Aha, dann werd ich mich mal an die Arbeit machen und ein Add-on schreiben. Sollte in ein paar Stunden fertig sein...
Und wieder einmal ganz großes Kino von Dir, wirklich klasse. ![]()
Aha, dann werd ich mich mal an die Arbeit machen und ein Add-on schreiben. Sollte in ein paar Stunden fertig sein...
Und wieder einmal ganz großes Kino von Dir, wirklich klasse. ![]()
Ich hatte vom Forum vor längere Zeit ein Code erhalten, der in der Nachrichten-Liste nach Bedarf den Hintergrund der ganzen Zeile einer Mail farblich darstellt und auch sichtbar bleibt.
Die Schrift war dementsprechend des Hintergrundes schwarz oder weiß.
Diesen Code müssten wir schon sehen, um sehen zu können, was der Code machen soll.
Ich hatte vom Forum vor längere Zeit ein Code erhalten, der in der Nachrichten-Liste nach Bedarf den Hintergrund der ganzen Zeile einer Mail farblich darstellt und auch sichtbar bleibt.
Wichtig ist hierbei, wann die Zeile und Schrift farblich anders dargestellt werden soll, wenn sie selektiert ist, oder wenn ein Schlagwort hinzugefügt wurde, was also ist der Fall?
Weil es in 140esr implementiert wurde. Siehe Release Notes
Das war mir schon klar.
Zumindest unter Windows funktioniert das Verschieben von Ordnern erst ab der Release-Version 141.x.
Hm, wieso funktioniert das dann hier unter W10 mit nem 140er ESR?
Das funktioniert erst ab der Version TB141.x (Release)!
Nö, funktioniert hier auch im 140er ESR.
kann man zur besseren Lesbarkeit bei der Mailübericht den Hintergrund zeilenmäßig einfärben.
Teste das * in der im Profil und dort im Ordner chrome zu erstellenden Datei userChrome.css, zusätzlich musst Du die ** Pref in Konfiguration bearbeiten… per Doppelklick auf true stellen
*
/* Tabellenansicht */
#threadTree tr[is="thread-row"]:nth-child(1n+1) {
background-image: none !important;
background-color: #005499 !important;
}
#threadTree tr[is="thread-row"]:nth-child(2n+1) {
background-image: none !important;
background-color: #003a6c !important;
}
/* Kartenansicht */
#threadTree tr[is="thread-card"]:nth-child(1n+1),
#threadTree tr[is="thread-card"]:nth-child(1n+1) :where(td > .card-container) {
background-image: none !important;
background-color: #005499 !important;
}
#threadTree tr[is="thread-card"]:nth-child(2n+1),
#threadTree tr[is="thread-card"]:nth-child(2n+1) :where(td > .card-container) {
background-image: none !important;
background-color: #003a6c !important;
}**
toolkit.legacyUserProfileCustomizations.stylesheets
P.S.: Du musst noch für Dich passende Farben heraussuchen, guckst Du z.B. da Color Names Supported by All Browsers.
Der Screenshot von oben ist der aus den Einstellungen von TB: Extras => Einstellungen => Allgemein:
Nein, ist er nicht, der ist eindeutig aus Fx, da steht nämlich Firefox erlauben und wie Du siehst ist Tb bei Dir anders eingestellt als Fx.
Meine Einstellung:
Was hat Firefox mit Thunderbird zu tun?
Wie komme ich direkt in die manuellen einstellungen?
Entferne in den Einstellungen den Haken bei Konten in der neuen Kontenverwaltung erstellen, dann sollte der alte Dialog zum erstellen eines Kontos erscheinen und es sollte spätestens nach der Eingabe der E-Mail-Adresse der Button fürs manuelle Einrichten erscheinen.
Kann man die Schriftgröße in der Tabelle vegrößern?
Guckst Du entweder im Menü Ansicht unter Schriftgröße, oder im Hamburger-Button, der mit den 3 waagerechten Strichen, dort ist es direkt beim öffnen des Hamburger-Menüs unter Schriftgröße, die Einstellungen gelten aber für das komplette Fenster von Tb.
ich habe seit dem letzten Update das Problem, daß ich in einem IMAP Konto plötzlich 2 Archiv Ordner habe und keines davon löschen kann.
Erst einmal ein Backup des Profils anlegen, dann schauen, ob in den Ordnern Mails sind, die dann nötigenfalls wieder in passende Ordner kopieren, nun noch ein Backup dieses Ist-Zustands machen.
Jetzt schaust Du in den Konten-Einstellungen des Kontos, ob die Ordner als Archiv-Ordner zugeordnet sind, wenn ja diese Zuordnung aufheben, dann solltest Du sie löschen können.
Ihr E-Mail Programm unterstützt leider keine HTML E-Mails." Ich finde in den Einstellungen und der Hilfe nichts dazu...
Schau doch mal, was im Menü Ansicht unter Nachrichteninhalt eingestellt ist.
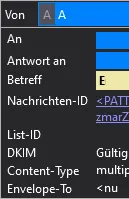
Hmm, und wo wird dieser Header nun bei dir angezeigt?
Hm, funktioniert hier in Tb 128.x esr ohne Probleme, aber Tb 140.x esr zeigt sich zickig, noch ein Grund mehr erst einmal beim128er zu bleiben.
Hmm, und wo wird dieser Header nun bei dir angezeigt?
In der Headerpane und zwar nur mit dem Eintrag in der user.js.

Nun, der TE möchte den Header reinkommender Nachrichten bspw. in der Header-Pane anzeigen lassen und nicht im Composer als Auswahl zusätzlicher Header zur Verfügung stellen.
Dann hast Du nicht richtig gelesen, versuche es noch einmal. ![]()
P.S.: Lese Dein Zitat von mir mal ab dem 2ten Komma.
Wo kann ich einstellen, dass das in der Kopfzeile (oder sonst wo ;)) ebenfalls angezeigt wird?
Irgendwie ein wenig merkwürdig ist, Envelope-To als zusätzlichen manuellen Compose-Header einzutragen, denn hier wird er dann auch merkwürdigerweise als Header von empfangenen Mails angezeigt.
Also einfach das * als Eintrag in die im Profil anzulegende Datei user.js eintragen, Tb starten und Envelope-To sollte angezeigt werden.
*
user_pref("mail.compose.other.header", "Envelope-To");
Sollte die user.js schon mit einem derartigen user_pref("mail.compose.other.header", "…"); Eintrag existieren, einfach dem Eintrag ,Envelope-To hinzufügen.

