.threaded tr th div button:hover { color: orange !important; background-color: yellow !important; }Immerhin ändern die Buttons und die Schrift die Farbe wenn ich mit der Maus darüber fahre. Aber nur jeweils der Bereich auf den die Maus auch tatsächlich zeigt. Ich hätte gerne (wenn das möglich ist) das alle Button die Farbe ändern.
Zu guter letzt reagiert der Button ganz auf der rechten Seite überhaupt nicht auf die Einträge in der userChrome.css.
-
Immerhin ändern die Buttons und die Schrift die Farbe wenn ich mit der Maus darüber fahre. Aber nur jeweils der Bereich auf den die Maus auch tatsächlich zeigt. Ich hätte gerne (wenn das möglich ist) das alle Button die Farbe ändern.
Mag ja sein, aber das ist doch auch logisch, denn nur der Button des Tree-Table-Headers, über dem gerade der Mauszeiger ist, sollte m.M.n. die Farbe ändern. Es wäre zwar möglich, aber Du solltest nochmal darüber nachdenken, ob das sinnvoll ist.
Zu guter letzt reagiert der Button ganz auf der rechten Seite überhaupt nicht auf die Einträge in der userChrome.css.
Weil der nicht th div button ist, sondern th button.
-
Immerhin ändern die Buttons und die Schrift die Farbe wenn ich mit der Maus darüber fahre. Aber nur jeweils der Bereich auf den die Maus auch tatsächlich zeigt. Ich hätte gerne (wenn das möglich ist) das alle Button die Farbe ändern.
Mag ja sein, aber das ist doch auch logisch, denn nur der Button des Tree-Table-Headers, über dem gerade der Mauszeiger ist, sollte m.M.n. die Farbe ändern. Es wäre zwar möglich, aber Du solltest nochmal darüber nachdenken, ob das sinnvoll ist.
Hallo Ralf,
nachdem ich jetzt die ganze Nacht drüber nachgedacht habe komme ich zu dem Schluß dass du recht hast. Ich hab das jetzt so für mich gelöst dass die Buttons immer die gleiche (dunkle) Farbe behalten und sich nur die Schriftfarbe ändert zwischen blau (Normalzustand) und lachsrot beim hovern.
Ich hab das jetzt so für mich gelöst dass die Buttons immer die gleiche (dunkle) Farbe behalten und sich nur die Schriftfarbe ändert zwischen blau (Normalzustand) und lachsrot beim hovern.Zu guter letzt reagiert der Button ganz auf der rechten Seite überhaupt nicht auf die Einträge in der userChrome.css.
Weil der nicht th div button ist, sondern th button.
Danke für die Info. Da muss man erst mal drauf kommen.

-
nachdem ich jetzt die ganze Nacht drüber nachgedacht habe komme ich zu dem Schluß dass du recht hast.
Schön das ich Dich auf den richtigen Weg führen konnte.


Danke für die Info. Da muss man erst mal drauf kommen.
Naja, die Entwickler-Werkzeuge sind da echt hilfreich, aber war natürlich gern geschehen.

-
Danke für die Info. Da muss man erst mal drauf kommen.
Naja, die Entwickler-Werkzeuge sind da echt hilfreich ...
Du meinst die "Developer Tools" bei einem englischsprachigem TB?
Ich hab da schon so oft reingeschaut, aber weder der Inspector noch der Style Editor sind für mich verständlich.

Von auch nur annähernd selbsterklärend sind diese Tools Lichtjahre weit entfernt.

Ich habe da leider keinen Plan wo ich zu suchen anfangen müsste wenn ich einen Eintrag ändern will.

-
- Hilfreichste Antwort
Ich hab da schon so oft reingeschaut, aber weder der Inspector
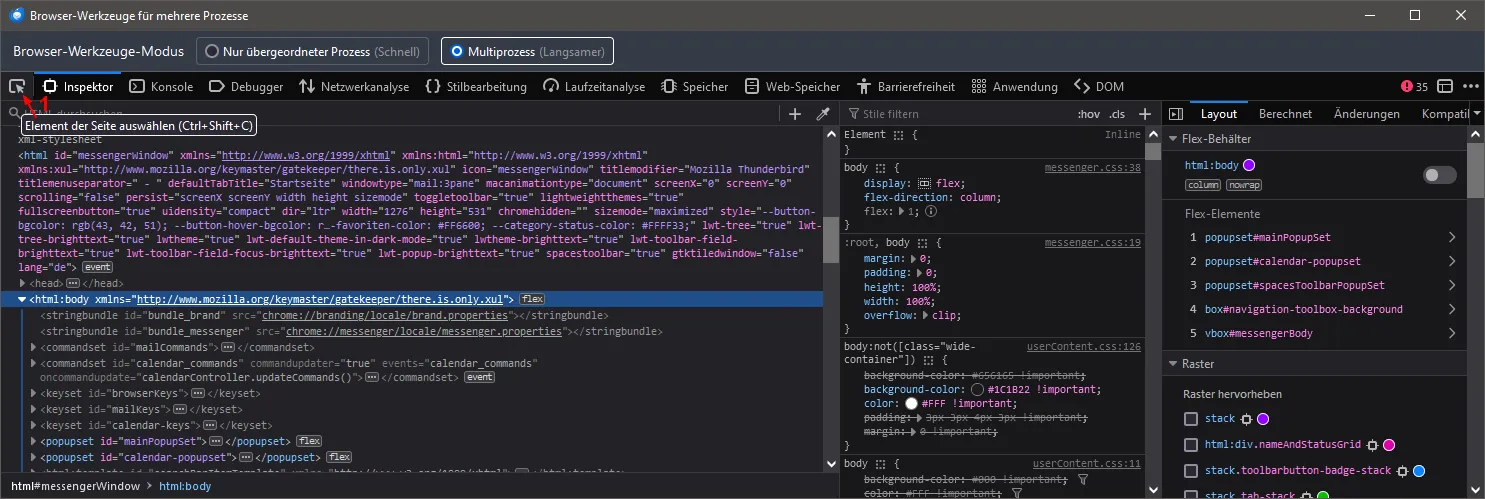
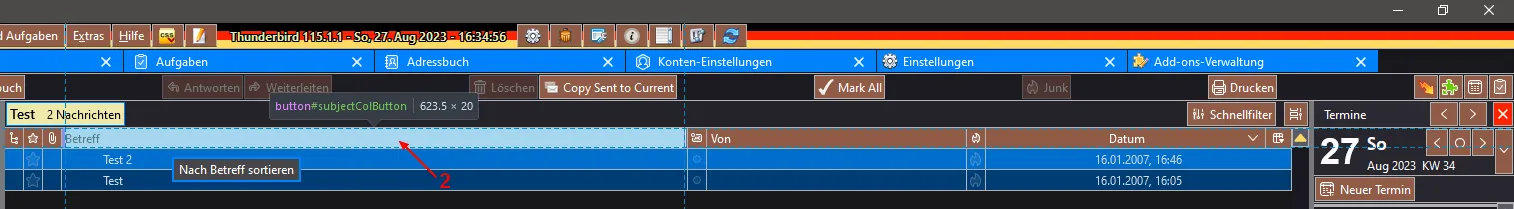
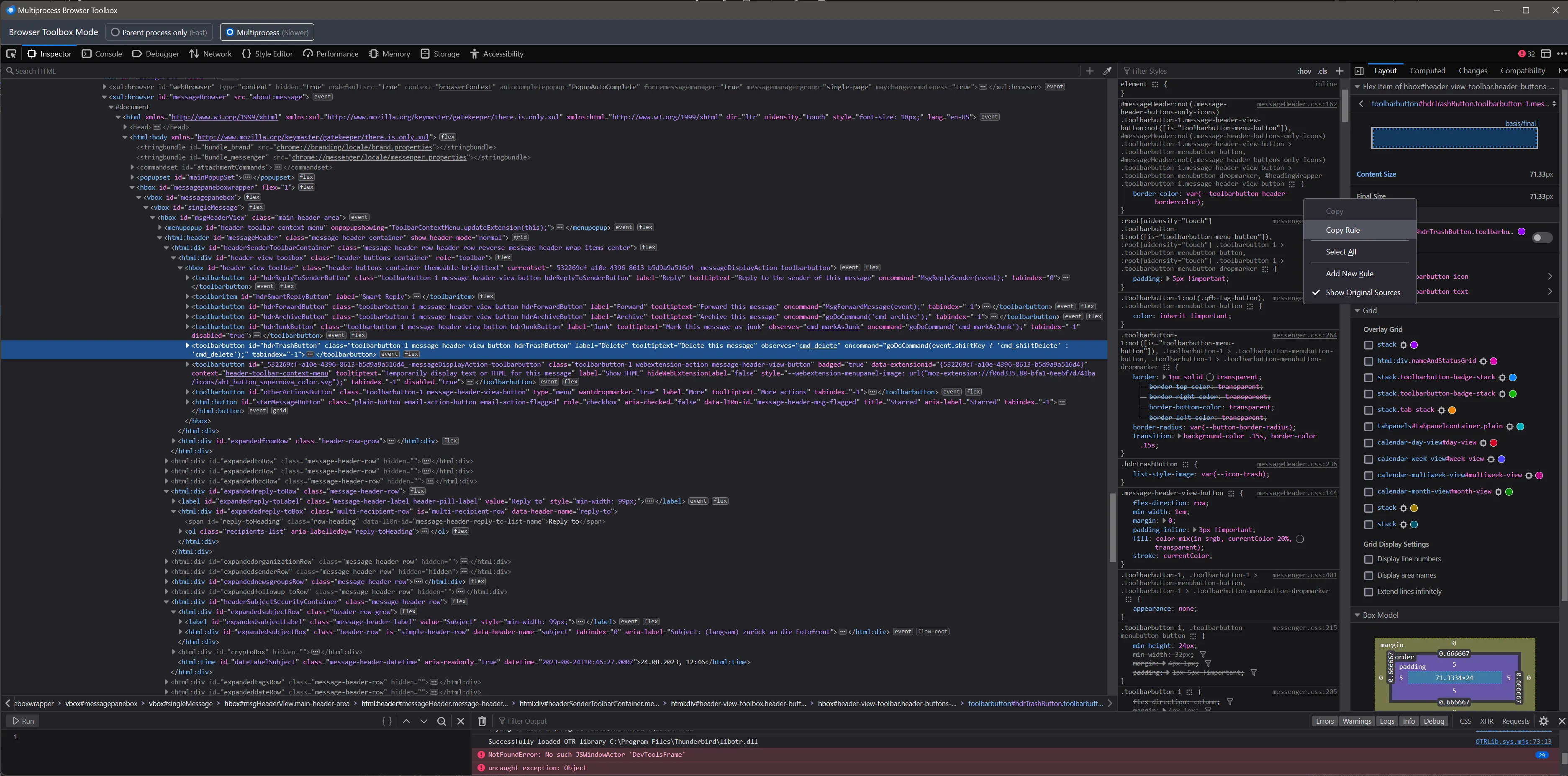
Schritt 1: Du klickst oben linke den Button an.
Schritt 2: Du wechselst ins Thunderbird-Hauptfenster, klickst das zu inspizierende Element an.
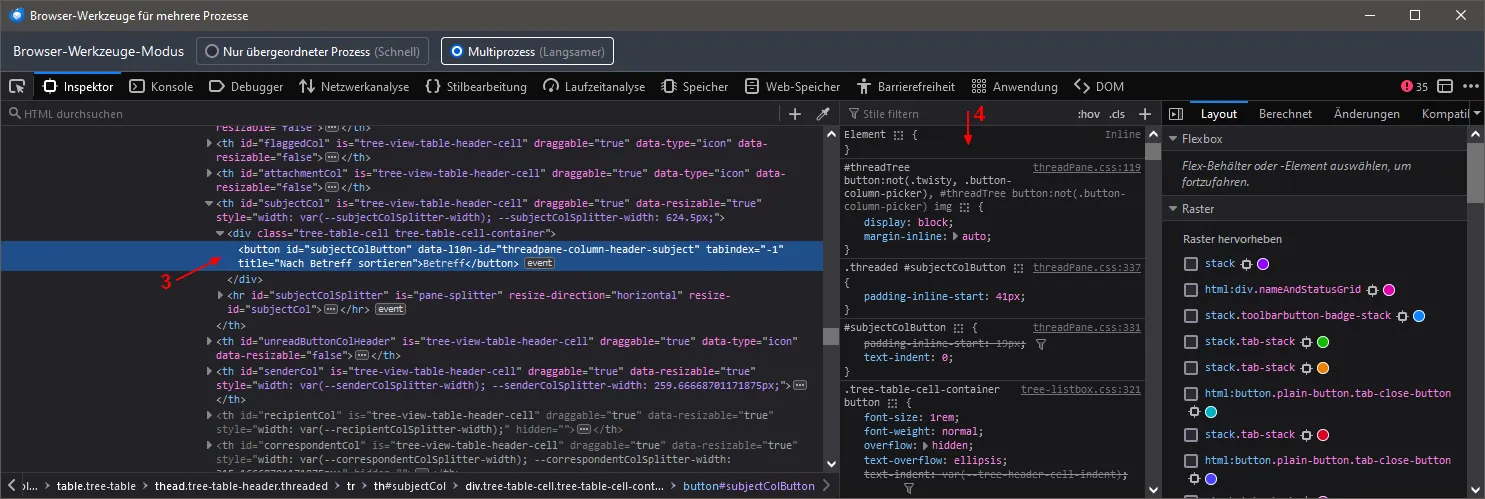
Schritt 3: Du kannst in der linke Spalte die ID oder Class ermitteln und in der mittleren Spalte die vorhandenen CSS-Anpassungen sehen.
-
Von auch nur annähernd selbsterklärend sind diese Tools Lichtjahre weit entfernt.
Es gibt so gut wie nichts, was selbsterklärend ist. Man muss sich schon mal mit der Materie beschäftigen.
-
Schritt 1: Du klickst oben linke den Button an.
Schritt 2: Du wechselst ins Thunderbird-Hauptfenster, klickst das zu inspizierende Element an.
Schritt 3: Du kannst in der linke Spalte die ID oder Class ermitteln und in der mittleren Spalte die vorhandenen CSS-Anpassungen sehen.
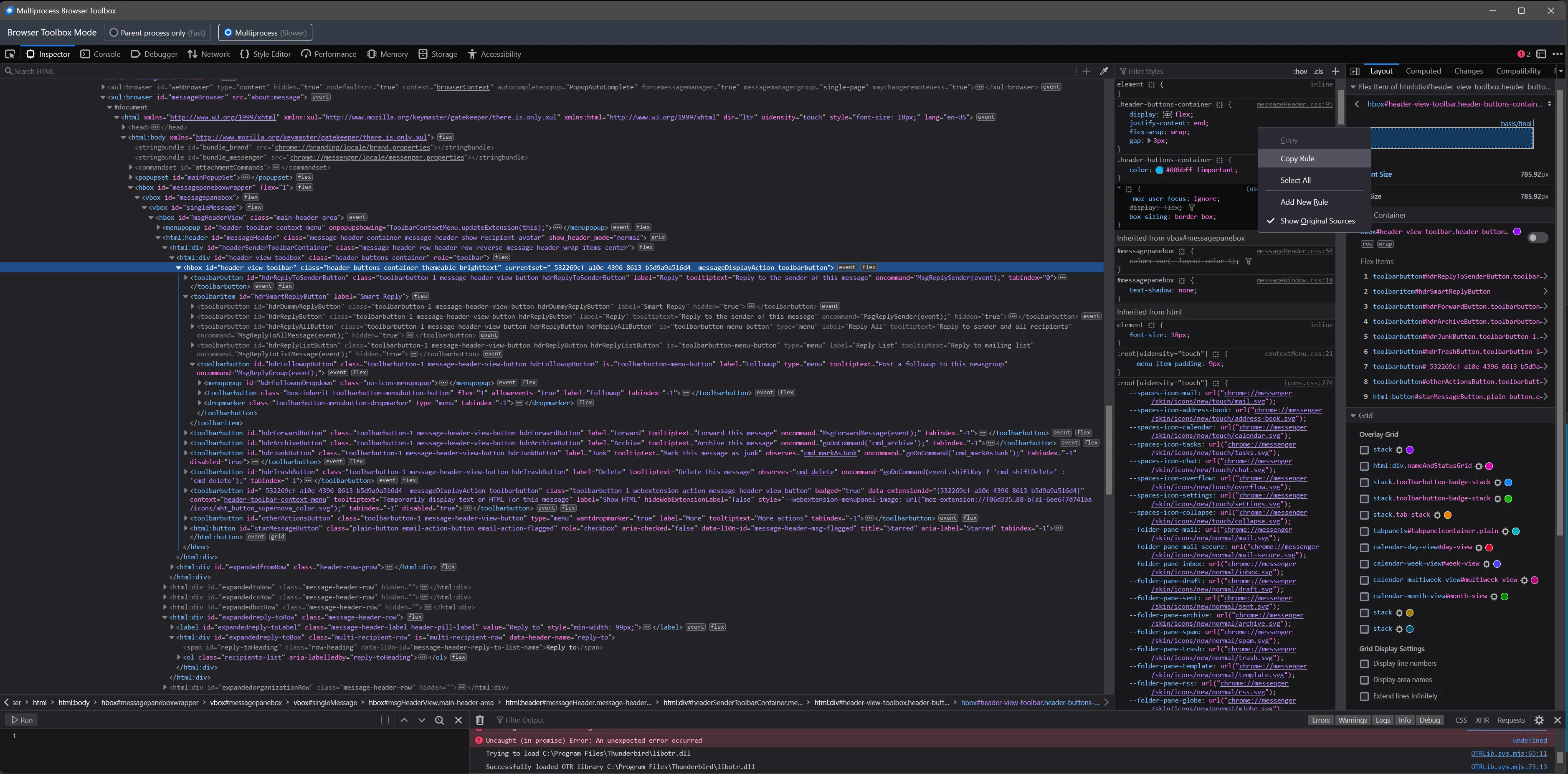
Ich habe das vorhin anhand deiner Anleitung einmal ausprobiert. Mein Ziel war es den Buttons in der Headerpane (Reply, Followup, Forward usw.) eine andere Farbe zu geben.
Ich bin nach deiner Anleitung vorgegangen und habe im dritten Schritt in den Developer Tools in der mittleren Spalte einen Rechtsklick gemacht um den Eintrag zu kopieren.
Nachdem ich meine Codezeile mit der Farbe hinzugefügt habe und die imho überflüssigen Einträge entfernthabe sieht das so aus.
CSS/* Header Pane: Reply, Followup, Forward usw. blau */ .header-buttons-container { color: #00bbff !important; }Kurz und knackig. Und das Beste, es funktioniert!

Motiviert von meinem Erfolg wollte ich dann auch gleich den Buttons bei hover eine andere Farbe geben.
Auch das habe ich schnell hingekriegt, aaaaaber ...
Wenn ich mit der Maus über einen Button gefahren bin haben alle die Farbe geändert. Was ja nicht der Sinn der Sache ist.
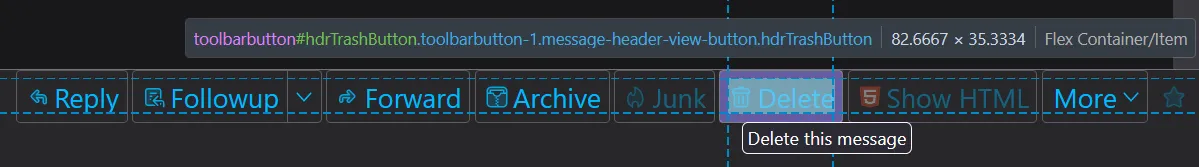
Also bin ich hergegangen um mal einen einzelnen Button zu markieren.
An dieser Stelle komme ich aber nicht weiter, was muss ich hier in die userChrome.css kopieren um zumindest mal dem Button "Delete" bei hover eine andere Farbe zu geben?
-
um zumindest mal dem Button "Delete" bei hover eine andere Farbe zu geben?
Hallo,
nah dran, der Bezeichner wird im 2. Bild von #10 angezeigt. Beispiel:
-
Hallo,
nah dran, der Bezeichner wird im 2. Bild von #10 angezeigt.
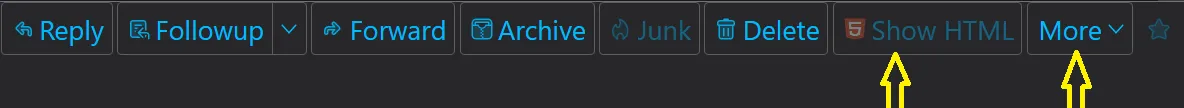
So, Zeit für ein Update: Nachdem ich mich heute nach der Arbeit nochmal hingesetzt habe bin ich jetzt mit den Buttons fertig.
Beim "More" Button glaubte ich leichtes Spiel zu haben, aber der hat mich einiges an austesten gekostet.
Beim Show HTML Button habe ich keinen Schimmer wie ich den hingekriegt habe.
Ich häng den Code mal unten an, vielleicht kann mir einer von euch sagen welcher Eintrag bewirkt dass er beim hovern die Farbe ändert.
CSS
Alles anzeigen/* Header Pane: Reply, Followup, Forward usw. orange bei hover färben */ #hdrReplyButton:hover, #hdrReplyToSenderButton:hover, #hdrFollowupButton:hover, #hdrTrashButton:hover, #hdrForwardButton:hover, #hdrArchiveButton:hover, #hdrJunkButton:hover, .toolbarbutton-1.message-header-view-button:hover, .email-action-flagged:not(.flagged):hover { appearance: none !important; color: black !important; background-color: #db6a50 !important; } -
-
vielleicht kann mir einer von euch sagen welcher Eintrag bewirkt dass er beim hovern die Farbe ändert.
Dann erzähl doch erst einmal, bei welchem Button es nicht geht, ist für die Gemeinde einfacher.

-
Dann erzähl doch erst einmal, bei welchem Button es nicht geht, ist für die Gemeinde einfacher.

Hallo Bastler, das gute ist dass es bei allen Buttons geht. Soweit alles gut. Ich habe nur keine Ahnung wie ich es hingekriegt habe dass der "Show HTML" Button seine Farbe beim hovern ändert. Ich habe den Code in meinem vorigen Posting eingefügt. Aber ich kann nicht sagen welcher Eintrag den Show HTML Button anspricht.
Zeile 9 spricht den "More" Button an.
Zeile 10 spricht den Star Button (ganz rechts) an
-
Ok, ich hab's rausgefunden. Zeile 9 spricht alle Buttons mit Ausnahme des Star Buttons ganz rechts an.

-
welcher Eintrag den Show HTML Button anspricht.
Als Hilfe zur Selbsthilfe beim Testen, alle die nicht eindeutig mit ID erkennbar sind, auskommentieren. testen, freigeben, testen…
Alter Slogan eines Joghurt Herstellers: Früher oder später kriegen wir Sie.

-
Der Selektor für die Show HTML-Schaltfläche (übrigens von der Erweiterung Allow HTML Temp) ist:
#_532269cf-a10e-4396-8613-b5d9a9a516d4_-browserAction-toolbarbutton
-
Der Selektor für die Show HTML-Schaltfläche (übrigens von der Erweiterung Allow HTML Temp) ist:
#_532269cf-a10e-4396-8613-b5d9a9a516d4_-browserAction-toolbarbutton
Ja, das habe ich auch rausgefunden. Allerdings habe ich es vorher nicht geschafft dass der Eintrag funktioniert.
-

Community-Bot
3. September 2024 um 21:00 Hat das Thema geschlossen.