Beiträge von DarkCorri53i
-
-
ich habe mich mal daran gemacht, die Anzeige der Bitvariante im Versionsteil des Scripts einzufügen, für Fx gibt es ja auch die entsprechende Anzeige, mir hat es halt gefehlt
Hallo dharkness,
super gemacht. Tolle Idee. Habe ich gleich übernommen.
Vielleicht könnte man noch das verwendete Betriebssystem mit anzeigen. Was meinst du?
Gruß
Markus
-
Konten-Einfärbung" ist offensicht die "hohe Schule" des CSS-Codings (zumindest für mich)...
Hallo datahunter,
ich habe auch nicht so viel Ahnung von CSS-Coding. Deshalb habe ich hier im Forum schon so manchen tollen Tipp von unseren CSS-Profis bekommen.
Wenn du magst probiere einmal diese CSS-Codes aus. Dann wäre deine Konten Einfärbung fast geschafft! ( Die Einfärbung des Kontonamens funktioniert allerdings nur beim Empfang neuer Nachrichten, nicht bei ungelesenen Nachrichten ). Die Farben kannst du nach Belieben anpassen.
Viel Spass beim Tüffteln. Ich muß auch noch viel lernen

Gruß
Markus
CSS
Alles anzeigen/* Hervorheben von neuen Nachrichten in der Ordner Leiste */ ul[role="group"] > li[class~="new-messages"] > .container > .name { text-shadow: 1px 1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, -1px -1px 0 #000, 1px 0px 0 #000, 0px 1px 0 #000, -1px 0px 0 #000, 0px -1px 0 #000; color: #F20 !important; } /* ungelesene Elemente in der Nachrichtenliste */ #threadTree tbody [data-properties~="unread"] { background-color: lightyellow !important; color: blue !important; } #threadTree tbody [data-properties~="unread"]:hover { color: black !important; } /* ungelesene gruppierte Elemente in der Nachrichtenliste */ #threadTree tbody .children.collapsed[data-properties~="hasUnread"][data-properties~="read"] :where(td, .subject-line) { text-decoration: underline; font-weight: bold !important; background-color: orange !important; color: black !important; } #threadTree tbody .children.collapsed[data-properties~="hasUnread"][data-properties~="read"] :where(td, .subject-line):hover { text-decoration: underline; font-weight: bold !important; color: blue !important; } /* Papierkorb in Pink */ li[data-folder-type="trash"] { color: lightcoral !important; } /* Gesendet in Lichtblau */ li[data-folder-type="sent"] { color: #5CC4F5 !important; } /* Postausgang in Blau */ li[data-folder-type="outbox"] { color: blue !important; } /* Entwürfe in Braun */ li[data-folder-type="drafts"] { color: #592321 !important; } /* Junk in Orange */ li[data-folder-type="junk"] { color: #FDA100 !important; } /* Archiv in Schwarz */ li[data-folder-type="archive"] { color: black !important; } /* Vorlagen in Hellgrau */ li[data-folder-type="templates"] { color: lightgrey !important; } -
Beim Hovern soll es ja auch Hellblau sein, Grün steht für Selektiert und Fokussiert.
Ich meinte wenn ich über den selektierten und fokussierten Termin hover sollte es grün bleiben und nur die Schrift schwarz werden.
Ich habe es jetzt hinbekommen das das hellblaue Quadrat beim Hovern nicht mehr da ist. War eingentlich ganz logisch dank deiner Änderung für die selektierte und fokussierte Anzeige des Termins. Vielen Dank noch einmal dafür.
Gruß
Markus
@Bastler
Hallo Bastler,
ich weiß es auch nicht warum es nur bei selektiertem und fokussiertem Termin dies Problem gab. Eine Scrollbar sehe ich nicht, die das verursachen könnte.
Gruß
Markus
-
Teste mal das ↓.
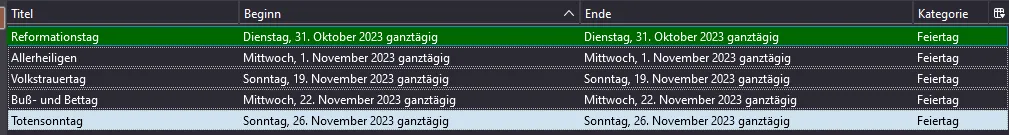
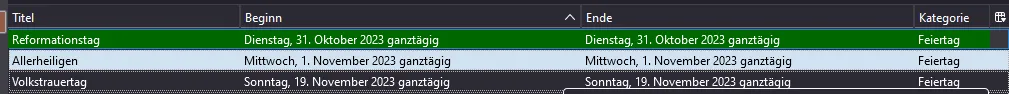
Jetzt ist der selectierte Termin komplett grün. supi. ( 1. Screenshot ) Nur ich möchte gerne beim Hovern über den selectierten Termin das er grün bleibt und sich nur die Schrift schwarz färbt. Du hast es jetzt so, daß beim Hovern oder anwählen des Termins Hellblau eingefärbt wird statt grün. Wenn ich das ändere sieht das folgendermaßen aus: ( 2. Screenshot )
Bekommst Du das hellblaue Quadrat auch noch grün beim Hovern?
Gruß
Markus
-
Hallo dharkness,
mir ist noch etwas bei der Kalendersuche aufgefallen. Schau mal hier:
Der angewählte Termin in Grün hat ganz rechts ein kleines schwarzes Quadrat das nicht grün ist. Ist das so gewollt? Beim Hovern wird das Quadrat Hellblau. Bekommt man das Quadrat auch grün?
Gruß
Markus
-
@Bastler
füge in die erste Packung background-position: 5% 50% !important; ein
Hallo Bastler,
vielen lieben Dank für den Tipp. Das funktioniert supi. Jetzt passt das.
Gruß
Markus
-
Hier ↓ nochmal ein kleines Leckerli für Dich, schau dann nach dem Neustart mal unten links im Kalender.
Hallo dharkness,
ein wunderbares Leckerli hast Du mir geschenkt. Vielen lieben Dank dafür. Ich habe noch eine Frage dazu. Sollte es so aussehen?

Ich habe ein bisschen herumprobiert ( min-width 133px, max-width 133px, padding-left 75px ) und jetzt sieht es so aus?

Nur ist jetzt wie Du siehst beim hovern der graue Kasten drum herum links zu breit. Kann man den kürzen?
Gruß
Markus
-
Das ist nicht wirklich schwierig, ich hatte mich damit nur noch nicht wirklich intensiv mit beschäftigt, bitte teste das ↓.
Perfekt. Genau so passt es. Farbauswahl supi. Vielen Dank Dir.
Gruß
Markus
-
Teste bitte mal das ↓.
ja das funktioniert schon supi. Fehlen nur noch die beiden Felder Monat und Jahr. Die sind nur mit div / Oktober / div und div /2023 /div bezeichnet. Ich schätze deshalb wird das schwierig.

Gruß
Markus
-
Hallo dharkness,
verräts Du mir wie ich die folgenden Kalender Buttons auch passend eingefärbt bekomme?
( Screenshot )

Gruß
Markus
-
Ist es das ↓ was Du meinst?
ja genau. Vielen Dank Dir.
Guckst Du da ↓.
Vielen Dank. Supi.
Gruß
Markus
-
Du meinst doch den ↓ Bereich, oder?
Hallo dharkess,
Nennst Du mir bitte den Code für die Zebrastreifen in deinem Suchbereich zwischen den Terminen und die Farbänderung bei Heute, mehrere Wochen, Termine der nächsten...Tage. Wäre supi.
Gruß
Markus
-
-
Hallo peter55,
benutze doch einfach folgende Erweiterung. Einfach auf den grünen Button klicken und Erweiterung herunterladen. Dann in Thunderbird über Add-ons und Themes in den Einstellungen installieren. ( Add-on aus Datei installieren benutzen / Button Zahnrad dazu klicken)
 GeburtstagskalenderFügt Kalender zu Thunderbird hinzu, die die Geburtstage aus dem Adressbuch enthalten.addons.thunderbird.net
GeburtstagskalenderFügt Kalender zu Thunderbird hinzu, die die Geburtstage aus dem Adressbuch enthalten.addons.thunderbird.netDamit kann man aus allen Adressbüchern die Geburtstage im Kalender anzeigen lassen. Benutze ich übrigens auch.
Ich hoffe ich konnte Dir helfen.
Gruß
Markus
-
-
Hallo ChaosRacer,
du bist ein Genie.
Es funktioniert jetzt bei mir. Die Warnbox mit Schatten verschwindet beim Schließen komplett.

Vielen Dank Dir.
Gruß
Markus
-
@milupo
Ich glaube, das kommt von deinem Theme.
Hallo milupo,
habe ich gerade getestet. Erst das originale schwarze Theme von Thunderbird. Keine Änderung. Schatten bleibt eingeblendet. Dann das Helle. Auch keine Änderung. Daran liegt es nicht.
Gruß
Markus
-
hier ein Screenshot :
@Bastler
Hallo Bastler,
ich habe die Hardwarebeschleunigung deaktiviert. Keine Änderung.
Gruß
Markus
-
Nein ich benutze Thunderbird 115.3.1 unter Windows 10 22H2. Ich habe einige Addons z.b. Quicktext, Identity Chooser, Tag Popup, Textmarker, Subfolders und Später Senden. Habe Sie alle deaktiviert doch der Schatten bleibt eingeblendet. Ich habe sogar eine neue leere userChrome.css nur mit deinem Code ausprobiert. Der Schatten bleibt eingeblendet.
Gibt es irgendeine Möglichkeit den Schatten per CSS Code beim Schließen auszublenden? Sonst muß ich halt auf den Schatten verzichten.

Gruß
Markus