Beiträge von Boersenfeger
-
-
Mit den Browser-Werkzeugen kannst Du ja wohl umgehen,
... willst Du nur DRK um gefärbt haben, oder alle nicht Systemordner wie z.B. Posteingang oder Papierkorb, sprich Du willst also auch Sonstiges und Urlaub um färben?Nein kann ich tatsächlich nicht.

Und ja, ich möchte für die Standardordner und die selbst erstellten Ordner einen Einfärbecode haben. Es geht jetzt also eigentlich nur noch um die selbst erstellten Ordner...
Ich habe keine Ahnung von Scripten aber könnte es sein, daß ggf. das Script UserCSSLoader.uc.js verhindert, daß die Codes nicht richtig bzw. nicht vollständig funktionieren und/oder geladen werden?
...Ich würde es nochmal mit einem frischen Testprofil ohne Zuhilfenahme von Scripten versuchen und die userChrome.css ganz klassisch von Thunderbird selber einladen lassen.
Ich hatte alles bis auf die userChrome.css (mit dem Code) aus dem Profil verbannt, also auch alle anderen Codes und Scripte entfernt. Danach Neustart und das Ergebnis ist bekannt.
Wenns nicht geht, kann ich auch ohne leben!
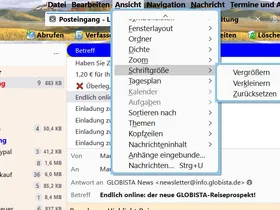
Die Schriftgröße habe ich dann wieder hingekriegt

-
Ich nutze immer die neueste deutsche Entwicklerversion.
Zur Zeit ist dies 115.4.0b1
Ich komme nicht weiter...
Eigentlich habe ich alle CSS Codes in den Unterordner CSS des Chromeordners ausgelagert. Diese werden dann mit dem Script UserCSSLoader.uc.js eingelesen.
So auch den Code der in #15 korrekt arbeitet. Dort habe ich den Vorschlag aus #29 angehängt. Für den Unterordner DRK funktioniert dieser Anhang aber nicht.
Dann habe ich den Code aus 15 und 29 aus dem CSS Ordner entfernt und ihn in die bestehende userChrome.css eingetragen. Dort funktioniert ebenfalls nur der Codebereich aus #15.
Schließlich habe ich noch den Code für das Bild der Symbolleiste in der userChrome.css entfernt. Auch dann werkelt nur der Code für die vorgegebenen Ordner, nicht aber der für den Unterordner "DRK".
Hier die userChrome.css im jetzigen Zustand.
Auch wenn der Code für das Hintergrundbild entfernt ist, kommt es zu keiner Änderung.
BTW: Die Schriftgröße der anderen Ordner ist ziemlich klein, kann man die ein paar Pixel größer darstellen?
CSS
Alles anzeigen/* Navigationsleiste Hintergrundbild */ #navigation-toolbox, #mail-bar3, #title-bar, #QuickFolders-Toolbar, #calendar-toolbox, #task-toolbar2, #cardbook-toolbar, #chat-view-toolbox { appearance: none !important; background-image:url("Moorhuhn.JPG") !important; } /* Ordnern im Posteingang Farben zuordnen */ /* Posteingang in Rot */ li[data-folder-type="inbox"] { font-size: 12pt !important; font-weight: bold !important; color: red ! important; } /* Papierkorb in Lila */ li[data-folder-type="trash"] { font-size: 12pt !important; font-weight: bold !important; color: #c822ff ! important; } /* Gesendet in Lichtblau */ li[data-folder-type="sent"] { font-size: 12pt !important; font-weight: bold !important; color: #5cc4f5 ! important; } /* Postausgang in Dunkelblau */ li[data-folder-type="outbox"] { font-size: 12pt !important; font-weight: bold !important; color: blue ! important; } /* Entwürfe in Gelb */ li[data-folder-type="drafts"] { font-size: 12pt !important; font-weight: bold !important; color: #12ff12 ! important; } /* Junk in Orange */ li[data-folder-type="junk"] { font-size: 12pt !important; font-weight: bold !important; color: #fda100 ! important; } /* DRK in Lila */ li[aria-label~="DRK"] { font-size: 14px !important; font-weight: bold !important; color: #C20EFD !important; } -
-
Ich bin verwirrt... kannst du für einen Unterordner DRK bitte mal den entsprechenden Code posten?
Oder diesen korrigieren? Der Code für DRK ist am Ende...
CSS
Alles anzeigen/* Ordnern im Posteingang Farben zuordnen */ /* Posteingang in Rot */ li[data-folder-type="inbox"] { font-size: 12pt !important; font-weight: bold !important; color: red ! important; } /* Papierkorb in Lila */ li[data-folder-type="trash"] { font-size: 12pt !important; font-weight: bold !important; color: #c822ff ! important; } /* Gesendet in Lichtblau */ li[data-folder-type="sent"] { font-size: 12pt !important; font-weight: bold !important; color: #5cc4f5 ! important; } /* Postausgang in Dunkelblau */ li[data-folder-type="outbox"] { font-size: 12pt !important; font-weight: bold !important; color: blue ! important; } /* Entwürfe in Gelb */ li[data-folder-type="drafts"] { font-size: 12pt !important; font-weight: bold !important; color: #12ff12 ! important; } /* Junk in Orange */ li[data-folder-type="junk"] { font-size: 12pt !important; font-weight: bold !important; color: #fda100 ! important; } /* Ab hier selbst erstellte Ordner */ /* DRK in */ li:not[aria-label~="drk"] { font-size: 12pt !important; font-weight: bold !important; color: #C20EFD !important; } -
-
-
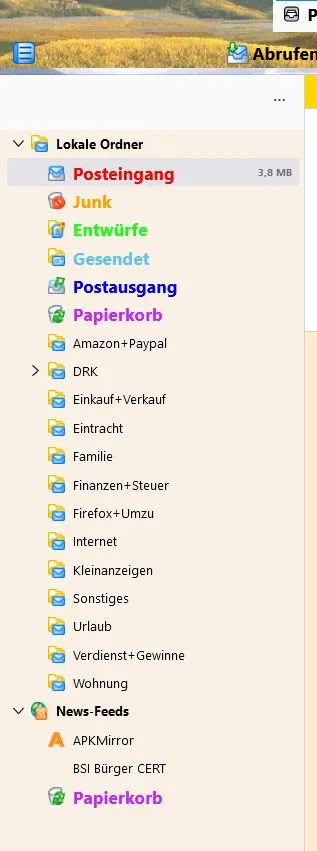
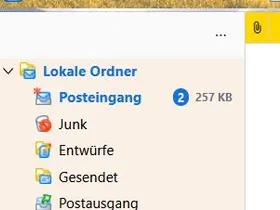
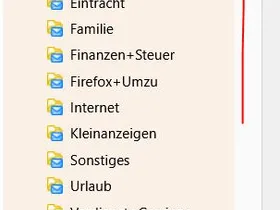
Diese Ordnerüberschriften sind ja schon geändert:
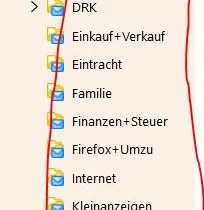
Es geht nur noch um die rotgekringelten. Klick mal drauf...
Die Schriftgröße der zu färbenden Einträge könnte auch noch auf 14px gebracht werden.
Dein anderer Vorschlag, für mich angepasst, bringt keine Veränderung. Auch nicht nach Neustart mit Cache-Leerung.
CSS/* DRK in */ li[aria-label~="DRK"] { font-size: 12pt !important; font-weight: bold !important; color: #C20EFD !important; }Meine userChrome.css beinhaltet nur den Code für den Hintergrund der Symbolleisten... Natur
Ich nutze das Script UserCSSLoader und habe die anderen CSS-Codes in den Chrome-Unterordner CSS ausgelagert:
Auch wenn dort alle anderen Codes deaktiviert sind, funktioniert der Code für die Sidebar mit den Lokalen Ordnern nicht wie gewünscht.
-
Kann man den selbsterstellten Ordner auch Farben verpassen?
CSS
Alles anzeigen/* Posteingang in Rot */ li[data-folder-type="inbox"] { font-size: 12pt !important; font-weight: bold !important; color: red ! important; } /* Papierkorb in Lila */ li[data-folder-type="trash"] { font-size: 12pt !important; font-weight: bold !important; color: #c822ff ! important; } /* Gesendet in Lichtblau */ li[data-folder-type="sent"] { font-size: 12pt !important; font-weight: bold !important; color: #5cc4f5 ! important; } /* Postausgang in Dunkelblau */ li[data-folder-type="outbox"] { font-size: 12pt !important; font-weight: bold !important; color: blue ! important; } /* Entwürfe in Gelb */ li[data-folder-type="drafts"] { font-size: 12pt !important; font-weight: bold !important; color: #12ff12 ! important; } /* Junk in Orange */ li[data-folder-type="junk"] { font-size: 12pt !important; font-weight: bold !important; color: #fda100 ! important; } -
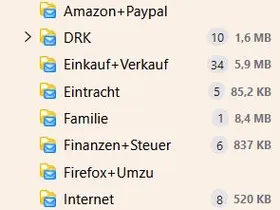
Die bleibende Anzeige der Anzahl der Mails und die Ordnergröße! Deinen Vorschlag hatte ich ja getestet, aber ohne Erfolg, es blitzt beim Start kurz auf und verschwindet dann... der Hintergrund ist kein Problem, auch ohne Code klappt das andere nicht.
Den Posteingang probiere ich.... melde mich wieder.
-
Ob -moz-tree-cell-text noch gültig ist?
Ein -moz-appearance ist falsch, muss ohne -moz-
Ich denke schon, zumindest werden die ungelesenen Mails hervorgehoben...

-moz- habe ich entfernt, danke dafür!
Habe jetzt meine userChrome.css bis auf das Moorhuhn Hintergrundbild aufgelöst und die bisher dort abgespeicherten CSS in eigene einzelne Codes ausgelagert und im Unterordner CSS im chrome-Ordner des Profils gespeichert.
Das klappt nun auch.
Das Problem im Ordnerbereich bleibt aber... Ideen dazu?
Ebenso funktioniert dieser CSS nicht für die entsprechende veränderte Anzeige im Posteingang:
Da kann dein Hinweis auf -moz-tree-cell-text wohl stimmen. Wie müsste man dies umschreiben?
 CSS
CSS
Alles anzeigen/* Posteingang in Rot */ treechildren::-moz-tree-cell-text(folderNameCol, specialFolder-Inbox) { font-size: 12pt !important; font-weight: bold !important; color: red ! important; } treechildren::-moz-tree-cell-text(folderNameCol, specialFolder-Inbox, selected) { font-size: 12pt !important; font-weight: bold !important; color: white ! important; } /* Papierkorb in Lila */ treechildren::-moz-tree-cell-text(folderNameCol, specialFolder-Trash) { font-size: 12pt !important; font-weight: bold !important; color: #800080 ! important; } treechildren::-moz-tree-cell-text(folderNameCol, specialFolder-Trash, selected) { font-size: 12pt !important; font-weight: bold !important; color: white ! important; } /* Gesendet in Lichtblau */ treechildren::-moz-tree-cell-text(folderNameCol, specialFolder-Sent) { font-size: 12pt !important; font-weight: bold !important; color: #5cc4f5 ! important; } treechildren::-moz-tree-cell-text(folderNameCol, specialFolder-Sent, selected) { font-size: 12pt !important; font-weight: bold !important; color: white ! important; } /* Postausgang in Dunkelblau */ treechildren::-moz-tree-cell-text(folderNameCol, specialFolder-Outbox) { font-size: 12pt !important; font-weight: bold !important; color: blue ! important; } treechildren::-moz-tree-cell-text(folderNameCol, specialFolder-Outbox, selected) { font-size: 12pt !important; font-weight: bold !important; color: white ! important; } /* Entwürfe in Gelb */ treechildren::-moz-tree-cell-text(folderNameCol, specialFolder-Drafts) { font-size: 12pt !important; font-weight: bold !important; color: #f3e03b ! important; } treechildren::-moz-tree-cell-text(folderNameCol, specialFolder-Drafts, selected) { font-size: 12pt !important; font-weight: bold !important; color: white ! important; } /* Junk in Orange */ treechildren::-moz-tree-cell-text(folderNameCol, specialFolder-Junk) { font-size: 12pt !important; font-weight: bold !important; color: orange ! important; } treechildren::-moz-tree-cell-text(folderNameCol, specialFolder-Junk, selected) { font-size: 12pt !important; font-weight: bold !important; color: white ! important; } -
CSS
Alles anzeigen/* Ungelesene Mails hervorheben */ #threadTree treechildren::-moz-tree-cell-text { font-size: 15px !important; } #threadTree treechildren::-moz-tree-cell-text(unread) { color: #2E64FE !important; font-size: 15px !important; } /* Symbolleisten anordnen */ #toolbar-menubar { padding-left: 250px !important; appearance: none !important; order: -1 !important; } #tabs-toolbar { padding-left: 250px !important; order: 1 !important; } #titlebar > .icons-beside-text { padding-left: 0px !important; order: 2 !important; } /* Posteingang gestalten */ /* Betreffzeile im Posteingang farblich absetzen */ .tree-table-cell-container { background-color: gold !important; } /* Navigationsleiste Hintergrundbild */ #navigation-toolbox, #mail-bar3, #title-bar, #QuickFolders-Toolbar, #calendar-toolbox, #task-toolbar2, #cardbook-toolbar, #chat-view-toolbox { -moz-appearance: none !important; background-image:url("Moorhuhn.JPG") !important; } /* Schrift in Tabs */ tab .tab-text { font-size: 16px !important; font-weight: bold !important; } /* Menüleiste fett */ #mail-menubar { font-size: 16px !important; font-weight: bold !important; color: white !important; } /* Große Icons */ #mail-bar3 .toolbarbutton-1 .toolbarbutton-icon, #compose-toolbox .toolbarbutton-1 .toolbarbutton-icon { min-width: 26px; min-height: 26px; } /* Cardbook */ #cardbook-toolbox .toolbarbutton-1 .toolbarbutton-icon { min-width: 26px !important; min-height: 26px !important; width: 26px !important; height: 26px !important; } /* Bereiche Button ausblenden */ #spacesPinnedButton { display: none !important; } /* Ordner Schriftgröße */ /* Folder pane font */ #folderTree treechildren::-moz-tree-cell-text { font-size: 15px !important; } /* Thread pane font */ #threadTree { font-size: 15px !important; } /* Set Line Spacing */ #folderTree > treechildren::-moz-tree-row { height: 22px !important; } #threadTree > treechildren::-moz-tree-row { height: 20px !important; } /* Sidebar Hintergrund */ #folderTree { background-color: #faf0e6 !important; appearance: none !important; position: fixed !important; top: 45px; bottom: 0px; width: 230px !important; }Oder ist ein Fehler in der userChrome.css?
-
-
.. wurde hier mit diesem Code erledigt... ggf. einfach nach Gusto umstellen.
CSS
Alles anzeigen/* Symbolleisten anordnen */ #toolbar-menubar { padding-left: 250px !important; appearance: none !important; order: -1 !important; } #tabs-toolbar { padding-left: 250px !important; order: 1 !important; } #titlebar > .icons-beside-text { padding-left: 0px !important; order: 2 !important; }Allerdings müssen Vorarbeiten zur Verwendung von CSS-Codes erbracht werden.
Lies dazu
Benutzeroberfläche per userChrome.css anpassen - Thunderbird Mail DE
-
-
Sprich es soll wie im oberen Bild aussehen und nicht wie im unteren?
Genau...
Wenn du das auf width: 250px !important; änderst, müsste es wieder sichtbar sein, sofern ich das Problem richtig erkannt habe

Leider klappt es nicht ganz... habe auch andere Werte probiert..
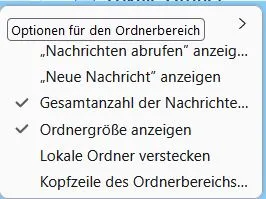
Ich muss erst wieder die 3 Punkte bemühen, die Haken bei "Gesamtzahl der Nachrichten" und "Ordnergröße" entfernen und wieder setzen, damit es wie gewünscht aussieht. Siehe #1 1. Grafik..
-
-
Nachfolgend habe ich die Lokalen Ordner bearbeitet, aber irgendetwas zerschlägts.
So soll es aussehen, ich kann es via 3 Punkte Menü auch einstellen, allerdings ist nach einem Neustart dies nur kurz zu sehen und wandelt sich dann während des Starts noch so um:
Nach dem Ab- und wieder Anwählen hier

Sieht es dann wieder aus wie oben.
Es muss an einem Codeschnipsel in der userChrome.css liegen.. siehe nächsten Post...
-
Äh, was hat jetzt das mit meinem Problem zu tun... oder seid ihr hier nur falsch abgebogen?

Habe nun das Restart und das CSS-Loader-Script richtig eingebunden, die Buttons erscheinen und es funktioniert....
Hier funktioniert jetzt nur noch ein Script nicht. Wenn dort nochmal jemand nachschauen könnte... ggf. lässt sichs aber für die 115er Version nicht mehr aktivieren, weil die Grundlagen andere sind:JavaScript
Alles anzeigen/* Addons-UpDate-Check-Button */ (function() { if (window.__SSi != 'window0') return; CustomizableUI.createWidget({ id: 'addons-update-button', defaultArea: CustomizableUI.AREA_NAVBAR, label: 'Add-ons Update', tooltiptext: '', onCommand: onCommand, onCreated: function(button) { button.style.listStyleImage = 'url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAACXBIWXMAAA7EAAAOxAGVKw4bAAAAdUlEQVQokZVSwRHAIAgLPYfoXs7RCTpG53Avt7APrhaFU8gLMEEJAkEQgFbc7IxkVjt0r6Sp7VIVITumBpKt00FA2ThmjXzkfMMWO8EZFSj8LrUyjsG9b9DaJXq+qAIVxEUxtLHpaXE95dj1NcK2rmbwaGJ4Af0tIg00j/6iAAAAAElFTkSuQmCC)';} }); function onCommand(event) { let frameScript = function() { addEventListener('pageshow', function onPageshow(event) { let document = event.target; if (document.URL != 'about:addons') return; removeEventListener('pageshow', onPageshow); content.setTimeout(function() { document.querySelector('addon-page-options panel-item[action="check-for-updates"]').click(); let categories = document.getElementById('categories'); let item = categories.querySelector('button[viewid="addons://updates/available"]'); item.click(); categories.addEventListener('mousedown', function onMousedown(event) { if (event.target != item && event.target.parentNode != item) { item.hidden = true; categories.removeEventListener('mousedown', onMousedown); }; }); }, 0); }); }; let frameScriptURI = 'data:,(' + frameScript.toString() + ')()'; let window = event.target.ownerGlobal; window.openTrustedLinkIn('about:addons', 'tab'); window.gBrowser.selectedBrowser.messageManager.loadFrameScript(frameScriptURI, true); }; })(); -
Jo, ich hoffe drauf....
danke für den Versuch!