Ist es möglich den Heutetermin (Heute) farblich hervorzuheben. Bitte geht an die "Schrauber".
Heute-Termin in der Kalenderansicht rechts farblich unterlegen
-
- Betterbird
- 115 ESR
- Windows
-
seipe -
29. November 2023 um 12:23 -
Geschlossen -
Erledigt
-
-
Ist es möglich den Heutetermin (Heute) farblich hervorzuheben.
Hallo,
versuche einmal dieses, die Farben natürlich anpassen.
CSS/* ---Minikalender Heute hervorheben--- */ .minimonth-day[selected="true"][today="true"] { appearance: none !important; color: coral !important; background-color: yellow !important; border: 2px solid green !important; }EDIT: Habe wohl nicht genau gelesen. Wenn es tatsächlich um die Termineinträge geht, muss ich erst versuchen.
-
Bastler, ich hatte eigendlich das Heute darunter gemeint. Siehe Bild.
-
ich hatte eigendlich das Heute darunter gemeint.
Habe ich auch gemerkt. Hat sich gerade überschnitten. Habe meinen Beitrag editiert.
-
-
edvoldi, könnte man den grauen Balken auch noch andersfarbig darstellen?
-
könnte man den grauen Balken auch noch andersfarbig darstellen?
selbst verständlich
CSS.agenda-listitem:first-child .agenda-date-header { background-color: darkgray !important; color: red !important; }Bei mir sieht der Code so aus:
CSS
Alles anzeigen.agenda-listitem:first-child .agenda-date-header { background-color: darkgray !important; border-left: 2px solid white !important; border-top: 2px solid white !important; border-right: 2px solid white !important; border-top-left-radius: 8px !important; border-top-right-radius: 8px !important; color: red !important; text-align: center !important; text-decoration: underline ! important; }Gruß
EDV-Oldie
-
edvoldi, dankeschön. Perfekt.
-
den Heutetermin
Hallo,
einen Wunsch im Nachgang, wenn schon ein Screenshot, dann bitte für das nächste Mal den entspr. Bereich einrahmen.
Das führt sicherer (schneller) zum Ziel.
-
Bastler, ok mache ich.

-
Kann man die Hintergrundfarbe des Kalender Tab ändern wenn er inaktiv ist?
-
Kann man die Hintergrundfarbe des Kalender Tab ändern wenn er inaktiv ist?
Hallo,
hier ist eine volle Packung zu Tabs, probiere was gefällt.CSS
Alles anzeigen/* --------------------------------------ab hier Tabs unterschiedlich faerben--- */ /* ---1. Haupt-Tab links--- */ .tabmail-tab[crop="end"][linkedpanel="mail3PaneTab1"] .tab-background[selected="true"] { appearance: none !important; background-image: unset !important; color: #555 !important; background-color: #ff7f5055 !important; } .tabmail-tab[crop="end"][linkedpanel="mail3PaneTab1"]:hover { color: white !important; background-color: #ff7f5066 !important; } /* ---alle zusaetzlichen Mail-Tabs--- */ .tabmail-tab[type="undefined"]:not([linkedpanel="mail3PaneTab1"]) .tab-background[selected="true"] { appearance: none !important; background-image: unset !important; color: #555 !important; background-color: #ff149322 !important; } .tabmail-tab[type="undefined"]:hover { color: white !important; background-color: #ff149328 !important; } /* ---Kalender-Tab--- */ .tabmail-tab[type="calendar"] .tab-background[selected="true"] { appearance: none !important; background-image: unset !important; color: white !important; background-color: #6495ed33 !important; } .tabmail-tab[type="calendar"]:hover { color: white !important; background-color: #6495ed44 !important; } /* ---Aufgaben-Tab--- */ .tabmail-tab[type="tasks"] .tab-background[selected="true"] { appearance: none !important; background-image: unset !important; color: white !important; background-color: #6a5acd33 !important; } .tabmail-tab[type="tasks"]:hover { color: white !important; background-color: #6a5acd44 !important; } /* ---ENDE----Tabs unterschiedlich faerben--- */Mir fällt gerade auf, dieser Wunsch passt nicht zum Thema. Besser demnächst ein Neues ansetzen.
-
Bastler, mir geht es um den grünen Tab. Wenn ich z.B. auf den Posteingang wechsle, sollte der grüne Tab in eine andere Farbe wechseln.
-
mir geht es um den grünen Tab.
Ich wusste ja nicht, wie Dein Stand der Aktivitäten zu Tabs ist.
Zeige am besten Deinen Code zu Tabs, damit man sinnvoll Deinen Wunsch einbauen kann. -
Wenn ich z.B. auf den Posteingang wechsle, sollte der grüne Tab in eine andere Farbe wechseln.
Ich habe mich von Bastlers CSS Code inspirieren lassen. Teste mal folge,nden Code:
-
Mapenzi, keine Veränderung.
/* Hintergrundfarbe aktives Tab */
.tab-background[selected] {
background: #FE9A2E !important; }/* Hintergrundfarbe inaktive Tabs */
tab:not([selected]) {
background: #BDBDBD!important; }/* Hintergrundfarbe Kalender Tab */
.tabmail-tab[type="calendar"] .tab-background {
background: lightgreen !important; } -
keine Veränderung.
Kann ja auch nicht, da ich bisher deinen Code für den Kalender-Tab nicht kannte. Den musst du natürlich entsprechend anpassen!
Also teste jetzt mal diesen Code:CSS.tabmail-tab[type="calendar"][selected] .tab-background { background-color: lightgreen !important; } .tabmail-tab[type="calendar"]:not([selected="true"]) { background-color: #6495ed33 !important; }Die Farben (Hintergrund, Schrift) für nicht aktiv (nicht selektiert) musst du deinen Bedürfnissen anpassen.
-
Mapenzi. Der Kalender Tab wechselt bei inaktiv nicht die Farbe.
-
Der Kalender Tab wechselt bei inaktiv nicht die Farbe.
Mit 2 zusätzlichen Zeilen sollte er | ersetze den Code Zeilen 4 u. 5 aus #17
-
Der Kalender Tab wechselt bei inaktiv nicht die Farbe.
Bei mir schon!

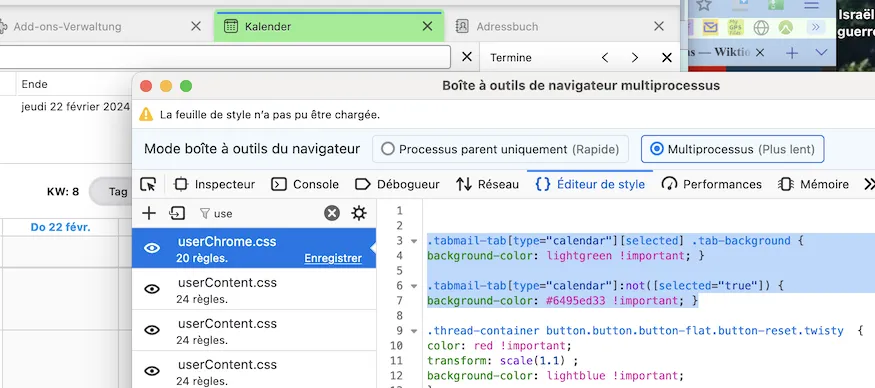
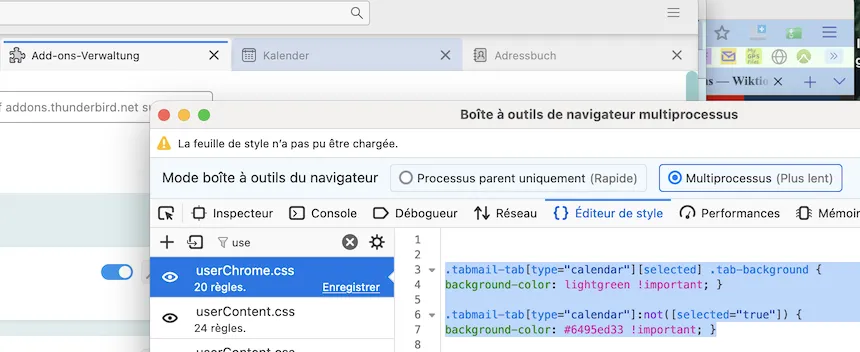
Möglicherweise hast du noch andere CSS Code, die die Hintergrundfarben in den Tabs beeinflussen.Kalender-Tab aktiv:
Kalender-Tab inaktiv:
-