Wurde augenscheinlich in 115.11.0 gefixt.
Beiträge von tiloba
-
-
Wird aber wohl erst in der nächsten Version (128) aufscheinen. Aber die kommt ja bald.
Woran erkennt man das?
Ich sehe dort auch einZitattracking-thunderbird_esr115: ? → +
Whiteboard: [regression: 115.10.0] -
Habe das gleiche Problem wie Tabulator , Wurzl und ThoBa .
Und zwar auch erst mit der Einführung von 115.10.1.
Nutze TB unter Linux.
Wenn neue Nachrichten kommen, muss ich auch immer noch einen nach oben scrollen um die oberste/jüngste neue Nachricht lesen zu können.
Ebenso ist es wenn alle Nachrichten gelesen sind und ich den TB neu starte. Der Scrollbalken ist immer leicht nach unten angescrollt, so dass er an der zweiten Mail steht. -
Für diesen Ordner habe ich die Ansicht-Einstellung "Nicht gruppiert" ausgewählt, welche DAUERHAFT eingestellt bleiben soll! Leider "vergisst" TB diese Einstellung unregelmäßig, und fängt wieder an, die Themen zu gruppieren! Das ganze ist nicht nachvollziehbar/reproduzierbar. Mal speichert er die Einstellung für eine Woche, mal nur für wenige Stunden.
Habe gerade auch das Problem hier entdeckt, aber reproduzierbar nach jedem TB-Neustart.
Auslöser war bei mir ein Komprimieren des Posteingangs - davor war alles ungruppiert.
Jetzt kann ich das Setting ändern, nach einem TB-Neustart ist wieder alles beim alten.
Habe auch schon den Thread gefunden, scheint wohl ein frisch eingeführter Bug in TB115 zu sein.
mailnews.default_view_flags auf 0 zu setzen, bring aucht nur was für neue Ordner.
-
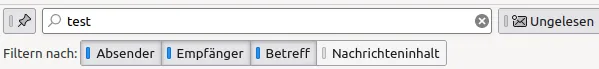
Seit der Version 115 ist der Schnellfilter-Button "Nachrichteninhalt" immer deaktiviert:
Kann man den irgendwie dauerhaft aktivieren?
Weil selbst wenn ich ihn per Mausklick aktiviere, nach einem Neustart von TB ist er wieder deaktiviert.
-
Super, dankeschön - wie findest du denn die ganzen IDs?
Dann muss man nicht immer fragen.

-
Hast du oder jemand anderes evtl. noch eine Idee wie man den Hintergrund der Schnellfilter-Leiste auf die Art einfärben kann?
Die ist bei mir mislang auch weiß. -
Hat funktioniert (mit | statt ~ - mit Tilde hatte ich es aber nicht probiert).
-
Teste bitte mal etwas in der ↓ Form.
Die Tilde nach class soll so sein?
-
Existieren eigentlich auch noch Zustände für Dinge mit neuem Inhalt?
Also in der Art von #folderTree li[data-folder-type="inbox-newmessages"] > .container > .icon um dort ein alternatives Icon einzublenden?
-
Leider gibt es -moz-image-region nicht mehr, Du musst also einzelne Icons verwenden.
Über background ist auch nichts zu holen?
CSS Sprites sind doch eigentlich nach wie vor gängig, oder?
Edit: Arg, lese gerade erst den Post #2 - habe es hinbekommen.
Aus
-moz-image-region: rect(0 48px 16px 32px) !important;
wird z.B.
background: url("folder.png") -32px 0px no-repeat !important;
-
Ich versuche das gerade für meinen Zweck zu adaptieren:
und zwar stecken die Icons in einem einzelnen PNG und werden per Koordinaten eingeblendet.

Bis TB102 sah das bei mir so aus:
CSS
Alles anzeigen.tabmail-tab[type="folder"], treechildren::-moz-tree-image(folderNameCol) { list-style-image: url("folder.png") !important; -moz-image-region: rect(0 16px 16px 0) !important; } treechildren::-moz-tree-image(folderNameCol, imapShared-true) { -moz-image-region: rect(0 192px 16px 176px) !important; } treechildren::-moz-tree-image(folderNameCol, newMessages-true) { -moz-image-region: rect(16px 16px 32px 0) !important; } .tabmail-tab[type="folder"][ServerType="nntp"], treechildren::-moz-tree-image(folderNameCol, serverType-nntp) { -moz-image-region: rect(0 160px 16px 144px) !important; } treechildren::-moz-tree-image(folderNameCol, isFeed-true) { list-style-image: url("rss-feed.png") !important; -moz-image-region: rect(32px 16px 48px 0) !important; } .tabmail-tab[type="folder"][IsFeedFolder="true"], treechildren::-moz-tree-image(folderNameCol, isFeedFolder-true) { list-style-image: url("rss-feed-folder.png") !important; -moz-image-region: auto !important; } .tabmail-tab[type="folder"][SpecialFolder="Inbox"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Inbox) { -moz-image-region: rect(0 48px 16px 32px) !important; } treechildren::-moz-tree-image(folderNameCol, specialFolder-Inbox, newMessages-true) { -moz-image-region: rect(16px 48px 32px 32px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Sent"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Sent) { -moz-image-region: rect(0 64px 16px 48px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Outbox"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Outbox) { -moz-image-region: rect(0 80px 16px 64px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Drafts"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Drafts) { -moz-image-region: rect(0 96px 16px 80px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Templates"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Templates) { -moz-image-region: rect(0 112px 16px 96px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Junk"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Junk) { -moz-image-region: rect(0 128px 16px 112px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Trash"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Trash) { -moz-image-region: rect(0 144px 16px 128px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Archive"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Archive) { -moz-image-region: rect(0 208px 16px 192px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Virtual"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Virtual) { -moz-image-region: rect(0 176px 16px 160px) !important; } .tabmail-tab[type="folder"][IsServer="true"], treechildren::-moz-tree-image(folderNameCol, isServer-true) { list-style-image: url("server.png") !important; -moz-image-region: rect(0 16px 16px 0) !important; } treechildren::-moz-tree-image(folderNameCol, isServer-true, biffState-NewMail) { -moz-image-region: rect(16px 16px 32px 0) !important; } .tabmail-tab[type="folder"][IsServer="true"][ServerType="imap"][IsSecure="true"], .tabmail-tab[type="folder"][IsServer="true"][ServerType="pop3"][IsSecure="true"], treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-pop3, isSecure-true), treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-imap, isSecure-true) { -moz-image-region: rect(0 32px 16px 16px) !important; } treechildren::-moz-tree-image(folderNameCol, isServer-true, biffState-NewMail, isSecure-true) { -moz-image-region: rect(16px 32px 32px 16px) !important; } .tabmail-tab[type="folder"][IsServer="true"][ServerType="none"], treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-none) { -moz-image-region: rect(0 48px 16px 32px) !important; } treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-none, biffState-NewMail) { -moz-image-region: rect(16px 48px 32px 32px) !important; } .tabmail-tab[type="folder"][IsServer="true"][ServerType="nntp"], treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-nntp) { -moz-image-region: rect(0 64px 16px 48px) !important; } .tabmail-tab[type="folder"][IsServer="true"][ServerType="nntp"][IsSecure="true"], treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-nntp, isSecure-true) { -moz-image-region: rect(0 80px 16px 64px) !important; } .tabmail-tab[type="folder"][IsServer="true"][ServerType="rss"], treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-rss) { list-style-image: url("rss-feed.png") !important; -moz-image-region: rect(0 16px 16px 0) !important; }Etwas wie ...
CSS#folderTree li[data-folder-type="sent"] > .container > .icon { background: transparent url("folder.png") !important; -moz-image-region: rect(0 64px 16px 48px) !important; }blendet mir aber immer nur den Bereich links oben ein, weil moz-image-region wohl nicht auf background anwendbar ist.
Wie kann man das umschiffen?
Falls jemand evtl. noch einen Tipp hat, wie man die folder.png 1x übergeordnet definiert und dann wie im Original per Vererbung nur noch die Regionen definiert, wäre ich restlos begeistert.

-
Der Markieren-Button ist jetzt eine 2-Klick-Aktion, um Nachrichten als gelesen zu markieren.
Bei mir nicht, einen Klick auf den Kringel vor "Beteiligte", schaltet um.
Außerdem lässt sich das in den Einstellungen automatisieren.

Mir geht es um den großen Button zwischen Weiterleiten und Schnellfilter, mit dem man schön mit einem Klick mehrere markierte Mails als gelesen markieren konnte.
Kann man den in den Einstellungen wieder auf 1-Klick-Aktion zurückkonfigurieren?
-
Oder musst Du alle 3min etwas suchen?

Nicht alle 3min, aber ich muss in der Tat mitunter mehrfach pro Tag was in E-Mail-Archiven suchen.
Aber der Haken weg bei Ansicht -> Fensterlayout -> Kopfzeile der Nachrichtenleiste hat mich jetzt wieder auf den 102er-Stand gebracht.
Was mir zwischenzeitlich auch noch etwas unangenehm aufgefallen ist:
Der Markieren-Button ist jetzt eine 2-Klick-Aktion, um Nachrichten als gelesen zu markieren.
Bislang war das ein Klick und fertig - blöd, aber vermutlich nicht zu ändern...
-
Aus Platzgründen ist die bei mir ständig ausgeblendet. Wie oft braucht man Teile daraus? Und die Symbolleiste ist eh vorhanden.
Bislang war es halt so, dass die Leiste relativ unaufdringlich war.
Jetzt sitzt da drüber neuerdings die Ordnerbezeichnung in Großschrift und daneben jede Menge ungenutzter Platz.
So verbraucht das jetzt mehr vertikalen Screenspace wie vorher.
Muss mir in Zukunft merken vor größeren Updates Screenshots zu machen, damit man ggf. sich besser ausdrücken kann, was einem fehlt bzw. was anders ist.
Edit: Ah, Haken weg bei Ansicht -> Fensterlayout -> Kopfzeile der Nachrichtenleiste hat mich wieder zur bisherigen Ansicht gebracht.
-
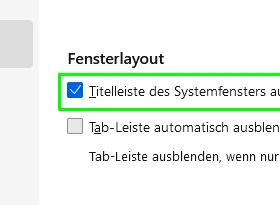
Und warum wird die Datei-Titelleiste nach unten verschoben und die unten war nach oben?
So wie ich es verstehe, ist die per Default in Supernova gar nicht mehr sichtbar, deswegen wurde die Reihenfolge vermutlich gar nicht mehr bedacht.
-
Hallo, danke. Leider verstehe ich die Erklärung unter #2 so wenig wie die fast gleiche zuvor im Kopfleisten-Thema. Wo finde ich in TB ein "Profil"? Was ist eine "userChrome.css" und wo genau soll der genannte Code eingefügt werden?
Benutzeroberfläche per userChrome.css anpassen - Thunderbird Mail DE
-
tempora mutantur.
Es gibt Dinge, die sind seit ~15 Jahren ausentwickelt (Office-Suiten, Texteditoren, E-Mail-Clienten, ...).
Dort wird dann nur noch krampfhaft am UI rumgeschraubt, damit die Entwicklerstellen nicht wegrationalisiert werden.
-
Deshalb meine Frage: kann man das alte Design der vorhergehenden Version wieder herstellen?
Kann man die bewährten großen Klickflächen für mails abrufen, erstellen, weiterleiten etc. wieder herstellen?
Evtl. mal einen Screenshot vom Status Quo posten.
Mir hat das hier geholfen.
Die neue kleine Leiste oberhalb "Lokale Ordner" kann man auch über das Kontextmenü ausblenden, dann sieht TB115 fast wie TB102 bei mir aus.
-
Kann man das noch irgendwie korrigieren?
Hallo,
am einfachsten hiermit -> Haken rausnehmen. Nachteil, es gibt eine Leiste mehr.
Danke, das behebt exakt auch noch das, was meine nächste Frage gewesen wäre.
Was anderes noch:
Ich hatte mal Custom-Icons vergeben, die jetzt nicht mehr funktionieren, siehe Code unten.
Bekommt man das für TB115 angepasst?
CSS
Alles anzeigen/* ::::: FF 68 Icons ::::: */ @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); @-moz-document url-prefix("chrome://messenger/content/messenger.xhtml") { /* folder pane */ .tabmail-tab[type="folder"], treechildren::-moz-tree-image(folderNameCol) { list-style-image: url("folder.png") !important; -moz-image-region: rect(0 16px 16px 0) !important; } treechildren::-moz-tree-image(folderNameCol, imapShared-true) { -moz-image-region: rect(0 192px 16px 176px) !important; } treechildren::-moz-tree-image(folderNameCol, newMessages-true) { -moz-image-region: rect(16px 16px 32px 0) !important; } .tabmail-tab[type="folder"][ServerType="nntp"], treechildren::-moz-tree-image(folderNameCol, serverType-nntp) { -moz-image-region: rect(0 160px 16px 144px) !important; } treechildren::-moz-tree-image(folderNameCol, isFeed-true) { list-style-image: url("rss-feed.png") !important; -moz-image-region: rect(32px 16px 48px 0) !important; } .tabmail-tab[type="folder"][IsFeedFolder="true"], treechildren::-moz-tree-image(folderNameCol, isFeedFolder-true) { list-style-image: url("rss-feed-folder.png") !important; -moz-image-region: auto !important; } .tabmail-tab[type="folder"][SpecialFolder="Inbox"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Inbox) { -moz-image-region: rect(0 48px 16px 32px) !important; } treechildren::-moz-tree-image(folderNameCol, specialFolder-Inbox, newMessages-true) { -moz-image-region: rect(16px 48px 32px 32px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Sent"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Sent) { -moz-image-region: rect(0 64px 16px 48px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Outbox"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Outbox) { -moz-image-region: rect(0 80px 16px 64px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Drafts"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Drafts) { -moz-image-region: rect(0 96px 16px 80px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Templates"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Templates) { -moz-image-region: rect(0 112px 16px 96px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Junk"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Junk) { -moz-image-region: rect(0 128px 16px 112px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Trash"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Trash) { -moz-image-region: rect(0 144px 16px 128px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Archive"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Archive) { -moz-image-region: rect(0 208px 16px 192px) !important; } .tabmail-tab[type="folder"][SpecialFolder="Virtual"], treechildren::-moz-tree-image(folderNameCol, specialFolder-Virtual) { -moz-image-region: rect(0 176px 16px 160px) !important; } .tabmail-tab[type="folder"][IsServer="true"], treechildren::-moz-tree-image(folderNameCol, isServer-true) { list-style-image: url("server.png") !important; -moz-image-region: rect(0 16px 16px 0) !important; } treechildren::-moz-tree-image(folderNameCol, isServer-true, biffState-NewMail) { -moz-image-region: rect(16px 16px 32px 0) !important; } .tabmail-tab[type="folder"][IsServer="true"][ServerType="imap"][IsSecure="true"], .tabmail-tab[type="folder"][IsServer="true"][ServerType="pop3"][IsSecure="true"], treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-pop3, isSecure-true), treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-imap, isSecure-true) { -moz-image-region: rect(0 32px 16px 16px) !important; } treechildren::-moz-tree-image(folderNameCol, isServer-true, biffState-NewMail, isSecure-true) { -moz-image-region: rect(16px 32px 32px 16px) !important; } .tabmail-tab[type="folder"][IsServer="true"][ServerType="none"], treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-none) { -moz-image-region: rect(0 48px 16px 32px) !important; } treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-none, biffState-NewMail) { -moz-image-region: rect(16px 48px 32px 32px) !important; } .tabmail-tab[type="folder"][IsServer="true"][ServerType="nntp"], treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-nntp) { -moz-image-region: rect(0 64px 16px 48px) !important; } .tabmail-tab[type="folder"][IsServer="true"][ServerType="nntp"][IsSecure="true"], treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-nntp, isSecure-true) { -moz-image-region: rect(0 80px 16px 64px) !important; } .tabmail-tab[type="folder"][IsServer="true"][ServerType="rss"], treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-rss) { list-style-image: url("rss-feed.png") !important; -moz-image-region: rect(0 16px 16px 0) !important; } }