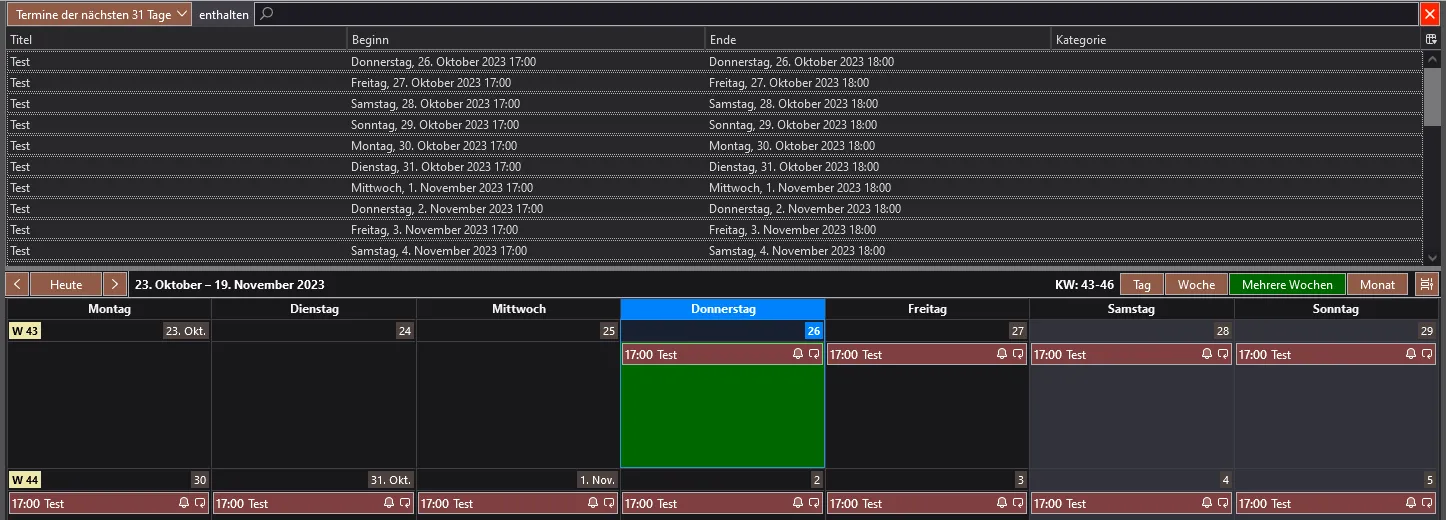
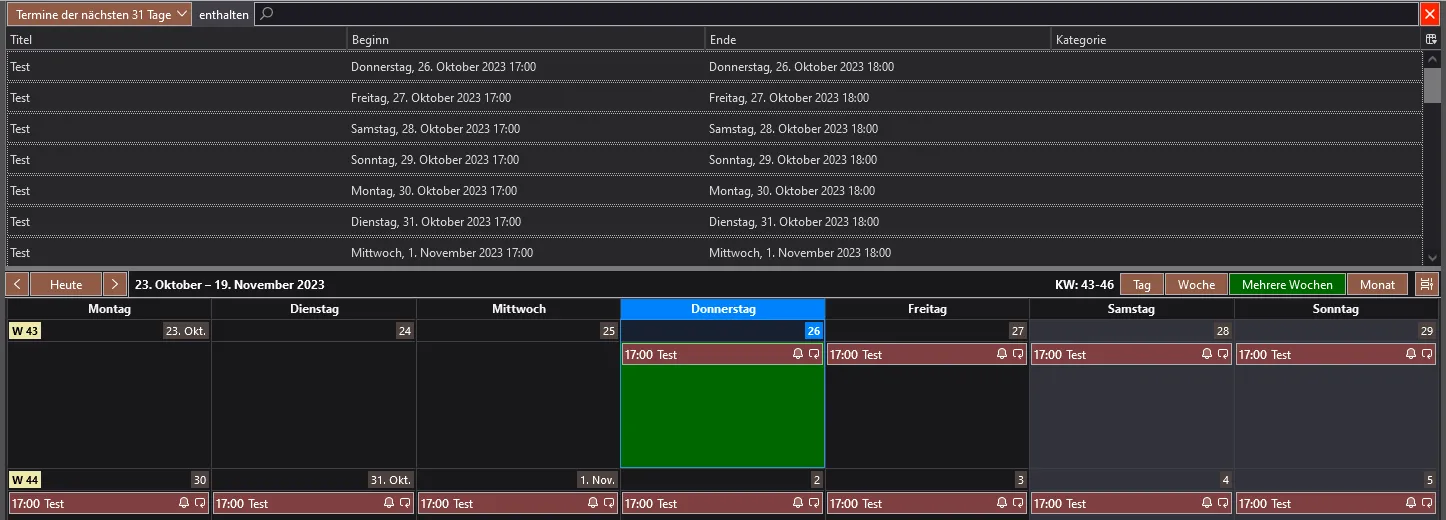
Nennst Du mir bitte den Code für die Zebrastreifen in deinem Suchbereich zwischen den Terminen
Guckst Du da ↓.
CSS
treechildren::-moz-tree-row {
border: 1px dotted #B2B2B2 !important;
}
treechildren::-moz-tree-row(selected, focus) {
border: 1px solid #4CB1F9 !important;
}
treechildren::-moz-tree-row {
appearance: none !important;
min-height: 19px !important;
max-height: 19px !important;
height: 19px !important;
padding: 0 !important;
margin: 0 1px 1px 1px !important;
}
treechildren::-moz-tree-cell {
appearance: none !important;
min-height: 19px !important;
max-height: 19px !important;
height: 19px !important;
padding: 0 2px !important;
margin: 0 !important;
}
treechildren::-moz-tree-cell(selected, focus) {
appearance: none !important;
background-color: #006800 !important;
}
treechildren::-moz-tree-cell-text {
appearance: none !important;
min-height: 19px !important;
max-height: 19px !important;
height: 19px !important;
padding: 0 !important;
margin: 0 2px !important;
}
treechildren::-moz-tree-row(selected) {
appearance: none !important;
background-color: #5F5F68 !important;
}
treechildren::-moz-tree-row(selected, focus) {
appearance: none !important;
background-color: #38383D !important;
}
treechildren::-moz-tree-cell-text(selected),
treechildren::-moz-tree-cell-text(selected, focus) {
appearance: none !important;
color: #FFF !important;
}
treechildren::-moz-tree-cell-text(hover),
treechildren::-moz-tree-cell-text(selected, hover),
treechildren::-moz-tree-cell-text(selected, focus, hover) {
appearance: none !important;
color: #000 !important;
}
treechildren::-moz-tree-row(hover),
treechildren::-moz-tree-row(selected, hover),
treechildren::-moz-tree-row(selected, focus, hover) {
appearance: none !important;
background-color: #D1E2F2 !important;
}