Beiträge von dharkness21
-
-
-
Muss im Code jetzt wieder der Zusatz "> .name" (also hinter ".container") entfernt werden?
Nein, ist habe das CSS zusammenkopiert und vergessen, das .name zu ergänzen, muss also so ↓ aussehen, sorry.
CSSli.unread > .container > .name { color: maroon !important; } li.new-messages > .container > .name { color: red !important; } li.unread.selected > .container > .name, li.new-messages.selected.current > .container > .name { color: orange !important; }Order eben nach .selected getrennt so ↓.
CSS
Alles anzeigenli.unread > .container > .name { color: maroon !important; } li.new-messages > .container > .name { color: red !important; } li.unread.selected > .container > .name { color: blue !important; } li.new-messages.selected.current > .container > .name { color: orange !important; }Die für Dich passenden Farben musst Du natürlich noch setzen.
-
Ich habe jetzt meinen Code nochmal um den von dharkness21 erweitert. Danke dafür

Hierbei ist aber unbedingt die richtige Reihenfolge zu beachten, so ↓ sollte es jetzt bei Dir aussehen, das CSS enthält jetzt aber noch einen zusätzlichen Eintrag.
CSSli.unread > .container { color: maroon !important; } li.new-messages > .container { color: red !important; } li.unread > .container, li.new-messages.selected.current > .container { color: orange !important; }Den untersten Doppeleintrag, den Komma getrennten, könntest Du auch noch trennen, um .unread und .new-messages eigene selektierte Farben zuzuordnen, beachte aber auch hierbei die richtige Reihenfolge.
-
Also scheint es ja grds. zu gehen. Nur der Code für die Farbanpassungen (s.o.) funktioniert noch immer nicht.
Hast Du denn in einem Ordner mittlerweile eine neue Nachricht/Mail gehabt? Wenn Tb neu gestartet wurde ist die Nachricht/Mail nicht mehr neu, sondern ungelesen, dann funktioniert das CSS natürlich nicht, dafür müsstest Du das CSS um das ↓ erweitern.
-
Könnt Ihr mal beschreiben, worauf genau ich achten muss, wenn ich jetzt den Posteingang öffne?
Das CSS-Voodoo ist doch eigentlich selbst sprechend, .new-messages bedeutet, das der Eintrag nur bei neuen Nachrichten/Mail wirkt und .new-messages.selected.current wirkt, wenn ein Ordner mit neuen Nachrichten/Mails angeklickt ist.
-
-
Ist der Code denn ok, den ich gepostet habe?
Nein, der funktioniert unter Tb 128.x nicht mehr, teste bitte meinen aus #4.
-
Ich stelle mal meinen Code hier ein:
Das CSS-Schnipsel funktioniert unter Tb 128.x nicht mehr.
Teste bitte das CSS-Schnipsel.
CSSli.new-messages > .container { color: red !important; } li.new-messages.selected.current > .container { color: orange !important; }Die Linien, die Du damit → /* Die Linien der Baumhierarchie anzeigen */ anzeigen lässt, gibt es unter 128.x nicht mehr.
-
Hab's vor wenigen Tagen durchexerziert. Muß!
Hm, das gilt dann aber nur für ein neu eingerichteten E-Mailabruf per E-Mail-Programm, denn mein GMX-Konto unter Bb läuft noch immer per Passwort, normal.
-
gmx, gmail, web.de. aol usw
Wie viele Ordner lassen denn die Tarife zu? Bei GMX z.B. 20 Ordner beim GMX FreeMail Tarif, sind die schon erreicht, oder hast Du einen anderen Tarif der mehr Ordner ermöglicht? Selbiges gilt für die anderen Anbieter, was lassen die jeweiligen Tarife zu und sind die Grenzen eventuell schon erreicht?
-
die Farben der Spalten im Hauptmenü ändern
Im Menü gibt es keine Spalten, welchen Bereich genau meinst Du?
-
Das ging in früheren Versionen mit der Spalte "Beteiligte", die einen Pfeil in der einen oder der anderen Richtung beinhaltete.
So etwas könnte man auch mittels CSS-Voodoo ↓ nachbauen.
CSS
Alles anzeigen/* Empfgangene Mail */ #threadTree table[is="tree-view-table"] > tbody[tabindex="0"] > tr[data-properties~="outgoing"] > td.subjectcol-column > .thread-container::before { content: '↑' !important; font-size: 16px !important; color: #00C100 !important; } /* Gesendete Mail */ #threadTree table[is="tree-view-table"] > tbody[tabindex="0"] > tr:not([data-properties~="outgoing"]) > td.subjectcol-column > .thread-container::before { content: '↓' !important; font-size: 16px !important; color: #F20 !important; }Einfach die Farbe und Schriftgröße anpassen und man spart sich eine Erweiterung.
-
Yay ich habe meine Frage nach einer Alternative schon selbst gefunden

Sprich Du möchtest erkennen, ob Du die Mail gesendet hast, oder ob Du sie bekommen hast, richtig?
-
Welches Antivirus treibt sich auf dem System rum?
Hm, hat da wer seine Tomaten an Dich ausgeliehen? Das steht in der ersten Zeile nach der Grußformel und lautet Windows Defender, wobei ich denken würde, das das wie unter W10 Windows-Sicherheit mit dem Viren & Bedrohungsschutz und weiteren Funktionen ist.
-
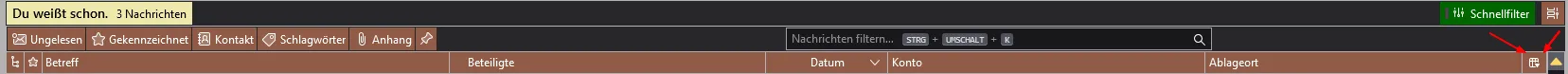
werden mir Mails in einem neuen Tab angezeigt.
Dort das Menü Anzuzeigende Spalten auswählen öffnen und Konto und Ablageort aktivieren, siehe Markierung auf dem Screenshot.
-
es geht hier hauptsächlich um Thunderbird, das Vodafone nicht in den Griff bekommt
Dann müsste das Problem ja auch bei mir vorhanden sein, ist es aber nicht, hast Du Tb mal in den Fehlerbehebungsmodus * gestartet?
* Menü Hilfe → Fehlerbehebungsmodus…, oder Hamburger-Button, der mit den 3 Balken und dort ? Hilfe → Fehlerbehebungsmodus…
-
Also hat niemand hier die selben Probleme
Zumindest kann ich das Problem nicht bestätigen, hier funktioniert das Konto ohne Probleme.
-
-