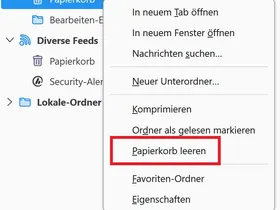
Kontextmenü "Papierkorb leeren" entfernen...
-
- 115.*
- Windows
-
zeroblue2005 -
24. Januar 2024 um 14:29 -
Erledigt
-
-
Frage: was willst Du damit bezwecken?
-
Hallo AndyC,
Das ist eine gute Rückfrage. Nun, meine Aufgabe ist es demnächst ca. 100 User von Outlook-Exchange auf TB bzw. IMAP-Mailserver umzustellen (Hat keiner Bock auf den 365 SCH...). Ich komme also eigentlich aus der Exchange-Administration. Einer der meisten Aufgaben, aus meinem Alltag besteht darin, den Usern ständig zu erklären, dass diese bei Outlook einen gelöschten Papierkorb bzw. dessen Inhalt selber wiederherstellen können.
Da TB und auch der IMAP-Mailserver die Funktion: Papierkorb in Papierkorb selber nicht mitbringt, sehe ich hier schon was auf mich zukommen. Daher meine Idee, den Eintrag ganz zu entfernen, sprich ein schneller Klick mit schnell löschen ist dann ausgeschlossen. Hier muss dann schon jemand STRG+A und ENTF wählen. Da ja TB die Funktion hat den Papierkorb autom. leer zu machen z.B. alles was älter ist als 30 Tage reicht das erst mal aus.
-
-
Daher meine Idee, den Eintrag ganz zu entfernen, sprich ein schneller Klick mit schnell löschen ist dann ausgeschlossen.
Das wäre dann mittels eines Eintrags * in der userChrome.css zu bewerkstelligen.
*
-
-
danke für deine Unterstützung, aber das scheint nicht zu greifen, ist immer noch da!
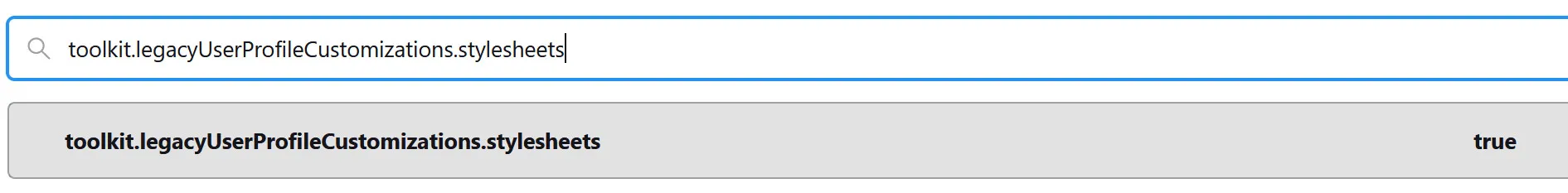
Hm, funktioniert hier ohne Probleme. Liegt die userChrome.css im Profil wirklich im Ordner chrome und steht die * Pref auch tatsächlich auf true?
*toolkit.legacyUserProfileCustomizations.stylesheets
-
ähhh jetzt haste mich erwischt!
Liegt die userChrome.css im Profil wirklich im Ordner chrome = JA
Aber mit der Aussage:
und steht die * Pref auch tatsächlich auf true?
Kann ich jetzt nichts anfangen, hier brauche ich mal einen Denkanstoß, danke
-
Kann ich jetzt nichts anfangen, hier brauche ich mal einen Denkanstoß, danke
-
Ja danke, habe es auch gerade herausgefunden, sorry...
-
Ja steht bei mir auf True:
Stimmt mit meiner CSS etwas nicht?
CSS
Alles anzeigen/* Verfassen CC und BCC wieder einblenden */ @-moz-document url-prefix("chrome://messenger/content/messengercompose/messengercompose.xhtml") { #addressingWidgetSwappableLabels > label#addr_cc, #addressingWidgetSwappableLabels > label#addr_bcc { display: none !important;} #recipientsContainer hbox.aw-firstColBox { display: none !important;} #addressRowCc.address-row.hidden, #addressRowBcc.address-row.hidden { display: flex !important;} #menu_emptyTrash, #folderPaneContext-emptyTrash { display: none !important; } -
Liegt die userChrome.css im Profil wirklich im Ordner chrome = JA
Hallo

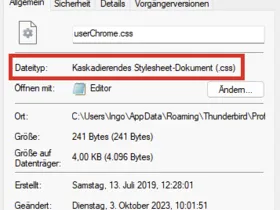
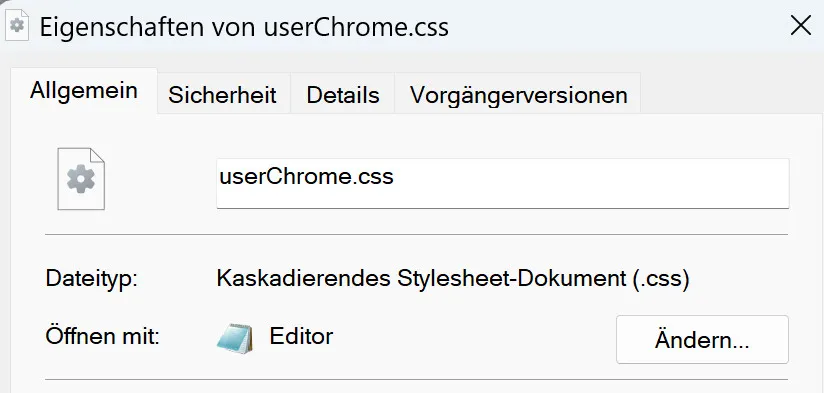
heißt die Datei auch wirklich genau so? Groß-/Kleinschreibung ist hier wichtig. Lässt Du die Dateierweiterungen anzeigen? Die Datei heißt nicht etwa userChrome.css.txt? Welcher Dateityp wird angezeigt?
Da steht nicht etwa Textdatei?
Gruß Ingo
-
-
ich würde sagen, dass ist so wie du es schreibst
Hallo

ja, sieht so aus. Andere Idee: hast Du mehrere Profile? Hast Du die Datei im richtigen Profil erstellt? Wie bist Du zum Profil gelangt? Am einfachsten und sichersten direkt aus dem laufenden TB: Wie Sie Ihr Profil finden.
Gruß Ingo
-
Das sollte die Frage beantworten oder?
profiles.ini
-
Das sollte die Frage beantworten oder?
Hallo

ja, das sieht alles richtig aus. Mit CSS selbst kenne ich mich nicht aus. Da bist Du aber bei dharkness21 gut aufgehoben.
Gruß Ingo
-
Stimmt mit meiner CSS etwas nicht?
Hallo,
nimm die Zeile 2 (@-moz-document…) komlett raus. -
nimm die Zeile 2 (@-moz-document…) komlett raus.
Muss nicht, es fehlt wohl nur die schließende geschweifte Klammer }.
-
@-moz-document url-prefix("chrome://messenger/content/messengercompose/messengercompose.xhtml") {
Doch nicht so ganz, das * muss natürlich so ** lauten.
*
chrome://messenger/content/messengercompose/messengercompose.xhtml
**
chrome://messenger/content/messenger.xhtml
-
Muss nicht, es fehlt wohl nur die schließende geschweifte Klammer
Funktioniert bei mir ohne Zeile 2 oder statt Klammer ein Semikolon.
Daher hatte ich zum Entfernen geraten, und der Klammer-Fehler wäre ohne weitere Erklärung auch weg. -