Beiträge von dharkness21
-
-
die Nachrichten werden jetzt auf einzeln auf Karten angezeigt. Das war nicht ganz das Ziel
Das bewirkt das CSS-Schnipsel nicht, das färbt eigentlich nur die primäre Kachel ein, wenn es den neue Nachrichten gibt.
Hast Du unter Extras → Einstellungen → Allgemein die * Pref unten bei Konfiguration bearbeiten… auf true gestellt und Tb neu gestartet?
*
toolkit.legacyUserProfileCustomizations.stylesheets
-
Beispiel: meist ist der Pfeil zugeklappt und es sind neue Nachrichten nicht auf Anhieb zu finden. Wenn der oberste / erste Nachricht sich farblich abheben würde, wäre eine neue Nachricht im Thread sofort zu erkennen.
Ist sowas per Erweiterung, oder userchrom.css umsetzbar?
Teste es doch mal damit ↓ in der userChrome.css.
CSS#threadTree > table > tbody > tr[data-properties~="unread"][data-properties~="new"] > td, #threadTree > table > tbody > tr[data-properties~="hasUnread"][data-properties~="hasNew"] > td { background-color: #800 !important; } #threadTree > table > tbody > tr[data-properties~="unread"][data-properties~="new"]:hover > td, #threadTree > table > tbody > tr[data-properties~="hasUnread"][data-properties~="hasNew"]:hover > td { background-color: #D1E2F2 !important; color: #000 !important; }Die Farben musst Du wohl noch für Dich passend ändern.
-
Der fehlt bei Adressen aus einem der Adressbücher und existiert bei unbekannten Adressen.
Das wird dann im Tooltipp auch als "nicht im Adressbuch" angemerkt.Ah, da lag der Hund begraben, ist jetzt auch per CSS deutlicher hervorgehoben.
-
Bei mir auch mit keinem aller TB's dieses Problem.
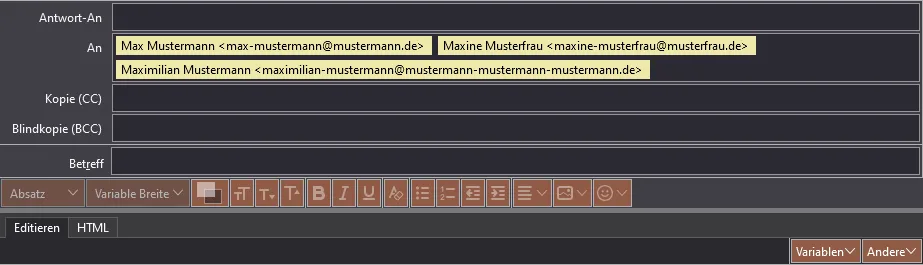
Bei mtemp ist in der .adress-pill oben rechts jeweils der Schwarze .pill-indicator zu sehen, bei mir trägt er das Attribut hidden="" und fehlt, fehlt er bei Dir auch und trägt er es auch?
-
Dieses gut erkennbare Verkürzen dürfte irgendwas mit der Zeichenanzahl der eingetippen Mailadresse zu tun haben - ob und wie man es abstellt oder zumindest die Zahl der angezeigten Zeichen noch erhöhen kann, weiß ich leider auch nicht.
Ich kann das absolut nicht nachvollziehen, weder mit meinen Anpassungen, noch im Fehlerbehebungsmodus habe ich diesen Effekt.
-
Lässt sich dies deaktivieren bzw. die vollständige Anzeige aktivieren?
Das kann ich hier selbst im Fehlerbehebungsmodus * nicht nachvollziehen, was also hast Du eingestellt, das das bei Dir so ist? Teste es deshalb mal im Fehlerbehebungsmodus *.
*
Menü Hilfe → Fehlerbehebungsmodus…
-
... tja, mit Brille ...

Da waren doch wohl eher Tomaten im Weg. d&r
-
Funktioniert leider nicht weder mit verschieben noch mit löschen
Du hast wohl die falsche Bedingung, nicht Von → ist, sondern Von → enthält.
-
Schick ihm ein paar Bilder, dann kriegt er Glanz in die Augen.

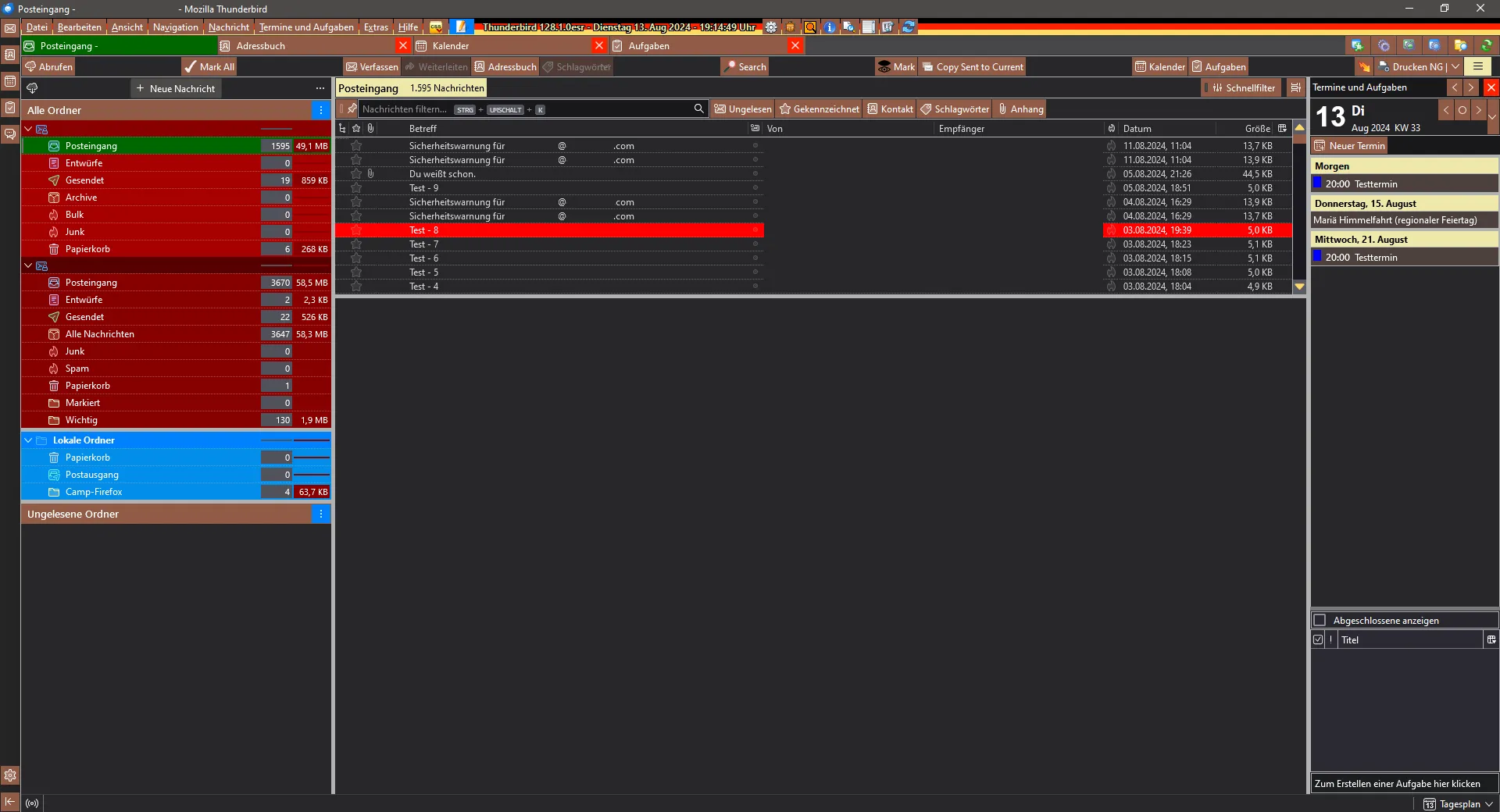
Glanz wohl nicht, aber er würde sehen, was möglich ist, also dann mal das Hauptfenster, denn da wird ja die Anordnung der Leisten mokiert.
-
Wenn Du gewillt bist, Dich damit zu beschäftigen, wird vieles kein Problem mehr sein.
Ich fürchte mal, das mein Tb und mein Bb dafür die Paradebeispiele wären, die sind kaum noch als Tb/Bb zu erkennen.


-
Kann man den E-Mail Hintergrund auch noch in diesem Grau machen, denn diese werden in einem sehr dunkel grauen noch angezeigt?
Teste bitte das ↓ in der userContent.css.
CSS
Alles anzeigen/* Messagepane */ body:not([class="wide-container"]) { background-color: #27272A !important; color: #FFF !important; } body:not([class="wide-container"]) div.moz-text-plain, body:not([class="wide-container"]) div.moz-text-html, body:not([class="wide-container"]) div.moz-cite-prefix, body:not([class="wide-container"])[style*="width: 72ch"] { color: #FFF !important; } body:not([class="wide-container"]) > tt[_moz_dirty=""], body:not([class="wide-container"])[_moz_dirty=""], body:not([class="wide-container"])[_moz_dirty=""] > tt[_moz_dirty=""] { color: #FFF !important; } -
Hat leider nicht funktioniert, bleibt schwarz.
Hm, versuche es bitte damit ↓.
-
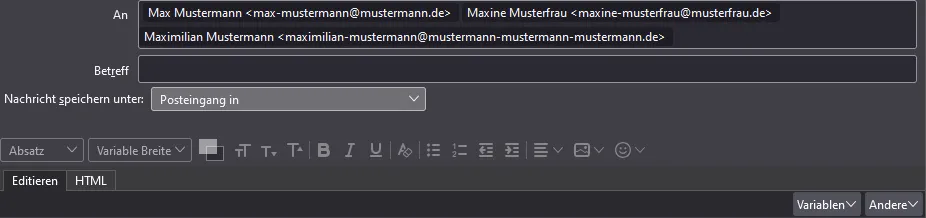
Kann man dieses schwarz in dem selben Grau anzeigen lassen wie links und rechts so das es einheitlicher aussieht?
Teste bitte das ↓ CSS in der userChrome.css.
-
Und der fragt sich jetzt - gibt es irgendein Grund die eine oder andere Variante zu nehmen?
Bei Bastlers Version könnte eventuell ein Mail/Nachricht ausgeblendet werden, die gar nicht ausgeblendet werden dürfte, aber ein gewisses Risiko gibt es natürlich auch bei meiner Version, also einfach mal beider Versionen eine gewisse Zeit testen und dann entscheiden welche passt. Sollte es mal unerwünschte Effekte geben bitte wieder hier melden.
-
Die funktioniert bis jetzt nach einigen Quälereien wie angedacht.

Na dann haben wir es ja jetzt vielleicht geschafft.

-
Ob ich jetzt das zeige, womit Du etwas anfangen kannst, k.A.
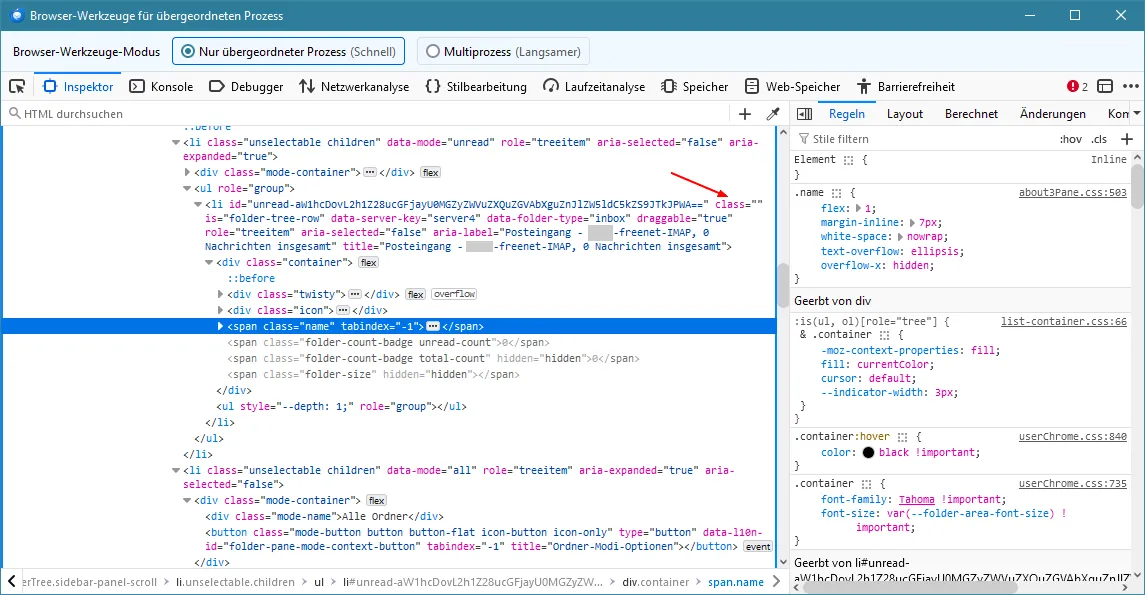
Ja, ich kann das nur nicht nachbilden, diesen Effekt habe ich bisher noch nicht gehabt, siehe Deinen Screenshot und schau, ob Du dmein CSS damit passend erweitern kannst.
Da wo der Pfeil drauf zeigt steht bei mir class="total", teste bitte mal die ↓ Variante.
CSS
Alles anzeigenli[data-mode="unread"] > ul > li[class=""], li[data-mode="unread"] > ul > li[class="total"], li[data-mode="unread"] > ul > li[class="total selected"], li[data-mode="unread"] > ul > li[class="total selected current"] { display: none !important; } li[data-mode="unread"] > ul > li.unread.total, li[data-mode="unread"] > ul > li.unread.total.new-messages, li[data-mode="unread"] > ul > li.unread.total.selected, li[data-mode="unread"] > ul > li.unread.total.selected. { display: block !important; } -
Das meinte ich:
1 AnhangOben klickbar, unten doppelklickbar. Verwirrend und unnötig, wie ich finde.
So wirklich verstanden habe ich nicht was Du willst, was genau willst Du haben/erreichen?
-
-
Wir werden sehen, was RobiWan meldet.
Könntest Du mal mit meinem CSS eine Situation nachbilden, wo der ungelesene Ordner nicht ausgeblendet wird und das mit dem Entwickler-Werkzeugkasten inspizieren und von denen passende Screenshots machen? Irgendwie muss man dem ganzen Spuk doch auf die Spur kommen können.