Beiträge von imebro
-
-
Danke Dir Grisu2099 . Habe es jetzt geschafft und jetzt gefällt es mir gut.
So sieht es aus:
Aber ich habe es jetzt ohne !important umgesetzt. Geht trotzdem. Oder soll ich es nochmal ändern? Was würde es verändern?
Ich hatte es ja vorab auch ohne !important umgesetzt mit den 240px.Hier mal der aktuelle Code:
CSSvar css = 'padding-top: 3px !important; padding-right: 15px; padding-left: 20px; margin-left: 205px; color: ' + cssColor + '; font-weight: bold; font-size: 12pt; border-left: 5px dotted #ff559d; border-right: 5px dotted #ff559d;';Grüße,
imebro -
...hmmm... das ist ja wirklich merkwürdig. Ich habe ja an diesem Codeteil nichts verändert.
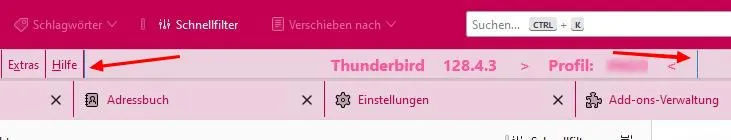
Aber ich habe jetzt einfach mal eine blaue Farbe über HEX-Code eingesetzt, statt "Lightgrey" und jetzt sieht man es.Die rechte Linie ist OK, aber die linke Linie ist zu weit links. Sie klebt quasi auf der roten Linie, die neben "Hilfe" ist. Wie bekomme ich die weiter nach rechts... also im gleichen Abstand, wie die rechte Linie?
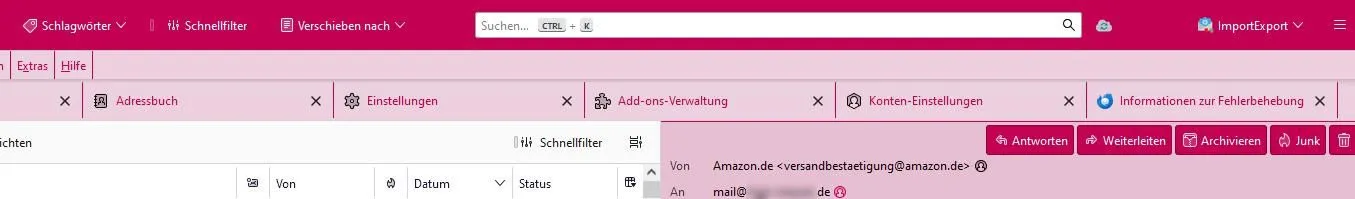
Hier mal ein Screenshot, wo man die beiden blauen Linien sieht (siehe rote Pfeile):
Hier mal der Code von meiner Zeile 17:
CSSvar css = 'padding-top: 3px !important; padding-right: 15px; padding-left: 240px; color: ' + cssColor + '; font-weight: bold; font-size: 12pt; border-left: 1px ridge #268bd2; border-right: 1px ridge #268bd2;';Offenbar wird die linke Linie nicht diese 240px nach rechts geschoben durch die "padding-left"-Angabe.
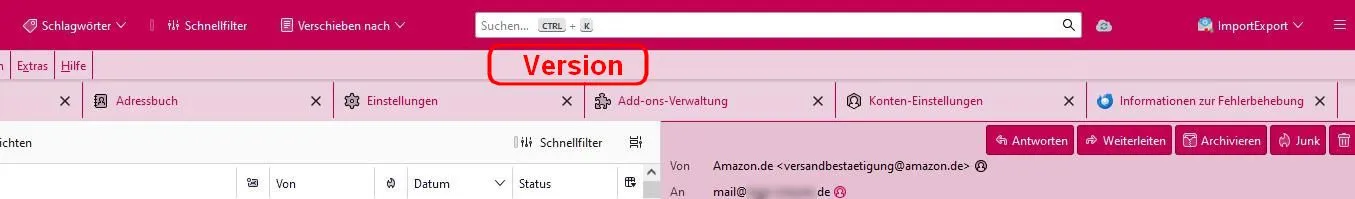
Und in Deinem Screenshot #84 sieht man links ja auch noch die Links "Skripte", "CSS", "WebCSS". Was hat es damit auf sich?
Und... sehe ich da eine Weltkugel vor dem Wort "Thunderbird" bei der Versionsanzeige? Ist das ein Link?Grüße,
imebro
-
...danke Dir.
Ich habe es jetzt auf 240 px geändert und jetzt steht es genau mittig über dem Tab "Einstellungen".
In der Codezeile 17 stehen ja auch Angaben zu border in grau... Aber ich sehe keine Linie, das wundert mich etwas.
OK, ich will da auch keine Linie haben, aber es hätte mich einfach interessiert.Eben habe ich noch zusätzlich eingesetzt: "font-size: 12pt" und dann das "padding-top" von 5 auf 3 px verringert. Somit habe ich eine schöne große Schrift, was richtig gut wirkt.
So sieht es jetzt aus:
Grüße,
imebro -
...danke Dir Grisu2099
Ich hatte es tatsächlich schon gefunden und auch die Abstände zwischen den Angaben etwas verringert. Farbe habe ich auch angepaßt, aber damit muss ich noch etwas herum spielen...
Eine Sache habe ich aber noch nicht hinbekommen:
Und zwar wie ich es schaffe, dass der komplette Text "Thunderbird 128.4.3 > Profil: Name <" noch etwas weiter nach rechts rückt.
Wo hast Du diesen Abstand angegeben?Grüße,
imebro -
@Bastler
Danke für die weitere Hilfe...
Ja, ich hatte den Inhalt von #78 genau gelesen. Genau deshalb habe ich ja dann auch in meinen letzten Nachrichten berichtet, wie ich alles nun einkopiert habe. Aber tatsächlich hatte ich dennoch vorher "Programmordner" & "Profilordner" nicht auseinandergehalten. Jetzt ist es mir jedoch klar - auch nachdem ich mir den Inhalt dieses Links angeschaut habe:https://www.thunderbird-mail.de/lexicon/entry/87-programmordner/
Ich habe jetzt den Inhalt Deines Scriptes "VersionInMenüleiste.uc.js" genommen und den vorherigen Inhalt damit ersetzt.
Tatsächlich sieht man nun die Versionsangabe sowie die Angabe des Profilnamens. Hier auf dem Screenshot steht da zwar noch Dein Name, aber da suche ich dann mal im Script, wo ich den Namen austauschen kann...So sieht es im Moment aus:
...auch die gelbe Schrift werde ich dann noch austauschen. Ich denke, das wird auch direkt über das Script gehen... werde gleich da mal suchen.
Da es nun geklappt hat mit der Angabe der Version und des Profils, nehme ich an, dass jetzt alle Dateien in den richtigen Verzeichnissen liegen. Sonst dürfte es ja nicht funktionieren.
Danke Euch nochmal für die super weitere Hilfe und die Tipps
Grüße,
imebro -
-
-
-
Hallo,
ich hätte die Angabe oben im Posteingang oder oben im Kalender erwartet. Ich hatte hier im Thread auch einen Screenshot gesehen, durch den ich überhaupt erst auf diese Möglichkeit aufmerksam wurde.
Und hier das Script "VersionInMenüleiste.uc.js", welches ich hier runtergeladen und NICHT verändert habe:
CSS
Alles anzeigen// ==UserScript== // @name VersionInMenüleiste.uc.js // @description Versionsnummer in der Status- oder einer anderen Leiste anzeigen // @include main // @charset UTF-8 // @note Basiert auf dem Script MemoryMonitorMod.uc.js und der Erweiterung "Version in Statusbar" // @note Bit-Version aus https://www.camp-firefox.de/forum/thema/135247-anwendungsname-und-version-in-der-men%C3%BCleiste/ // @note In Zeilen 17 u. 18 die Toolbar und die Position (hinter welchem Element) auf der Toolbar anpassen. // @note Ein Klick auf den Button öffnet das Fenster "Über Thunderbird". // ==/UserScript== setTimeout(function() { const blanks = '\u00A0'; var personalText = ' > ' + blanks + blanks + blanks + blanks + blanks + ' Profil ' + blanks + ' RALF ' + blanks + blanks + blanks + blanks + blanks + blanks + ' < ' ; // your personal text here var cssColor = 'yellow'; // Font Color var css = 'padding-top: 5px !important; padding-right: 15px; padding-left: 40px; color: ' + cssColor + '; font-weight: bold; border-left: 1px ridge lightgrey; border-right: 1px ridge lightgrey;'; var ucjsVN = { init : function () { var Toolbar = 'mail-menubar' var Position = 'ffcssweb-menu' var info = Components.classes['@mozilla.org/xre/app-info;1'].getService(Components.interfaces.nsIXULAppInfo); var versionPanel = document.createXULElement('toolbaritem'); versionPanel.id = 'VersionDisplay'; versionPanel.setAttribute('tooltiptext', 'Versions-Nummer. Klick öffnet "Über ' + info.vendor + ' ' + info.name + '"'); versionPanel.setAttribute('onclick', "openAboutDialog();"); versionPanel.setAttribute('style', css); // versionPanel.style.paddingTop = '4px'; var label = document.createXULElement('label'); label.setAttribute('value', "Thunderbird " + blanks + blanks + blanks + blanks + info.version + blanks + blanks + blanks + blanks + blanks + blanks + blanks + blanks + blanks + personalText); versionPanel.appendChild(label); document.getElementById(Toolbar).insertBefore(versionPanel, document.getElementById(Position).nextSibling); }, } ucjsVN.init(); }, 3000);Ich habe schon nach Code gesucht, den ich ggf. anpassen muss. Aber habe keinen solchen Code gefunden. Offenbar ist dieser Code nicht für eine individuelle Anwendung gedacht... Aber vielleicht bin ich ja auch blind

@Bastler
Hmmm... jetzt bin ich doch etwas verwirrt.
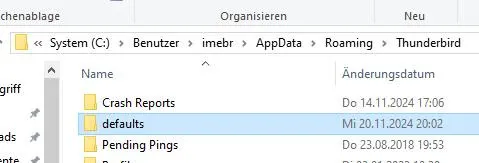
Ich habe den Ordner selbst angelegt:
Grüße,
imebro -
@Bastler
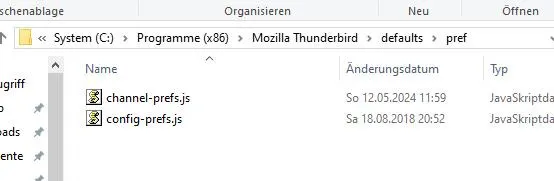
Ich habe jetzt auch den Unterordner \defaults\pref im Thunderbird-Programmordner selbst erstellt (den gab es vorher nicht) und dort rein die Datei "config-prefs.js" gelegt.
Im Grunde ist jetzt alles so, wie Du es beschrieben hast. Dennoch sehe ich noch immer keine Versions-Angabe im Kalender oder Posteingang.
Ich starte mittlerweile den TB immer über den Fehlerbehebungsmodus, da mir das schon vorher mal so empfohlen wurde, wenn ich solche Änderungen vornehme.
Wie gesagt... keine Änderung, obwohl alle Dateien dort liegen, wo sie liegen sollen.
Grüße,
imebro -
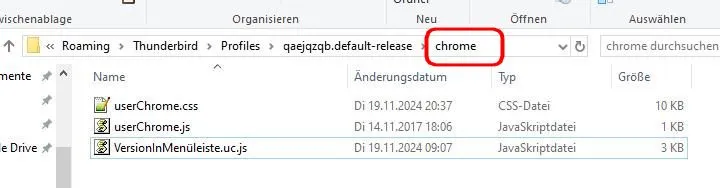
Ich habe die "userChrome.js" jetzt auch in das Verzeichnis "chrome" gelegt, aber bezüglich Anzeige der Version von TB tut sich leider nichts.
Woran könnte es sonst noch liegen?
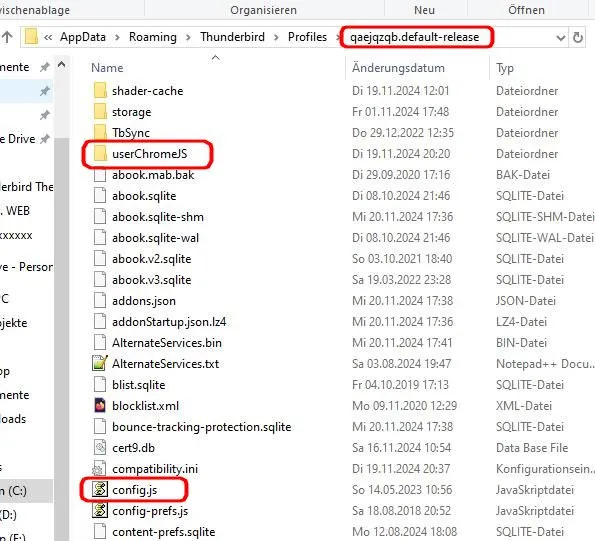
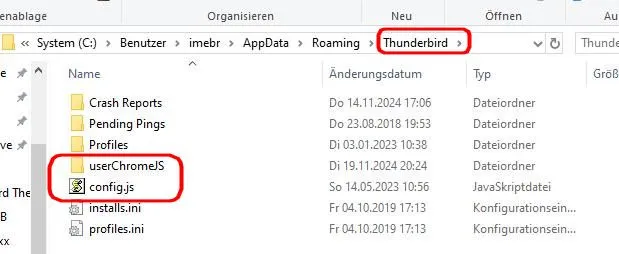
Hier mal die Screenshots:
Ich habe den Ordner "userChromeJS" und die Datei "config.js" jedoch auch ZUSÄTZLICH direkt im Verzeichnis "Thunderbird" untergebracht.
Aber auch das brachte keine Veränderung. Es sei denn, ich darf sie nicht in 2 unterschiedliche Verzeicnisse einkopieren. Hier mal der Screenshot dazu:
Grüße,
imebro -
Ich habe es jetzt wie folgt umgesetzt:
- Die Datei config.js muss in den Thunderbird-Installationsordner (statt Firefox-Installationsordner)
- Der Ordner userChromeJS muss auch in den Thunderbird-Installationsordner (statt Firefox-Installationsordner)
Und die Datei "VersionMenüleiste.uc.js" habe ich auch in den Ordner "chrome" reinkopiert.
Hoffe es ist so richtig.
Grüße,
imebro -
Danke Dir für den Code... Allerdings ändert dieser die Tabs im Menü (z.B. Posteingang, Kalender, Adressbuch...).
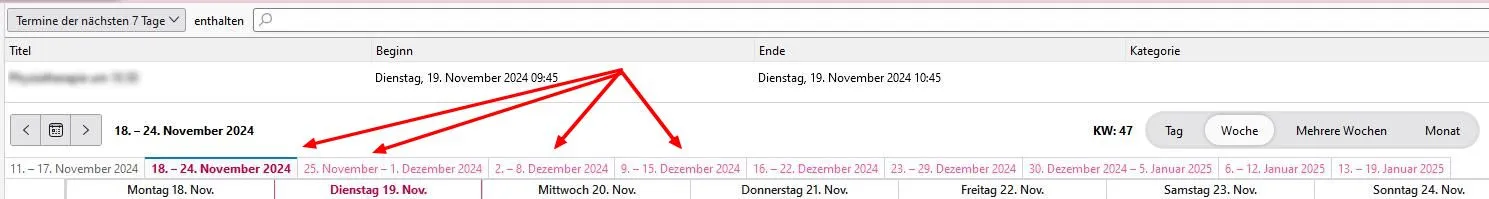
Ich meinte die "Lightning Calendar Tabs", deren Hintergrund farblich angepaßt werden soll. Hier mal ein Screenshot:
Die Schriftfarbe kann ich ja direkt über die Verwaltung der entspr. Erweiterung ändern. Aber dort kann man leider nicht den Hintergrund der Tabs ändern. Auf dem Screenshot zeigen die roten Pfeile die Tabs, deren Hintergrund ich farblich ändern möchte.
Danke und schöne Grüße,
imebro
-
Hallo nochmal...
Ich sehe soeben, dass sich mein Thread verselbständigt hat

Aber sehr interessante Entwicklung und ich habe jetzt auch schon 2 Dinge nochmal bei mir angepaßt:
1) Lightning Calendar Tabs
2) Die Zebrastreifen im Posteingang bei den Nachrichten
3) und ich möchte noch "VersioninMenüseiste.uc.js" bei mir installieren, um den Profilnamen auch anzeigen zu können
Das gefällt mir sehr gut. Dennoch habe ich ein paar Fragen dazu:
Zu 1: Wie färbe ich den Hintergrund der Tabs ein? Die Schriftfarbe geht ja über die Einstellungen direkt in der Add-On-Verwaltung.
Zu 3: Wo muss ich den .js-Code einsetzen? Kommt der auch in den "Chrome"-Ordner, wo auch die "userChrome.css" schon drin liegt?
Danke und Grüße,
imebro -
...ok und danke Dir für den Link ggbsde
Grüße,
imebro -
hahaha, gut geschrieben mit der Spülmaschine

OK, dann lassen wir das. War eigentlich auch nur eine recht spontane Idee, die mir heute Morgen in den Kopf schoss.
Danke für die Antworten und schöne Grüße,
imebro
-
-
Hallo,
ich habe HIER einen Thread erstellt für die manuelle Anpassung des TB-Menüs über Änderungen mit CSS.
Das hat wunderbar funktioniert mit viel Hilfe hier aus dem Forum!!
Nun wäre meine Frage, ob ich aus dieser Anpassung (derzeit lediglich "userChrome.css") ein neues Theme erstellen kann?
Und wenn ja, wie mache ich das?Danke und schöne Grüße,
imebro -
Hallo nochmal,
hmmm... ich habe den Betrag von Dir Sehvornix nicht so wirklich verstanden. Was genau möchtest Du damit sagen?
Und... die Frage von dharkness21 würde mich auch interessieren.Ich jedenfalls bin sehr froh mit meinem Design, welches ich nun im TB habe.
Wahrscheinlich ist diese Frage auch einen neuen Thread wert (oder eben nicht).Und zwar fiel mir heute Morgen die Frage ein "könnte ich jetzt aus meinem neuen Design auch ein Theme erstellen?".
Das würde mich interessieren und wenn ja, wie man das macht. Aber ich kann gerne auch einen neuen Thread dazu erstellen.Grüße,
imebro