Dafür gönne ich mir eine Statusleiste am unteren Rand... zumindest im Firefox.... und immer logisch zu sein ist doch auch langweilig... ![]()
Beiträge von Boersenfeger
-
-
Wenn man es richtig macht, landet die Tabbar da wo sie hingehört, nämlich in der Mitte, so wie in früheren Versionen.
Ich finde für mich, das sie dort nicht hingehört, sondern sowohl im Firefox wie auch im TB an 3. Stelle.
Aber das ist ja Geschmackssache!
-
Moin, du hattest meinen Beitrag #23 gelesen...
Mindestens dein Punkt 1. tritt dann nämlich nicht auf, wenn du deine Einstellungen vornimmst und dann die Erweiterung DEAKTIVIERST.
Die Reihenfolge der Ordner, die mit der Erweiterung festgelegt werden, hat dann Bestand.
Punkt 2. könnte ggf auch mit der Deaktivierung der Erweiterung hinfällig sein
Punkt 3. könnte mit der Version 115.4.2 ggf erledigt sein
ArtikelThunderbird 115.4.2 veröffentlicht
Version 115.4.2 behebt wie üblich bisherige Probleme. Eines dieser Probleme war ein nahezu leeres Fenster, in dem keine Nachrichten oder auch Kalenderereignisse mehr angezeigt wurden, obwohl diese in Wahrheit durchaus vorhanden (und somit nicht verloren) waren. Thunder
Thunder8. November 2023 um 22:34 -
Gerne!
Ich denke, dass der »Fehler« irgendwann beseitigt sein wird. Wir wissen ja nicht, wie viel Zeit der Entwickler in die Weiterentwicklung steckt; da es sich aber um eine BETA-Version handelt, kann man wohl davon ausgehen, dass in eine der nächsten Versionen auch dieses Problem angegangen wird.

-
• Thunderbird-Version
115.4.2 build1
• BetriebssystemWindows 10 64bit
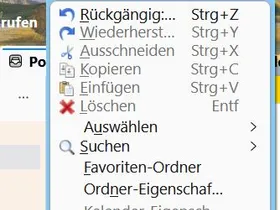
Ich möchte mein TB Menü analog zum Firefox aufhübschen und habe zunächst alle entsprechenden CSS-Dateien in den Chrome-Ordner von TB kopiert!
Einiges wird auch angezeigt, anderes nicht, da die Menüpunkte z.B. anders heißen, nicht vorhanden sind oder im Code nicht hinterlegt sind.
Beispiel:
Da der Code dazu zu groß ist, füge ich ihn als .zip-Datei an.
Wie gehe ich am Besten vor?
-
Prima, manchmal ruckelt sich so was auch nach mehreren Neustarts selbst wieder.
-
Hier half die Entfernung von Cardbook (vorher die Adressen sichern!) und danach eine Neuinstallation.
In Erscheinung getreten ist dies nach dem UpDate von 91.5 zu 91.6
-
-
Nö, ich möchte die Reihenfolge aber so haben!
CSS
Alles anzeigen/* Symbolleisten anordnen */ #toolbar-menubar { padding-left: 250px !important; appearance: none !important; order: -1 !important; } #titlebar > .icons-beside-text { padding-left: 0px !important; order: 1 !important; font-size: 16px !important; font-weight: bold !important; color: white !important; } #tabs-toolbar { padding-left: 250px !important; order: 2 !important; }Bin außerdem froh, dass es jetzt hinhaut...
-
Ich habe ähnlich wie bei dir auch Unterordner in selbst erstellten Ordnern und kann diese auch nicht verschieben.
Ein weiterer unschöner Nebeneffekt ist, das nach einem Neustart die Anzeigen "Gesamtzahl der Nachrichten" und "Ordnergröße anzeigen" verschwinden. Es hilft bei beiden das Häkchen einmal rauszunehmen und dann wieder zu aktiveren, dann sieht man beide Anzeigen wieder. Aber eben nur bis zum nächsten Neustart.
 Please update for Thunderbird 115 · Issue #199 · protz/Manually-Sort-FoldersToday Thunderbird 115 was released and the addon was disabled as outdated. Please update it. In fact I just changed the manifest in latest release - and it…github.com
Please update for Thunderbird 115 · Issue #199 · protz/Manually-Sort-FoldersToday Thunderbird 115 was released and the addon was disabled as outdated. Please update it. In fact I just changed the manifest in latest release - and it…github.comhier habe ich einen Post hinterlassen..
Mein Vorgehen: Mit der Beta-Version die Ordner sortiert, danach die Erweiterung deaktiviert. Die Sortierung bleibt erhalten bis auf den Papierkorb der lokalen Ordner, der sich nach der Deaktivierung wieder an seinen "angestammten" Platz einreiht.
ICH kann damit leben.

Sortiert und aktiviert
Sortiert und deaktiviert
-
-
Ok, ich bin jetzt kurz vor fertig:
 CSS
CSS
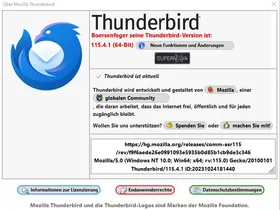
Alles anzeigen/* About : Dialog */ #updateDeck::before { content: 'Boersenfeger seine Thunderbird-Version ist:'; font-size: 14px !important; font-weight: bold !important; color: #ff0000 !important; margin-top: -195px !important; margin-right: 6px !important; margin-left: -30px !important; } #version { font-size: 14px !important; margin-top: -5px !important; color: #ff0000 !important; } #icons > noUpdatesFound { margin-top: -50px !important; } #leftBox { border: 2px solid #B2B2B2 !important; margin: 0 !important; } #rightBox { min-width: 450px !important; max-width: 450px !important; font-size: 12px !important; border: 2px solid #B2B2B2 !important; border-left: 0 !important; background-image: none !important; background: url("chrome://branding/content/about-wordmark.svg") no-repeat !important; background-position: 5px 0px !important; padding-top: 45px !important; margin: 0 !important; } #rightBox > hbox[align="baseline"] { margin-top: 27px !important; margin-left: 3px !important; } /*Build ID about Dialog css, Text mittig.*/ #rightBox textarea { background-color: white !important; color: black !important; text-align: center !important; margin-top: 10px !important; margin-bottom: 10px !important; min-width: 78px !important; min-height: 78px !important; font-size: 13px !important; } /* Geändert durch Dharkness, von -20px auf 10px. */ #icons > .icon { margin-top: 10px !important; } #icons > .icon.update-throbber { margin-top: 10px !important; margin-bottom: 14px !important; } /* Neue Funktionen und Änderungen*/ a#releasenotes { min-width: 194px !important; max-width: 194px !important; border: 1px solid #B2B2B2 !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild1.png') no-repeat !important; background-position: 5px 2px !important; border-radius: 14px !important; font-size: 11px !important; font-weight: bold !important; color: black !important; padding: 0 5px 2px 34px !important; } a#releasenotes:hover { border: 1px solid #0082FC !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild1.png') no-repeat !important; background-position: 5px 2px !important; border-radius: 14px !important; font-size: 11px !important; font-weight: bold !important; color: black !important; padding: 0 5px 2px 34px !important; } #supernova-logo { margin-bottom: 10px !important; margin-top: 7px !important; margin-left: 155px !important; } #detailsBox { border-top: 2px solid #B2B2B2 !important; border-bottom: 2px solid #B2B2B2 !important; padding: 0 0 0 8px !important; font-size: 12px !important; } .text-blurb a[data-l10n-name="community-mozilla-link"] { border: 1px solid #B2B2B2 !important; border-radius: 14px !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild68a.png') no-repeat!important; background-position: 6px 0px !important; color: black !important; font-weight: bold !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="community-mozilla-link"]:hover { border: 1px solid #0082FC !important; border-radius: 14px !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild68a.png') no-repeat!important; background-position: 6px 0px !important; color: black !important; font-weight: bold !important; } .text-blurb a[data-l10n-name="community-credits-link"] { display: block !important; max-width: 148px !important; border: 1px solid #B2B2B2 !important; border-radius: 14px !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png') no-repeat !important; background-position: 6px 2px !important; color: black !important; font-weight: bold !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="community-credits-link"]:hover { border: 1px solid #0082FC !important; border-radius: 14px !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png') no-repeat !important; background-position: 6px 2px !important; color: black !important; font-weight: bold !important; } .text-blurb a[data-l10n-name="helpus-donate-link"] { border: 1px solid #B2B2B2 !important; border-radius: 14px !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png') no-repeat !important; background-position: 6px 0px !important; color: black !important; font-weight: bold !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="helpus-donate-link"]:hover { border: 1px solid #0082FC !important; border-radius: 14px !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png') no-repeat !important; background-position: 6px 0px !important; color: black !important; font-weight: bold !important; } .text-blurb a[data-l10n-name="helpus-get-involved-link"] { border: 1px solid #B2B2B2 !important; border-radius: 14px !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png') no-repeat !important; background-position: 6px 0px !important; font-weight: bold !important; color: black !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="helpus-get-involved-link"]:hover { border: 1px solid #0082FC !important; border-radius: 14px !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png') no-repeat !important; background-position: 6px 0px !important; color: black !important; font-weight: bold !important; } #agent { appearance: none !important; min-height: 75px !important; max-height: 75px !important; min-width: 436px !important; max-width: 436px !important; border-radius: 0 !important; border: 2px solid #B2B2B2 !important; margin: 2px !important; } #clientBox { margin-left: 5px !important; margin-right: 20px !important; font-weight: bold !important; font-size: 11px !important; } #agent .textbox-input-box { margin-top: 12px !important; margin-left: 12px !important; } [href='about:license'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 5px 2px 30px !important; border: 2px solid dodgerblue !important; border-radius: 14px !important; font-weight: bold !important; font-size: 11px !important; } [href='about:license']:hover { background-color: #b2edfa !important; } [href='about:rights'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index3.gif') no-repeat !important; background-position: 10px 2px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 5px 2px 30px!important; border: 2px solid red!important; border-radius: 14px !important; font-weight: bold !important; font-size: 11px !important; } [href='about:rights']:hover { background-color: #b2edfa !important; } a[data-l10n-id='bottom-links-privacy'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/collecting_data.png') no-repeat !important; background-position: 10px 1px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 5px 2px 30px !important; border: 2px solid green!important; border-radius: 14px !important; font-weight: bold !important; font-size: 11px !important; } a[data-l10n-id='bottom-links-privacy']:hover { background-color: #b2edfa !important; }Wie krieg ich das noch fett?
Hat keine Eile, bin auf dem Sprung zur letzten Nachtschicht....
-
Sehr schön, Treffer versenkt!
Hier nochmal der gesamte Code, ergänzt um den Button "Neue Funktionen und Neuerungen" ab Zeile 76 bis 97.
Vielen Dank!
CSS
Alles anzeigen/* About : Dialog */ #updateDeck::before { content: 'Boersenfeger seine Thunderbird-Version ist:'; font-size: 15px !important; font-weight: bold !important; color: #ff0000 !important; margin-top: -195px !important; margin-right: 6px !important; margin-left: -30px !important; } #version { font-size: 15px !important; margin-top: -5px !important; color: #ff0000 !important; } #icons > noUpdatesFound { margin-top: -50px !important; } #leftBox { border: 2px solid #B2B2B2 !important; margin: 0 !important; } #rightBox { min-width: 450px !important; max-width: 450px !important; border: 2px solid #B2B2B2 !important; border-left: 0 !important; background-image: none !important; background: url("chrome://branding/content/about-wordmark.svg") no-repeat !important; background-position: 5px 0px !important; padding-top: 45px !important; margin: 0 !important; } #rightBox > hbox[align="baseline"] { margin-top: 27px !important; margin-left: 3px !important; } /*Build ID about Dialog css, Text mittig.*/ #rightBox textarea { background-color: white !important; color: black !important; text-align: center !important; margin-top: 20px !important; margin-bottom: 10px !important; min-width: 90px !important; min-height: 90px !important; } /* Geändert durch Dharkness, von -20px auf 10px. */ #icons > .icon { margin-top: 10px !important; } #icons > .icon.update-throbber { margin-top: 10px !important; margin-bottom: 14px !important; } /* Neue Funktionen und Änderungen*/ a#releasenotes { min-width: 194px !important; max-width: 194px !important; border: 1px solid #B2B2B2 !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild1.png') no-repeat !important; background-position: 5px 2px !important; border-radius: 14px !important; color: black !important; padding: 0 5px 2px 34px !important; } a#releasenotes:hover { border: 1px solid #0082FC !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild1.png') no-repeat !important; background-position: 5px 2px !important; border-radius: 14px !important; color: black !important; padding: 0 5px 2px 34px !important; } #supernova-logo { margin-bottom: 3px !important; margin-left: 5px !important; } #detailsBox { border-top: 2px solid #B2B2B2 !important; border-bottom: 2px solid #B2B2B2 !important; padding: 0 0 0 8px !important; } .text-blurb a[data-l10n-name="community-mozilla-link"] { border: 1px solid #B2B2B2 !important; border-radius: 14px !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild68a.png') no-repeat!important; background-position: 5px 2px !important; color: black !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="community-mozilla-link"]:hover { border: 1px solid #0082FC !important; border-radius: 14px !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild68a.png') no-repeat!important; background-position: 5px 2px !important; color: black !important; } .text-blurb a[data-l10n-name="community-credits-link"] { display: block !important; max-width: 148px !important; border: 1px solid #B2B2B2 !important; border-radius: 14px !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png') no-repeat !important; background-position: 5px 2px !important; color: black !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="community-credits-link"]:hover { border: 1px solid #0082FC !important; border-radius: 14px !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png') no-repeat !important; background-position: 5px 2px !important; color: black !important; } .text-blurb a[data-l10n-name="helpus-donate-link"] { border: 1px solid #B2B2B2 !important; border-radius: 14px !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png') no-repeat !important; background-position: 5px 2px !important; color: black !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="helpus-donate-link"]:hover { border: 1px solid #0082FC !important; border-radius: 14px !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png') no-repeat !important; background-position: 5px 2px !important; color: black !important; } .text-blurb a[data-l10n-name="helpus-get-involved-link"] { border: 1px solid #B2B2B2 !important; border-radius: 14px !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png') no-repeat !important; background-position: 5px 2px !important; color: black !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="helpus-get-involved-link"]:hover { border: 1px solid #0082FC !important; border-radius: 14px !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png') no-repeat !important; background-position: 5px 2px !important; color: black !important; } #agent { appearance: none !important; min-height: 75px !important; max-height: 75px !important; min-width: 436px !important; max-width: 436px !important; border-radius: 0 !important; border: 2px solid #B2B2B2 !important; margin: 2px !important; } #clientBox { margin-left: 5px !important; margin-right: 20px !important; } #agent .textbox-input-box { margin-top: 12px !important; margin-left: 12px !important; } [href='about:license'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 5px 2px 30px !important; border: 2px solid dodgerblue !important; border-radius: 14px !important; } [href='about:license']:hover { background-color: #b2edfa !important; } [href='about:rights'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index3.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 5px 2px 30px!important; border: 2px solid red!important; border-radius: 14px !important; } [href='about:rights']:hover { background-color: #b2edfa !important; } a[data-l10n-id='bottom-links-privacy'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/collecting_data.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 5px 2px 30px !important; border: 2px solid green!important; border-radius: 14px !important; } a[data-l10n-id='bottom-links-privacy']:hover { background-color: #b2edfa !important; } -
CSS
Alles anzeigen/* About : Dialog */ #updateDeck::before { content: 'Boersenfeger seine Thunderbird-Version ist:'; font-size: 15px !important; font-weight: bold !important; color: #ff0000 !important; margin-top: -200px !important; margin-right: 6px !important; margin-left: -30px !important; } #version { font-size: 15px !important; margin-top: -5px !important; color: #ff0000 !important; } #icons > noUpdatesFound { margin-top: -50px !important; } #leftBox { border: 2px solid #B2B2B2 !important; margin: 0 !important; } #rightBox { min-width: 450px !important; max-width: 450px !important; border: 2px solid #B2B2B2 !important; border-left: 0 !important; background-image: none !important; background: url("chrome://branding/content/about-wordmark.svg") no-repeat !important; background-position: 5px 0px !important; padding-top: 45px !important; margin: 0 !important; } #rightBox > hbox[align="baseline"] { margin-top: 27px !important; margin-left: 3px !important; } /*Build ID about Dialog css, Text mittig.*/ #rightBox textarea { background-color: white !important; color: black !important; text-align: center !important; margin-top: 20px !important; margin-bottom: 10px !important; min-width: 90px !important; min-height: 90px !important; } #icons > .icon { margin-top: -20px !important; } #supernova-logo { margin-bottom: 3px !important; margin-left: 5px !important; } #detailsBox { border-top: 2px solid #B2B2B2 !important; border-bottom: 2px solid #B2B2B2 !important; padding: 0 0 0 8px !important; } .text-blurb a[data-l10n-name="community-mozilla-link"] { border: 1px solid #B2B2B2 !important; border-radius: 14px !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild68a.png') no-repeat!important; background-position: 5px 2px !important; color: black !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="community-mozilla-link"]:hover { border: 1px solid #0082FC !important; border-radius: 14px !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild68a.png') no-repeat!important; background-position: 5px 2px !important; color: black !important; } .text-blurb a[data-l10n-name="community-credits-link"] { display: block !important; max-width: 148px !important; border: 1px solid #B2B2B2 !important; border-radius: 14px !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png') no-repeat !important; background-position: 5px 2px !important; color: black !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="community-credits-link"]:hover { border: 1px solid #0082FC !important; border-radius: 14px !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png') no-repeat !important; background-position: 5px 2px !important; color: black !important; } .text-blurb a[data-l10n-name="helpus-donate-link"] { border: 1px solid #B2B2B2 !important; border-radius: 14px !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png') no-repeat !important; background-position: 5px 2px !important; color: black !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="helpus-donate-link"]:hover { border: 1px solid #0082FC !important; border-radius: 14px !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png') no-repeat !important; background-position: 5px 2px !important; color: black !important; } .text-blurb a[data-l10n-name="helpus-get-involved-link"] { border: 1px solid #B2B2B2 !important; border-radius: 14px !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png') no-repeat !important; background-position: 5px 2px !important; color: black !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="helpus-get-involved-link"]:hover { border: 1px solid #0082FC !important; border-radius: 14px !important; background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png') no-repeat !important; background-position: 5px 2px !important; color: black !important; } #agent { appearance: none !important; min-height: 75px !important; max-height: 75px !important; min-width: 436px !important; max-width: 436px !important; border-radius: 0 !important; border: 2px solid #B2B2B2 !important; margin: 2px !important; } #clientBox { margin-left: 5px !important; margin-right: 20px !important; } #agent .textbox-input-box { margin-top: 12px !important; margin-left: 12px !important; } [href='about:license'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 5px 2px 30px !important; border: 2px solid dodgerblue !important; border-radius: 14px !important; } [href='about:license']:hover { background-color: #b2edfa !important; } [href='about:rights'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index3.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 5px 2px 30px!important; border: 2px solid red!important; border-radius: 14px !important; } [href='about:rights']:hover { background-color: #b2edfa !important; } a[data-l10n-id='bottom-links-privacy'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/collecting_data.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 5px 2px 30px !important; border: 2px solid green!important; border-radius: 14px !important; } a[data-l10n-id='bottom-links-privacy']:hover { background-color: #b2edfa !important; }Gern, bin jetzt erst mal zur Nachtschicht...

-
Da bewegt sich nix, auch wenn ich den Wert auf 50px setze.
-
Nee, das ist schon ganz mit Absicht....

Brunswiek Schnack
-
Auch hier bin ich jetzt hinsichtlich der Anzeige der Ordnergröße und der Mailanzahl fündig geworden.
Die Erweiterung Manually Sort Folders 3.2.0 von hier löst diese Erscheinung aus.
Ich kann es umgehen, indem ich die Ordner mit der Erweiterung nach meinen Wünschen sortiere und sie dann deaktiviere.
Vielleicht hilfts ja jemandem

Eine Anfrage beim derzeitigem Entwickler ist gestellt
 Please update for Thunderbird 115 · Issue #199 · protz/Manually-Sort-FoldersToday Thunderbird 115 was released and the addon was disabled as outdated. Please update it. In fact I just changed the manifest in latest release - and it…github.com
Please update for Thunderbird 115 · Issue #199 · protz/Manually-Sort-FoldersToday Thunderbird 115 was released and the addon was disabled as outdated. Please update it. In fact I just changed the manifest in latest release - and it…github.com -
-
Immerhin habe ich ein bisschen hingekriegt:
CSS
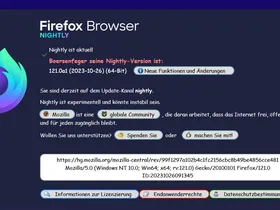
Alles anzeigen/* About : Dialog */ #updateDeck::before { content: 'Boersenfeger seine Thunderbird-Version ist:'; font-size: 15px !important; font-weight: bold !important; color: #ff0000 !important; margin-top: -200px !important; margin-right: 6px !important; margin-left: -30px !important; } #version { font-size: 15px !important; margin-top: -5px !important; color: #ff0000 !important; } #leftBox { border: 2px solid #B2B2B2 !important; margin: 0 !important; } #rightBox { min-width: 450px !important; max-width: 450px !important; border: 2px solid #B2B2B2 !important; border-left: 0 !important; background-image: none !important; background: url("chrome://branding/content/about-wordmark.svg") no-repeat !important; background-position: 5px 0px !important; padding-top: 45px !important; margin: 0 !important; } #rightBox > hbox[align="baseline"] { margin-top: 27px !important; margin-left: 3px !important; } /*Build ID about Dialog css, Text mittig.*/ #rightBox textarea { background-color: white !important; color: black !important; text-align: center !important; margin-top: 20px !important; margin-bottom: 10px !important; min-width: 90px !important; min-height: 90px !important; } #icons > .icon { margin-top: -20px !important; } #supernova-logo { margin-bottom: 3px !important; margin-left: 5px !important; } #detailsBox { border-top: 2px solid #B2B2B2 !important; border-bottom: 2px solid #B2B2B2 !important; padding: 0 0 0 8px !important; } .text-blurb a[data-l10n-name="community-mozilla-link"] { border: 1px solid #B2B2B2 !important; background: #0082FC url("..//chrome/icons/Bild68a.png") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="community-mozilla-link"]:hover { border: 1px solid #0082FC !important; background: #D1E2F2 url("..//chrome/icons/Bild68a.png") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; } .text-blurb a[data-l10n-name="community-credits-link"] { display: block !important; max-width: 148px !important; border: 1px solid #B2B2B2 !important; background: #0082FC url("..//chrome/icons/index8.png") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="community-credits-link"]:hover { border: 1px solid #0082FC !important; background: #D1E2F2 url("..//chrome/icons/index8.png") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; } .text-blurb a[data-l10n-name="helpus-donate-link"] { border: 1px solid #B2B2B2 !important; /* background-color: #0082FC !important; */ background: #0082FC url("..//chrome/icons/index10.png") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="helpus-donate-link"]:hover { border: 1px solid #0082FC !important; /* background-color: #0082FC !important; */ background: #D1E2F2 url("..//chrome/icons/index10.png") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; } .text-blurb a[data-l10n-name="helpus-get-involved-link"] { border: 1px solid #B2B2B2 !important; /* background-color: #0082FC !important; */ background: #0082FC url("..//chrome/Icons/index9.png") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="helpus-get-involved-link"]:hover { border: 1px solid #0082FC !important; /* background-color: #0082FC !important; */ background: #D1E2F2 url("..//chrome/icons/index9.png") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; } #agent { appearance: none !important; min-height: 75px !important; max-height: 75px !important; min-width: 436px !important; max-width: 436px !important; border-radius: 0 !important; border: 2px solid #B2B2B2 !important; margin: 2px !important; } #clientBox { margin-left: 5px !important; margin-right: 20px !important; } #agent .textbox-input-box { margin-top: 12px !important; margin-left: 12px !important; } [href='about:license'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 20px 0 30px !important; border: 2px solid dodgerblue !important; border-radius: 14px !important; } [href='about:license']:hover { background-color: #b2edfa !important; } [href='about:rights'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index3.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 20px 0 30px!important; border: 2px solid red!important; border-radius: 14px !important; } [href='about:rights']:hover { background-color: #b2edfa !important; } a[data-l10n-id="bottom-links-privacy"] { border: 1px solid #B2B2B2 !important; background: #0082FC url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/collect-users.gif') no-repeat !important; background-position: 5px 2px !important; color: #FFFFFF !important; padding: 1px 5px 1px 28px !important; margin: 5px 5px 0 5px !important; } a[data-l10n-id="bottom-links-privacy"]:hover { border: 1px solid #0082FC !important; background: #D1E2F2 url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/collect-users.gif') no-repeat !important; background-position: 5px 2px !important; color: #000000 !important; }Ich kriege aber vieles nicht hin.. denn es sollte ja eigentlich eher so aussehen:
Dunkel sollte es aber nicht sein....
Kann mich nochmal jemand anschubsen?
-
... habe ich natürlich gemacht.... guckst du den endgültigen Code
 CSS
CSS
Alles anzeigen/* Schriftgröße & Stärke für alle Systemordner */ li[data-folder-type="inbox"], li[data-folder-type="drafts"], li[data-folder-type="sent"], li[data-folder-type="junk"], li[data-folder-type="outbox"], li[data-folder-type="trash"] { font-size: 15px !important; font-weight: bold !important; } /* Posteingang in Rot */ li[data-folder-type="inbox"] { color: red !important; } /* Entwürfe in Hell-Grün */ li[data-folder-type="drafts"] { color: #12ff12 !important; } /* Gesendet in Lichtblau */ li[data-folder-type="sent"] { color: #5cc4f5 !important; } /* Junk in Orange */ li[data-folder-type="junk"] { color: #fda100 !important; } /* Postausgang in Dunkelblau */ li[data-folder-type="outbox"] { color: blue !important; } /* Papierkorb in Hell-Lila */ li[data-folder-type="trash"] { color: #c822ff !important; } /* Selbst angelegte Ordner */ /* Schriftgröße & Stärke für alle selbst angelegten Ordner */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvQW1hem9uK1BheXBhbA\=\=, li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvRFJL, li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvRWlua2F1ZitWZXJrYXVm, li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvRWludHJhY2h0, li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvRmFtaWxpZQ\=\=, li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvRmluYW56ZW4rU3RldWVy, li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvRmlyZWZveCtVbXp1, li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvSW50ZXJuZXQ\=, li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvS2xlaW5hbnplaWdlbg\=\=, li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvU29uc3RpZ2Vz, li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvVXJsYXVi, li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvVmVyZGllbnN0K0dld2lubmU\=, li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvV29obnVuZw\=\=, li#all-bWFpbGJveDovL25vYm9keUBGZWVkcy0yL0FQS01pcnJvcg\=\=, li#all-bWFpbGJveDovL25vYm9keUBGZWVkcy0yL0JTSSUyMEIlQzMlQkNyZ2VyJTIwQ0VSVA\=\= { font-size: 15px !important; font-weight: bold !important; } /* Amazon + Paypal in Waldgrün */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvQW1hem9uK1BheXBhbA\=\= { color: #11bb22 !important; } /* DRK in Braun */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvRFJL { color: #9c6b30 !important; } /* Einkauf + Verkauf in Brombeere */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvRWlua2F1ZitWZXJrYXVm { color: #5500bf !important; } /* Eintracht in Hellblau */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvRWludHJhY2h0 { color: #9eeeff !important; } /* Familie in Nittelblau*/ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvRmFtaWxpZQ\=\= { color: #108dbb !important; } /* Finanzen und Steuer in Dunkelgrün */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvRmluYW56ZW4rU3RldWVy { color: #04470f !important; } /* Firefox+Umzu in Hellocker */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvRmlyZWZveCtVbXp1 { color: #b57b07 !important; } /* Internet in Dunkelpink */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvSW50ZXJuZXQ\= { color: #ff1493 !important; } /* Kleinanzeigen in Elfenbein */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvS2xlaW5hbnplaWdlbg\=\= { color: #dfcea1 !important; } /* Sonstiges in Hellbronze */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvU29uc3RpZ2Vz { color: #f5c67e !important; } /* Urlaub in Rosa */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvVXJsYXVi { color: #ebacda !important; } /* Verdienst+Gewinne in Melonengelb */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvVmVyZGllbnN0K0dld2lubmU\= { color: #f4a900 !important; } /* Wohnung in Umbragrün */ li#all-bWFpbGJveDovL25vYm9keUBMb2NhbCUyMEZvbGRlcnMvV29obnVuZw\=\= { color: #ccc71d !important; } /* APKMirror in Dunkelblau */ li#all-bWFpbGJveDovL25vYm9keUBGZWVkcy0yL0FQS01pcnJvcg\=\= { color: #25568e !important; } /* BSI Bürger CERT in Crimson */ li#all-bWFpbGJveDovL25vYm9keUBGZWVkcy0yL0JTSSUyMEIlQzMlQkNyZ2VyJTIwQ0VSVA\=\= { color: #b42041 !important; }