Neuling: userChrome.css Datei verändert überhaupt nichts. Wie mache ich es richtig?
-
- 128.*
- Windows
-
imebro -
1. November 2024 um 18:54 -
Erledigt
-
-
-
Hier der Ordnerpfad zum Chrome-Ordner:
Ich bin kein Windows Spezialist, aber deine userChrome.css Datei scheint mir eher eine .rtf (rich text format) Datei als eine .txt (Reintext) Datei zu sein
-
...der Pfad ist ja bei mir genauso.
Und die Einstellungen mit dem weiteren Code von @Bastler haben ja auch eine Veränderung gebracht. Daher dürfte mit dem Ort und dem Namen der .css-Datei ja alles OK sein. Nur eben dass der erste Code noch immer nichts verändert (also der Farbcode).
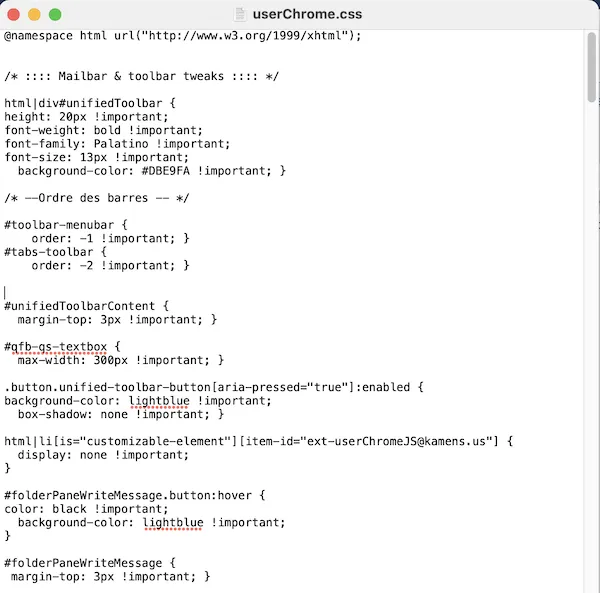
Mapenzi Nein, das ist schon OK. Habe sie mit "Notepad++" erstellt. Das ist korrekt so und auch in UTF8 formatiert.
Grüße,
imebro
-
Das ist korrekt so und auch in UTF8 formatiert.
Dann zeige doch mal einen. Screenshot (wie meinen) der Datei mit deinem aktuellen Code
-
Also scheint es ja grds. zu gehen. Nur der Code für die Farbanpassungen (s.o.) funktioniert noch immer nicht.
Hast Du denn in einem Ordner mittlerweile eine neue Nachricht/Mail gehabt? Wenn Tb neu gestartet wurde ist die Nachricht/Mail nicht mehr neu, sondern ungelesen, dann funktioniert das CSS natürlich nicht, dafür müsstest Du das CSS um das ↓ erweitern.
-
Hast Du denn in einem Ordner mittlerweile eine neue Nachricht/Mail gehabt?
-
Guten Morgen an Euch Alle...
Ihr hattet Recht, aber ich hatte es eben gerade auch selbst herausgefunden, als ich mein Laptop und den TB heute Morgen gestartet habe.
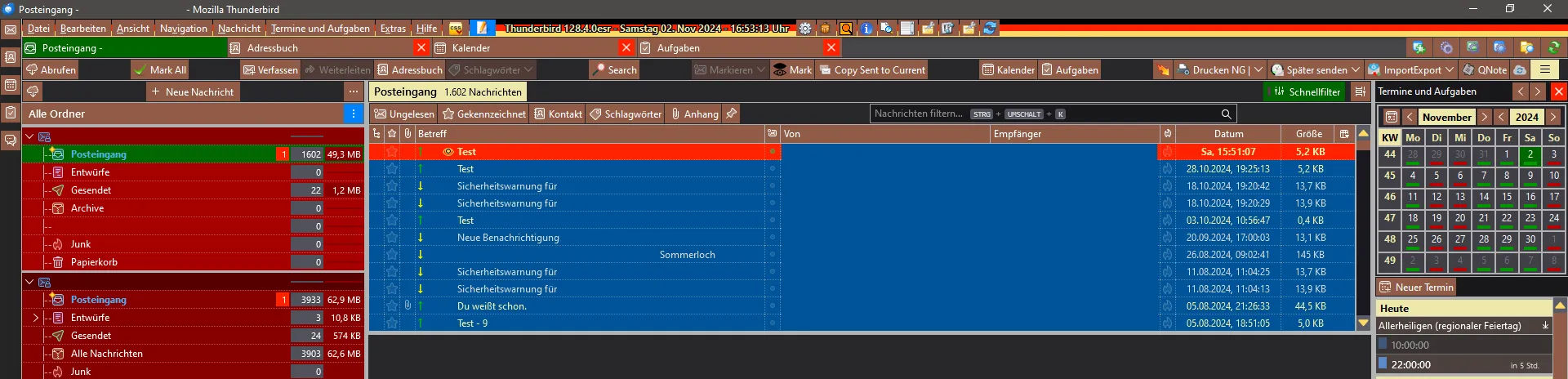
Da erschien das Postfach tatsächlich in roter Farbe und der Spam-Ordner (in dem auch 2 neue Mails drin waren), erschien in oranger Farbe.
Ich habe jetzt meinen Code nochmal um den von dharkness21 erweitert. Danke dafür

Grüße,
imebro
-
Ich habe jetzt meinen Code nochmal um den von dharkness21 erweitert. Danke dafür

Hierbei ist aber unbedingt die richtige Reihenfolge zu beachten, so ↓ sollte es jetzt bei Dir aussehen, das CSS enthält jetzt aber noch einen zusätzlichen Eintrag.
CSSli.unread > .container { color: maroon !important; } li.new-messages > .container { color: red !important; } li.unread > .container, li.new-messages.selected.current > .container { color: orange !important; }Den untersten Doppeleintrag, den Komma getrennten, könntest Du auch noch trennen, um .unread und .new-messages eigene selektierte Farben zuzuordnen, beachte aber auch hierbei die richtige Reihenfolge.
-
Hallo und danke für die weitere Erläuterung.
Muss im Code jetzt wieder der Zusatz "> .name" (also hinter ".container") entfernt werden? Der war ja gestern noch nachträglich ergänzend dazu gekommen.
Grüße,
imebro
-
Muss im Code jetzt wieder der Zusatz "> .name" (also hinter ".container") entfernt werden?
Nein, ist habe das CSS zusammenkopiert und vergessen, das .name zu ergänzen, muss also so ↓ aussehen, sorry.
CSSli.unread > .container > .name { color: maroon !important; } li.new-messages > .container > .name { color: red !important; } li.unread.selected > .container > .name, li.new-messages.selected.current > .container > .name { color: orange !important; }Order eben nach .selected getrennt so ↓.
CSS
Alles anzeigenli.unread > .container > .name { color: maroon !important; } li.new-messages > .container > .name { color: red !important; } li.unread.selected > .container > .name { color: blue !important; } li.new-messages.selected.current > .container > .name { color: orange !important; }Die für Dich passenden Farben musst Du natürlich noch setzen.
-
OK und danke. Passt jetzt. Habe die Farben nochmal etwas angepasst.
Ich habe übrigens ganz oben noch den folgenden Code drin:
Code@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* set default namespace to XUL */Es funktionierte vorher jedoch auch ohne diesen Code. Und in dem von Dir gesendeten Code waren diese 2 Codezeilen ja auch nicht drin. Kann der also ruhig raus?

Und ich habe noch eine Frage, da ich jetzt etwas "Blut geleckt" habe:
Ich habe diese Seite gefunden, auf der man offensichtlich weitere, interessante CSS-Scripts finden kann:
 userChrome.js/Firefox 128 at master · Endor8/userChrome.jsSkripte für die Firefox-Erweiterung userChromeJS. Contribute to Endor8/userChrome.js development by creating an account on GitHub.github.com
userChrome.js/Firefox 128 at master · Endor8/userChrome.jsSkripte für die Firefox-Erweiterung userChromeJS. Contribute to Endor8/userChrome.js development by creating an account on GitHub.github.comAllerdings finde ich nirgendwo eine entspr. Beschreibung darüber, was diese Scripts machen... und vor allem keine Beschreibung in Deutscher Sprache (mein Englisch ist mehr als schlecht
 ).
).
Gibt es vielleicht irgendwo eine Übersicht (mögl. in Deutsch), wo man weitere Scripte auswählen kann? Ich würde gerne mit weiteren Scripts meinen TB weiter an meine Bedürfnisse anpassen.Grüße,
imebro
-
Kann der also ruhig raus?
Ja
Auf der Seite von Endor findest du Java-Scripts - das ist nochmal eine andere Baustelle als CSS und auch mit Vorarbeiten verbunden. Schau mal hier im Forum, da gibt es Infos darüber...
-
Es funktionierte vorher jedoch auch ohne diesen Code. Und in dem von Dir gesendeten Code waren diese 2 Codezeilen ja auch nicht drin. Kann der also ruhig raus?
Ich habe das schon wer weiß wie lange in keiner meiner CSS-Dateien, das kann definitiv raus.
-
Ich habe diese Seite gefunden, auf der man offensichtlich weitere, interessante CSS-Scripts finden kann:
https://github.com/Endor8/userChr…r/Firefox%20128Nein, da geht es um Javascript, wie das Kürzel .js schon verrät. Das ist was komplett Anderes als .css (CascadingStyleSheet).
-
Danke für Eure Hilfe.
Hat alles super funktioniert
-
Danke für Eure Hilfe.
Aber gerne doch und damit Du weißt, was möglich ist, guckst Du da ↓.
-
-
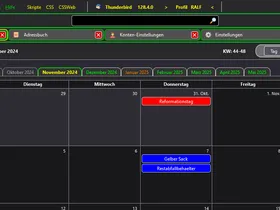
...oder hier...
Welche Erweiterung fügt die Monate über der Tages-, Wochen- und Monatsansicht ein?
-
Kleiner Hinweis: Diese Webseite: Zitate verwenden
-