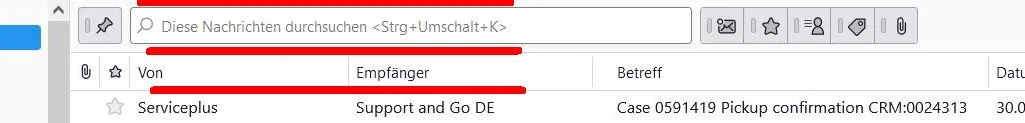
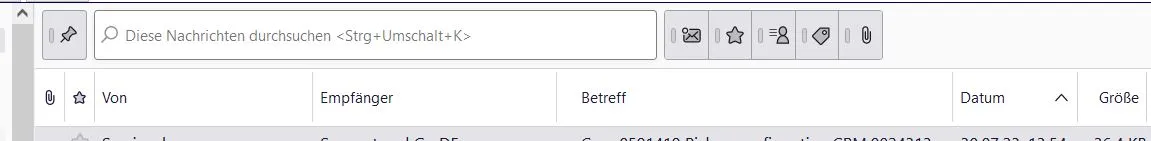
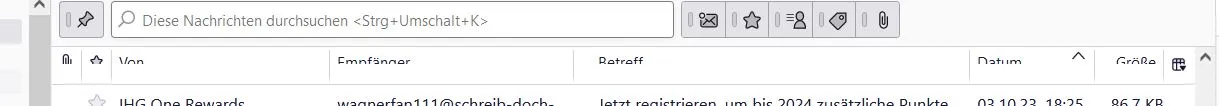
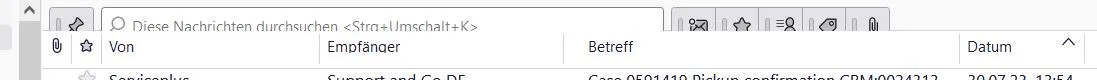
Höhe der Spaltenüberschrifts-Zeile
-
- 115.*
- Windows
-
zardoso -
16. Oktober 2023 um 07:28 -
Geschlossen -
Erledigt
-
-
-
-
-
Ein Effekt tritt ein, leider nicht der gewünschte.
Hallo,
für die Spaltenleiste teste Folgendes, das 2. Paket färbt den Hintergrund
-
-
Die Schrift "wandert" zwar nicht mit, d.h. sie ist jetzt nicht mehr vertikal zentriert
Das habe ich global noch nicht hinbekommen.
-
Da du mir hier sehr weiter geholfen hast, darf ich dich mal etwas offtopic fragen?
Hast du hierzu =>
ThemaHorizontales Scrollen in Ordnerliste nicht mehr möglich
Hallo,
nach dem Update auf 115.x.y habe ich festgestellt, dass recht/links mit dem Mausrad in der Ordnerliste keine Wirkung mehr zeigt. Kann ich das irgendwie fixen?
Hintergrund: Wenn ich in der Ordnerliste einen ganzen Baum aufgeklappt habe, wandern die Ordner natürlich je tiefer sie in der Struktur sind nach rechts und tlw. kann ich sie dann nicht mehr lesen. Ich weiß, ich könnte die Ordnerliste natürlich verbreitern, aber dann würde die Nachrichtenliste schmaler werden und das will ich…zardoso13. Oktober 2023 um 18:42 vielleicht auch eine Idee?
-
Die Schrift "wandert" zwar nicht mit, d.h. sie ist jetzt nicht mehr vertikal zentriert, aber damit kann ich leben
Teste bitte den ↓ Eintrag zusätzlich.
CSSth[is="tree-view-table-column-picker"] > button, th[is="tree-view-table-header-cell"] > div > button { padding-top: 0 !important; padding-bottom: 0 !important; margin: 0 !important; }Und bitte das padding nicht verändern, sprich right und left nicht anpassen, die Vorgaben sind wichtig, wenn dann nur top und bottom.
-
-
fehlt noch die Möglichkeit die Schriftgröße einzustellen.
Nicht an der Stelle, hier die ganze Packung leicht geändert
CSS
Alles anzeigenthead[is="tree-view-table-header"] { appearance: none !important; --tree-header-table-height: 15px !important; } .tree-table-header tr th div button { appearance: none !important; background-color: #F4F4F4 !important; font-size: 10px !important; color: #000 !important; } th[is="tree-view-table-column-picker"] > button, th[is="tree-view-table-header-cell"] > div > button { padding-top: 0 !important; padding-bottom: 0 !important; margin: 0 !important; background-color: #F4F4F4 !important; } -
Moin @Bastler
jo. Was mich noch aufhält und ich sicher noch Zeit brauche , ist immer den Richtigen Ort zu finden wo etwas einzustellen ist.
Meine Variante hat ja bei mir auch gezogen und damit erst mal gut .
Deine Änderung variiert das Textfeld direkt, meine die Zellenhülle. Richtig?
-
Ja Wahnsinn Leute! Sieht doch gleich viel hübscher aus.
-

Community-Bot
17. Oktober 2024 um 04:30 Hat das Thema geschlossen.