Danke auch Dharkness, aber zu kompliziert für mich.
So kompliziert ist das nicht, Du brauchst doch im Profil nur einen Ordner Namens chrome und in dem eine Datei Namens userChrome.css erstellen und das * CSS in die Datei einfügen und in Konfiguration bearbeiten… ein Pref ** umstellen.
*
CSS
@-moz-document url("chrome://calendar/content/calendar-event-dialog.xhtml") {
/* ---Termin bearbeiten Fenster anpassen--- */
#calendar-event-window {
appearance: none !important;
height: 720px !important;
width: 680px !important;
}
}*
toolkit.legacyUserProfileCustomizations.stylesheets per Doppelklick auf true stellen.
Wenn Du nicht weißt wie Du das Profil findest, auch das ist Tb-Intern ganz easy, Du gehst ins Menü Hilfe, dort klickst Du auf Informationen zur Fehlerbehebung und dort klickst Du bei Profilordner auf Ordner öffnen.
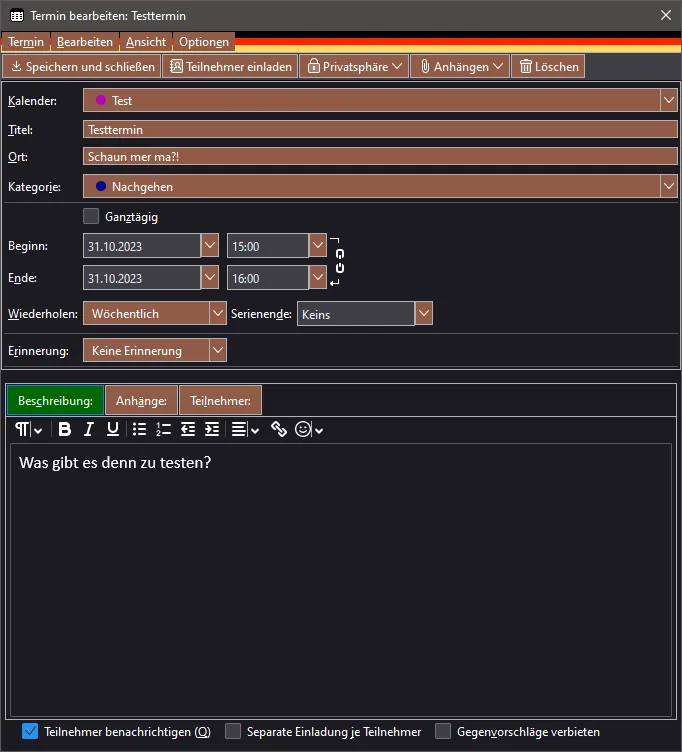
Neben anderen Anpassungen, die ich bei mir gemacht habe, würde das so *** aussehen.
***