Wirklich niemand eine Idee?
Teste bitte folgendes CSS.
CSS
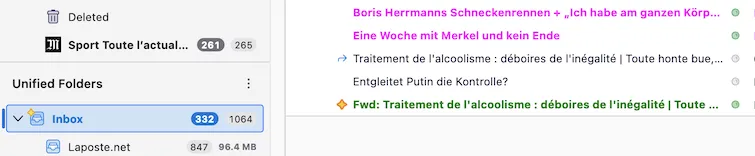
#threadTree tbody .children.collapsed[data-properties~="hasUnread"][data-properties~="hasNew"] :where(td),
#threadTree tbody .children.collapsed[data-properties~="hasUnread"][data-properties~="hasNew"] .card-container {
appearance: none !important;
font-weight: bold !important;
background-color: #800 !important;
color: #eee8aa !important;
}
#threadTree tbody .children.collapsed[data-properties~="hasUnread"][data-properties~="hasNew"]:hover :where(td),
#threadTree tbody .children.collapsed[data-properties~="hasUnread"][data-properties~="hasNew"]:hover .card-container {
appearance: none !important;
background-color: #D1E2F2 !important;
color: #000 !important;
}