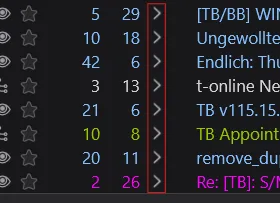
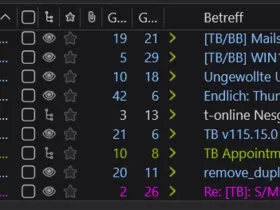
Hervorhebung des Thread-Indikators (">")
-
- 128.*
- Windows
-
ThoBa -
8. Oktober 2024 um 19:59 -
Unerledigt
-
-
gibt es eine Möglichkeit den Thread-Indikator (">" ==> siehe roten Rahmen im Bild) farblich hervorzuheben?
Teste bitte das ↓ Schnipsel.
-
Teste bitte das ↓ Schnipsel.
[...]So sehen perfekte Ergebnisse aus!

Vielen herzlichen Dank!
-
So sehen perfekte Ergebnisse aus!

Teste bitte nochmal diese ↓ Variante, auch hier musst Du natürlich die Farben Deinem Geschmack entsprechend ändern.
CSS[is="tree-view-table"] tr button > img.twisty-icon { stroke: #EEE8AA !important; } [is="tree-view-table"] tr:hover button > img.twisty-icon { opacity: 1.0 !important; stroke: #000 !important; }Vielen herzlichen Dank!
Aber gerne doch.
-
Jener Code funktioniert (natürlich) auch.
 Allerdings kann ich visuell keinen Vorteil gegenüber deiner ersten Variante entdecken.
Allerdings kann ich visuell keinen Vorteil gegenüber deiner ersten Variante entdecken.
Vielen Dank! -
auch von mir danke.
ich habe eine helle Ansicht und den Code so gestaltet.
CSS
Alles anzeigen[is="tree-view-table"] tr button > img.twisty-icon { /* opacity: 1.0 !important; */ color: darkblue !important; font-weight: bold !important; background: rgba(255,200,100,1.0) !important; } [is="tree-view-table"] tr:hover button > img.twisty-icon { /* opacity: 1.0 !important; */ color: white !important; font-weight: bold !important; background: rgba(100,200,155,1.0) !important; }Leider wird font-weight: bold nicht ausgeführt...

-
Moin, es scheint in Bild zu sein und kein font.
-
hm... aber dann kann man es doch nicht einfach mit "color" umfärben...?
-
hm... aber dann kann man es doch nicht einfach mit "color" umfärben...?
Das ist abhängig von der verwendeten SVG-Grafik, manche färbst man mit fill, andere mit color und dann gibt es halt auch noch stroke.
-
Leider wird font-weight: bold nicht ausgeführt...

Natürlich nicht, das ist eine SVG-Grafik.
-
In #5 schrieb ich:
Zitat von @ThobaAllerdings kann ich visuell keinen Vorteil gegenüber deiner ersten Variante entdecken.
Man muss schon sehr genau hinschauen, denn es gibt tatsächlich einen visuellen Unterschied zwischen deiner ersten und deiner zweiten Variante. In der zweiten Variante reicht nämlich schon das "Hovern" über einen Teil der Zeile, um die Farbe des Thread-Indikators zu ändern.
Bei der ersten Variante muss der Thread-Indikator direkt "überfahren" werden.
Es macht also alles Sinn!
Nochmals Dank!
-
Man muss schon sehr genau hinschauen, denn es gibt tatsächlich einen visuellen Unterschied zwischen deiner ersten und deiner zweiten Variante. In der zweiten Variante reicht nämlich schon das "Hovern" über einen Teil der Zeile, um die Farbe des Thread-Indikators zu ändern.
Bei der ersten Variante muss der Thread-Indikator direkt "überfahren" werden.
Es macht also alles Sinn!
Nochmals Dank!
Deswegen ja diese 2te Variante, so gefällt es mir besser.
Ansonsten waren beide Vorschläge natürlich gerne geschehen.
-
ich muss da nochmal fragen:
Bei meinem TB geht das.
Beim jetzt für meine Tochter neu eingerichteten TB wollte ich das auch machen, aber da zeigt sich das Ergebnis nicht...
Die userChrome.css muss doch im Profilordner im Ordner chrome liegen?
-
toolkit.legacyUserProfileCustomizations.stylesheets in den erweiterten Einstellungen steht auf true??
-
:-))))))
Danke.
jetzt gehts.