Beiträge von heinzie
-
-
die Kartenansicht scheint auf maximal 3 Zeilen begrenzt zu sein, kann man das ggf. mit CSS auf mehr als 3 Zeilen ändern?
Hm, was willst Du damit bezwecken? Erst dann könnte man wohl was dazu sagen.
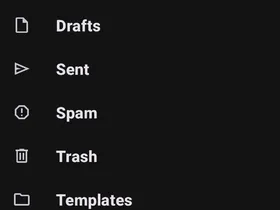
Sieht bei mir z.Zt. so aus:
Zeile 1: Absender + Datum
Zeile 2: Betreff'
Zeile 3: Tags und weiter SymboleIch hätte gerne noch ein oder zwei Zeilen für den Text der Mail
Ist bei meinem Handy aktuell auch so und finde deutlich übersichtlicher. -
Danke, so wollte ich es haben. Kurze Frage noch, kann man für die Farbe von " border-bottom: 1px solid #B2B2B2 !important;" auch direkt die Hintergrundfarbe von dem Kopfbereich verwenden?
Ja, natürlich geht das, Du musst halt mit einem #Colorpicker herausfinden, welche Farbe das ist und den → B2B2B2 Wert durch den gefundenen Wert ersetzen, die Dicke könntest Du dann noch durch die Erhöhung des → 1px Wertes auf 2px, 3px oder höher ändern.
Danke, habe es hinbekommen.
-
die Anhänge werden aktuell immer am Ende in der Mailansicht angezeigt, kann man das verschieben, sodass sie Unterhalb vom Betreff und oberhalb der eigentlichen Mail angezeigt werden
Jain, man kann die #AttachmentView zwischen #msgHeaderView und #messagepane legen, aber nicht direkt unter Betreff.
Teste bitte das CSS-Schnipsel in der userChrome.css.
Danke, so wollte ich es haben. Kurze Frage noch, kann man für die Farbe von " border-bottom: 1px solid #B2B2B2 !important;" auch direkt die Hintergrundfarbe von dem Kopfbereich verwenden?
-
Hallo,
mal 2 Fragen an die CSS Experten:
die Kartenansicht scheint auf maximal 3 Zeilen begrenzt zu sein, kann man das ggf. mit CSS auf mehr als 3 Zeilen ändern?die Anhänge werden aktuell immer am Ende in der Mailansicht angezeigt, kann man das verschieben, sodass sie Unterhalb vom Betreff und oberhalb der eigentlichen Mail angezeigt werden
VG
Heinz
-
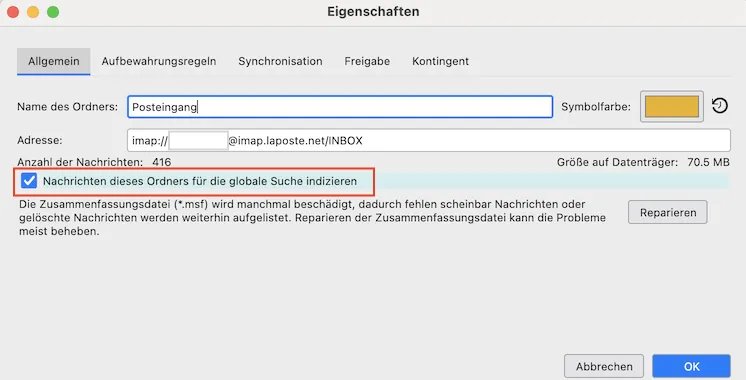
Hast du denn überhaupt schon mal überprüft, ob bei dir die globale Suche und Nachrichtenindizierung aktiviert ist in Einstellungen > Allgemein > (ganz nach unten scrollen!) Suchindizierung ?
Danke, habe ich jetzt aktiviert. Geht aber leider immer noch nicht.
Hat wohl eine Zeit gedauert, jetzt geht es wieder. -
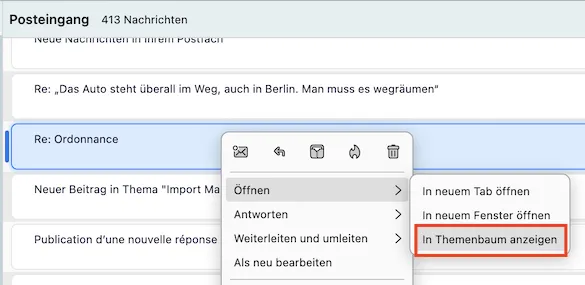
Die Darstellung von Nachrichten im Themenbaum funktioniert mit Hilfe der globalen Suchfunktion.
Dazu müssen generell die globale Suchfunktion in den Einstellungen > Allgemein und auch die Indizierung eines individuellen Ordners für die globale Suche in den "Eigenschaften" des Ordners aktiviert sein. Standardmäßig ist das der Fall. -
-
Hallo,
weiß nicht, ob es an dem Update liegt, aber in der Menüleiste ist mein Themenbaum immer ausgegraut.
Wenn ich eine Mail von "A" bekomme und darauf antworte, wird mir dieses durch einen kleinen Pfeil Links oben in der Kartenansicht dargestellt. Gibt es dann eine Möglichkeit direkt meine Antwort auf "A" anzeigen zu lassen? Dachte, das geht irgendwie über die Themenansicht. Finde ich aber nicht, muss immer von Hand in den gesendet Ordner springen.
Gib es eine Möglichkeit sich das alles zusammen anzusehen, d.h. die Mail von "A" mit meinen Antworten dazu in einem Thema/Übersicht?
VG
Heinz -
Gibt es dazu noch was neues?
Habe es heute auch nochmal mit der Version 2.3.0 probiert.Leider immer noch das Problem mit der hohen Last (CPU Auslastung > 40%)
Wirklich schade, finde das Tool für die Übersicht wirklich klasse.
-
Vielen Dank an Alle!
Es war scheinbar das Addon Start with Inbox -
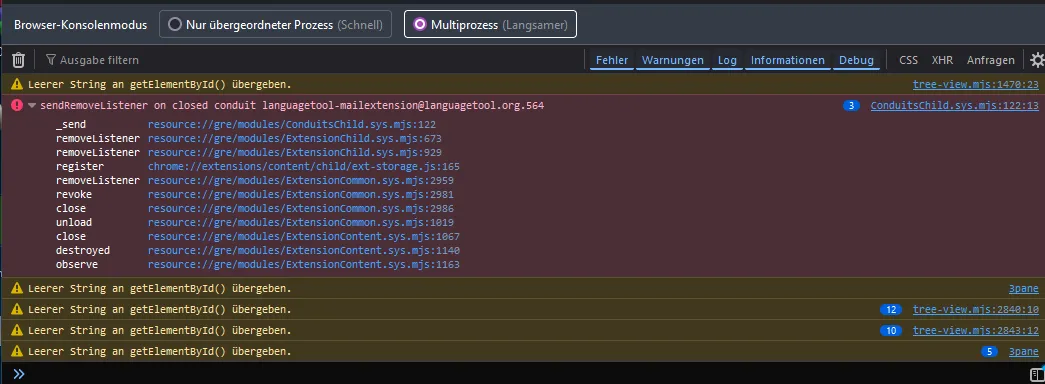
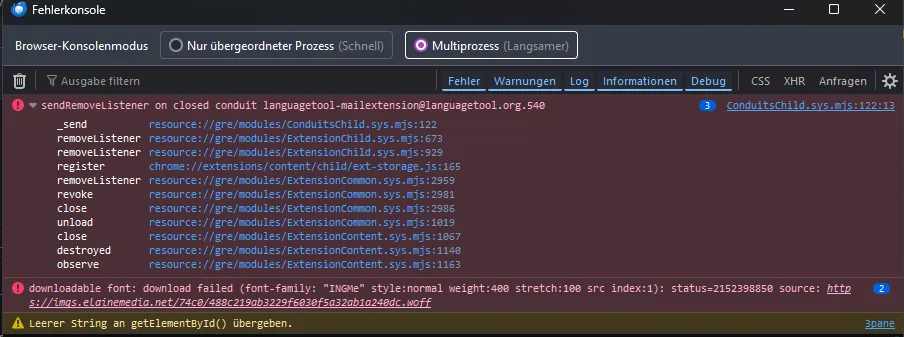
Evtl. mal die Fehlerkonsole (STRG-SHIFT-J) öffnen und den Vorgang reproduzieren.
Insbesondere rote Zeilen sind von Interesse.
Gruß
SehvornixDas erste ist bei dem Fehler und das zweite bei dem funktionierenden Schlagwort
-
Jetzt ist es aktuell so, das das bisher nicht funktionierende Schlagwort funktioniert. Dafür habe ich den gleichen Effekt jetzt bei einem anderen.
Verwende die portable Version, könnte das ggf. ein Problem sein?
-
Das ist schön merkwürdig. Nachvollziehen kann ich es nicht. Gibt es irgendeine Verbindung zwischen dem Schlagwort und dem Konto?
Ja, er springt in das Konto wo die letzte mit dem Schlagwort versehende Mail ist und zeigt diese dann auch an.
-
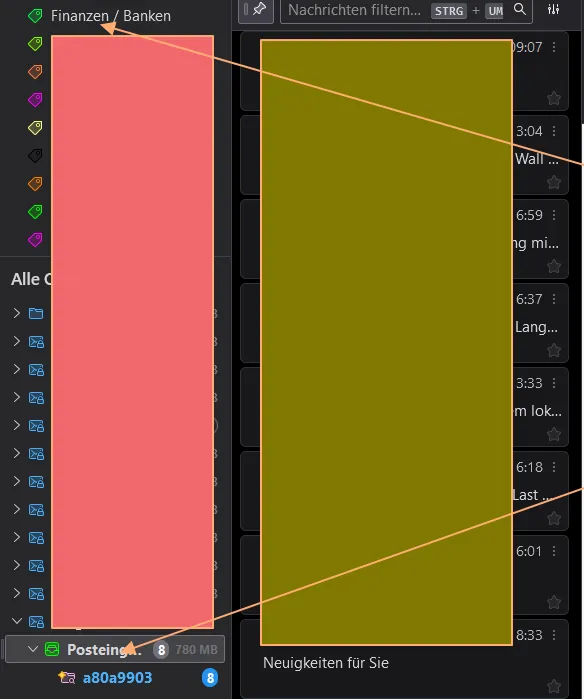
ich habe in dem Beispiel einmal auf das Finanzen / Banken geklickt
- dann erfolgt rechts für 0,5 sec die Anzeige eder ntsprechenden Mails mit dem Schlagwort Finanzen / Banken
- danach springt der Cursor nach unten in den Posteingang von X und zeigt die dortigen Mails an
- die andere Schlagwörter funktionieren -
-
Hallo,
zur Filterung der Mails nach Schlagwörtern verwende ich die Standard Filteranzeige (Schlagwörter) im linken Baum.
Das hat bisher auch immer funktioniert. Nur bei einzelnen Schlagwörtern geht es aktuell nicht mehr.
Wenn ich auf das z.b. auf Schlagwort "Test" klicke erscheinen die zugehörigen Mails für ca. 0,5sec im Baum und danach springt die Markierung des Schlagwortes in ein Konto und zeigt dann die entsprechenden Mails des Kontos an.Bei anderen Schlagwörtern geht es ohne Probleme.
Jemand eine Idee woran das liegen könnte?
Gruß
Heinz
Windows 11
Version 128.8.1esr -
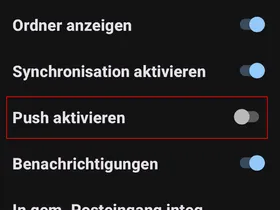
Muss ich noch irgendwas anderes einstellen, bei mir geht Push leider auch mit dieser Einstellung noch nicht.
- Welcher Anbieter wird denn genutzt?
- Funktioniert der periodische Abruf der Mails überhaupt?
- Wurde die aktuelle Version von TB/Android schon installiert?
Nur zur Info: In meinem obigen Bild (ganz rechts) ist "Push" de-aktiviert!
Manchmal hilft es ja.
Ich habe das mit mail.de und gmx probiert.
Das periodisch funktioniert.
Benutze Version 8.0b5
Bei einem andern Mail Programm geht es ohne Probleme, oder darf man generell nur ein Mail Programm verwenden? -
Super danke das hat geholfen
Muss ich noch irgendwas anderes einstellen, bei mir geht Push leider auch mit dieser Einstellung noch nicht.
-