Beiträge von Tapo
-
-
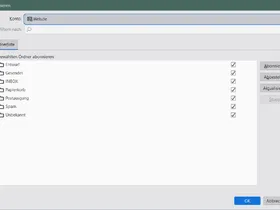
Klicke mit rechter Maustaste auf den Kontenordner -> Abonnieren -> Aktualisieren und hake auch die anderen Odner an.
öhm doofe frage, wo soll ich denn da rechts klick machen ? in TV wo genau ?
na tol gerade gefrat und jetzt finde ich das

Sorry
die neue email landet trotzdem noch in "Unbekannt" ?
-
na toller mist.
Dann hat Web.de komplett alles geändert.
ich kenne die oberfläche nur aus dem jahre 2011, seit dem war ich nicht mehr bei web.de mit Browser eingelogt.
web.de hat ein Ordner Posteingang aber der scheint wohl nicht das Problem zu sein sondern das ich erst alle meine email die ich bekomme eintragen muß im Adressbuch bei Web.de laut Zitat von graba.
Umbenennen, löschen, verschieben oder sonstwas kann ich garnicht mit den Ordner machen im Browser bei Web.de.
In Thunderbird wird mir immer gesagt "kann ich nicht machen".
also muß ich damit leben.
woher soll ich denn wissen wer mir eine email schreibt und diese dann im Adressbuch eintragen im Browser bei Web.de ?
Soweit kommt es noch.
das sind die einstellungen von TB
-
Sind die da auch schon in dem Ordner "Unbekannt" oder im normalen Posteingang?
im Ordner Unbekannt.
Irgendwas ist in der Web-Umgebung faul. Da könnte kein anderer Mailclient etwas machen
ok Danke
-
ich habe jetzt noch mal alles in ruhe gemcht als pop3 sowie als imap.
ist immer das selbe ergebnis.
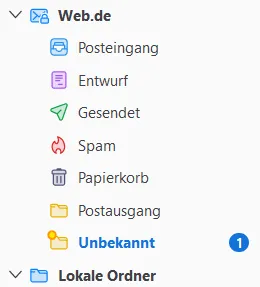
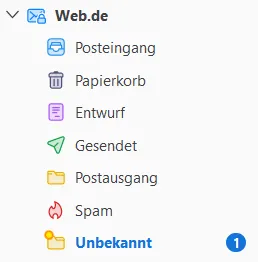
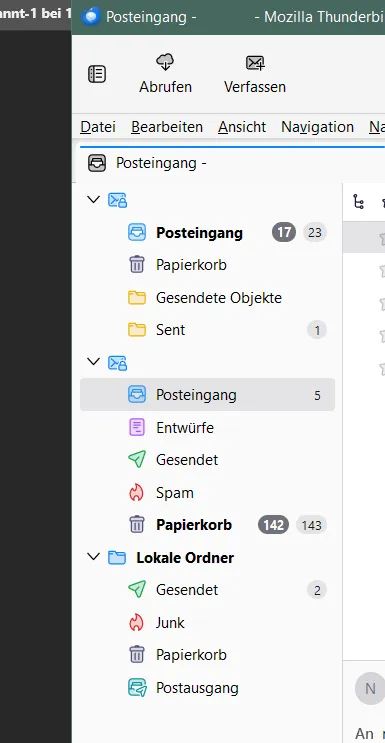
Die neuen email landen immer im ordner "Unbekannt" der in Web.de (Browser) angelegt wurde.
ich habe keine ahnung wer diesen Ordner angelegt hat und löschen kann ich diesen auch nicht ?
wenn ich mir eine email schicke über einen anderen Account der nichts mit Web.de zu tun hat landet diese immer im Ordner "Unbekannt".
Egal ob pop3 oder imap.
das ist doch net normal
gibt es kein anderen vernüftigen Freemailer ?
-
existiert dieser zusätzliche Ordner auch in der Webmail Umgebung, mit Browser eingeloggt?
ja leider.
nur löschen kann man den Ordner net.
Das andere gucke ich nach.
-
Anstatt die Einstellungen zu bearbeiten, lieber eine "user.js" im Profilordner anlegen und dort die Änderungen eintragen.
dann würde ich auch schreiben wo man diese anlegen solle

der Screenshot ist von einem Windows PC
mein tip für die user.js für den Anfang wäre
Code// für CSS // muß auf true gesetzt sein damit CSS in Thunderbird funktioniert user_pref("toolkit.legacyUserProfileCustomizations.stylesheets", true); // Devtools // 3Strich -> Werkzeuge -> Entwicklerwerkzeuge // Hinweisfenster - aus user_pref("devtools.debugger.prompt-connection", false);alles andere nach bedarf selbst einfügen

-
Hallo,
ich weis net ob sich hier jemand auskennt was Web.de und eMail account betrifft.
ich habe das Problem das das Web.de eMail Accont als IMAP (einstellungen original von Thunderbird) in den falschen Ordner (Unbekannt) landen.
warum auch immer.
Löschen kann diesen Ordner net

kann man das nicht ändern das die neuen eMail wie gewohnt im Posteingang landen und den Ornder "Unbekannt" löschen ?
-
passt für mich.
anpassen der Farbe ist klar.
Danke
-
Hallo,
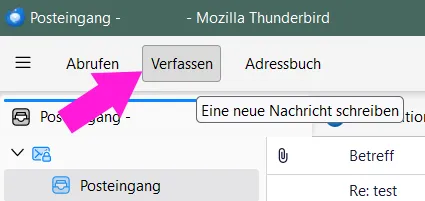
ich möchte in meiner Toolbar die buttons für Abrufen, Verfassen, Adressbuch je einzelnt ändern.
hiermit werden komplett alle buttons geändert die in der Toolbar sind
Code.button.toolbar-button[open="true"], .button.toolbar-button:not([disabled="true"]):hover, .button.unified-toolbar-button:enabled:is([aria-pressed="true"], :hover) { color: var(--button-hover-text-color); background-color: var(--toolbar-button-hover-background-color); border-color: var(--toolbar-button-hover-border-color); }genau das selbe möchte ich aber für jeden einzelnen Buttonhaben damit ich z.B Abrufen Rot, verfassen in Grüm und Adressbuch in Pink bekomme.
wie mach ich das ohne den button zu vergrößern oder sonst in der Form zu ändern
-
perfekt.
besten Dank.
-
leider nein.
Grml, teste bitte die ↓ Variante.
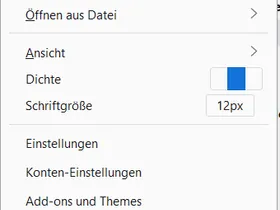
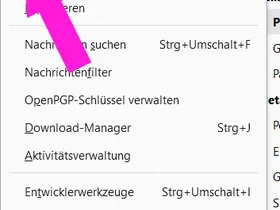
Die Icons sind jetzt weg und der zurück ist da ABER
bei Dichte sind die Icons jetzt weg.
-
leider nein.
Das selbe ergebnis.
-
-
-
-
ok Danke.
habe ich ein wenig falsch verstanden.
-
Hallo,
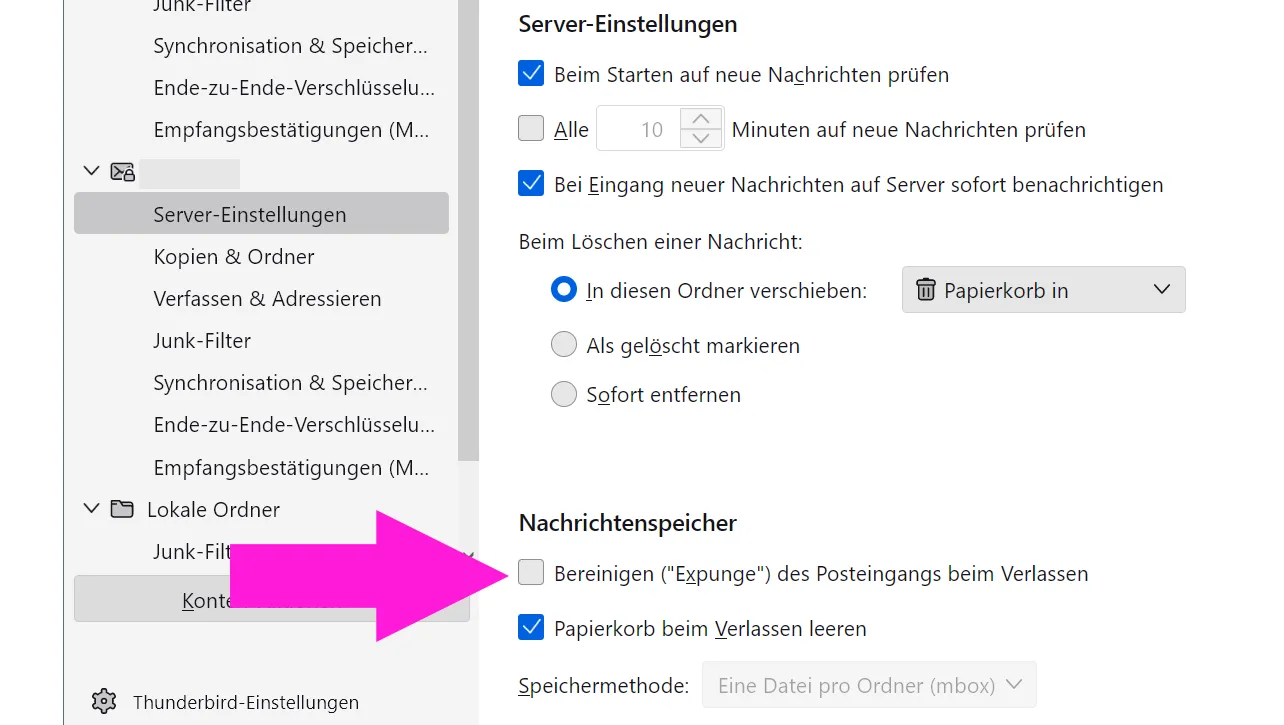
bei einem IMAP Konto muß man hier einen Haken setzten damit die eMail vom Server gelöscht wird ?
ZitatKonfigurationsmöglichkeiten für Konten
Setzen Sie ein Häkchen neben Nachrichten vom Server löschen, wenn sie aus dem Posteingang gelöscht werden, um Nachrichten auch vom Server zu löschen, wenn sie aus Thunderbird gelöscht werden. Nachrichtenspeicher Bereinigen (“Expunge“) des Posteingangs beim Verlassen: (Betrifft nur IMAP-Konten) Beim Löschen einer Nachricht wird die Masterkopie auf dem Server nur als „gelöscht“ markiert. Setzen Sie hier ein Häkchen, um Nachrichten aus dem Posteingangs-Server zu entfernen, die als vom Server gelöscht markiert sind.
-
ok Danke.
nur am Rande erwähnt,
was habt Ihr alle mit den 3 Punkten ? ich kenne nur die 3 Muscheln

-