Ich danke dir für deine Hilfeleistung, leider funktioniert dein Code hier in einer neuen und ansonsten leeren userChrome.css nicht.
Beiträge von Alphatier
-
-
Ich glaub nicht dass der Beginn deines Code (html|) da mit rein gehört, aber egal ob mit oder ohne, der Eintrag funktioniert nicht.
-
Hallo miteinander,
TB 115.2.3 64 Bit
Win 11 Pro 64 Bit 22H2 22621.2283
folgendes Problem bei dem ich (auch nach einiger Recherche und herumprobieren) nicht weiterkomme.
In meiner userChrome findet sich folgender Code:
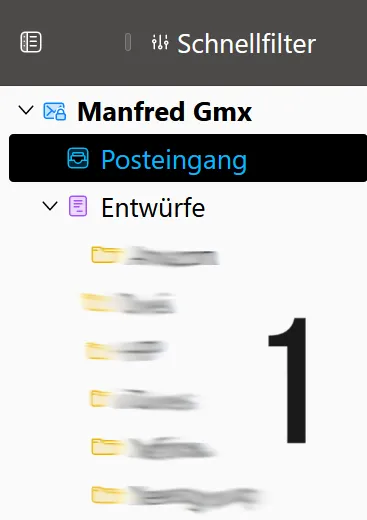
CSS/* Blau schwarz in der Folderpane */ ul[role="group"] > li[aria-selected="true"] .container { color: #00bbff !important; background-color: black !important; }Dieser Eintrag färbt den selektierten Ordner in der Folderpane in den zugewiesenen Farben. (siehe Bild 1)
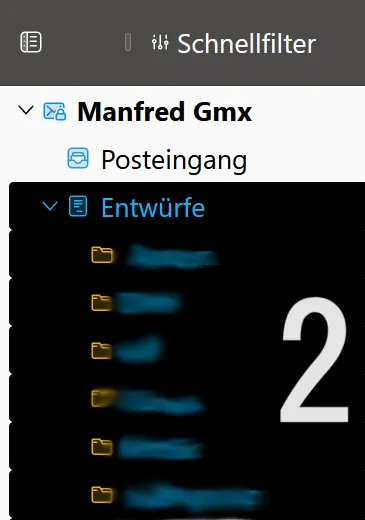
So weit, so gut., wenn ich jedoch den Ordner "Entwürfe" anwähle werden alle Unterordner ebenfalls mit ausgewählt. (siehe Bild 2)
Wie sollte der Eintrag in der userChrome.css aussehen dass nur der ausgewählte Ordner farblich hervorgehoben wird?
-
Hallo miteinander.
• Thunderbird-Version: 115.2.2 (64-Bit)
• Betriebssystem + Version: Win 11 Pro 22H2 22621.2283
• Kontenart: IMAP
• Postfachanbieter: GMX
• Eingesetzte Antivirensoftware: Windows Defender
• Firewall: Betriebssystem-internseit einigen Tagen (imho seit TB 115) beobachte ich dass die Nachrichtenfilter nicht immer! funktionieren.
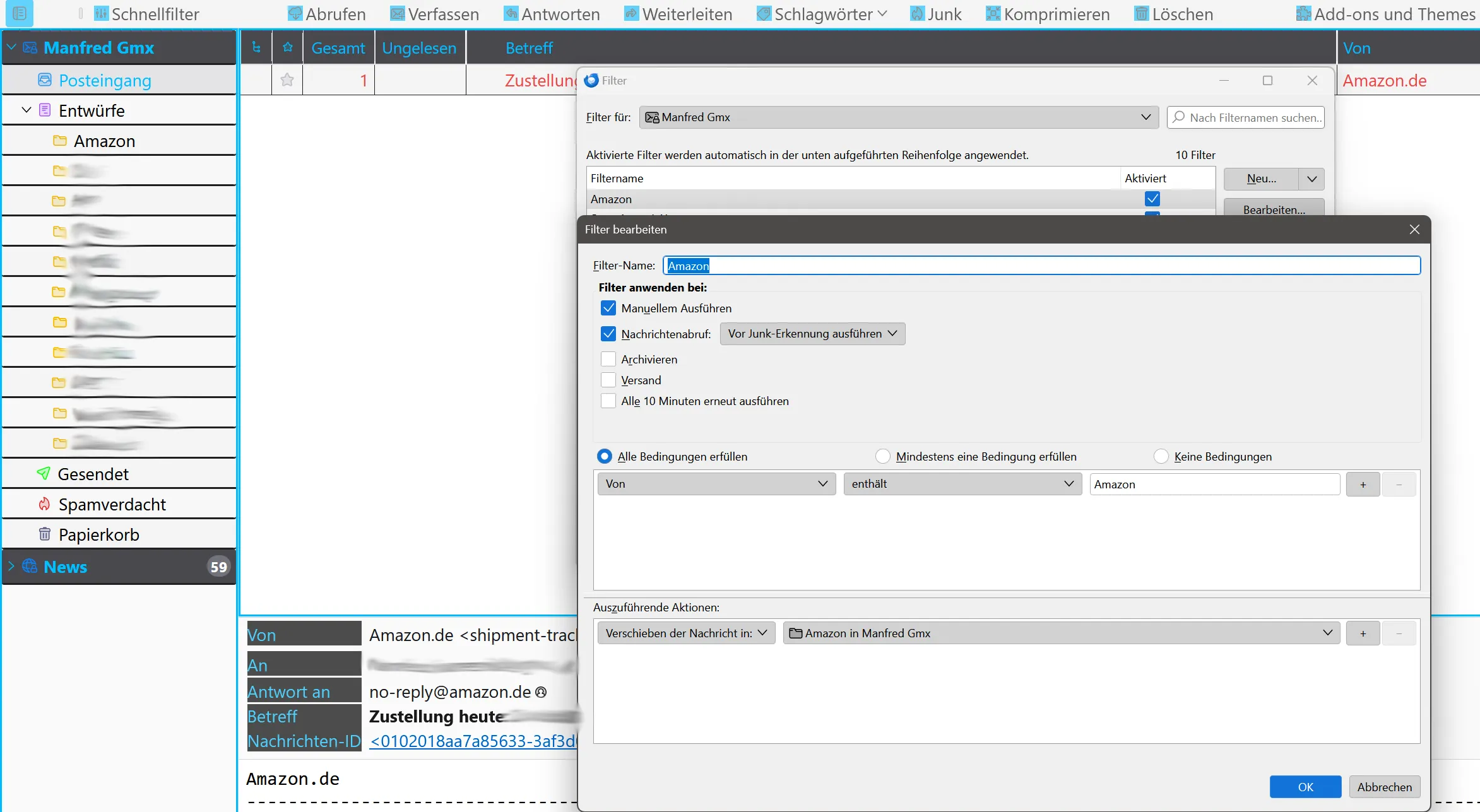
Heute kam zB. eine Amazon Mail an und blieb im Posteingang hängen obwohl ich eine Weiterleitung in einen Ordner konfiguriert habe.
Wenn ich die Nachrichtenfilter öffne und auf jetzt ausführen klicke wird die Mail sofort in den Amazon Ordner verschoben.
Habe ich irgendwo eine Einstellung falsch gesetzt oder übersehen?
Wenn ich schon mal hier bin, dann gleich noch eine Frage. Die Nachrichtenfilter sind imho nicht intuitiv zu erreichen.
Ich habe im "Anpassen" Menü kein Icon gesehen dass ich mir in die Unified Toolbar hätte ziehen können.
Ein Rechtsklick auf eine Nachricht öffnet zwar ein ellenlanges Kontextmenü, aber "Filter erstellen für Nachricht" ist dort nicht dabei
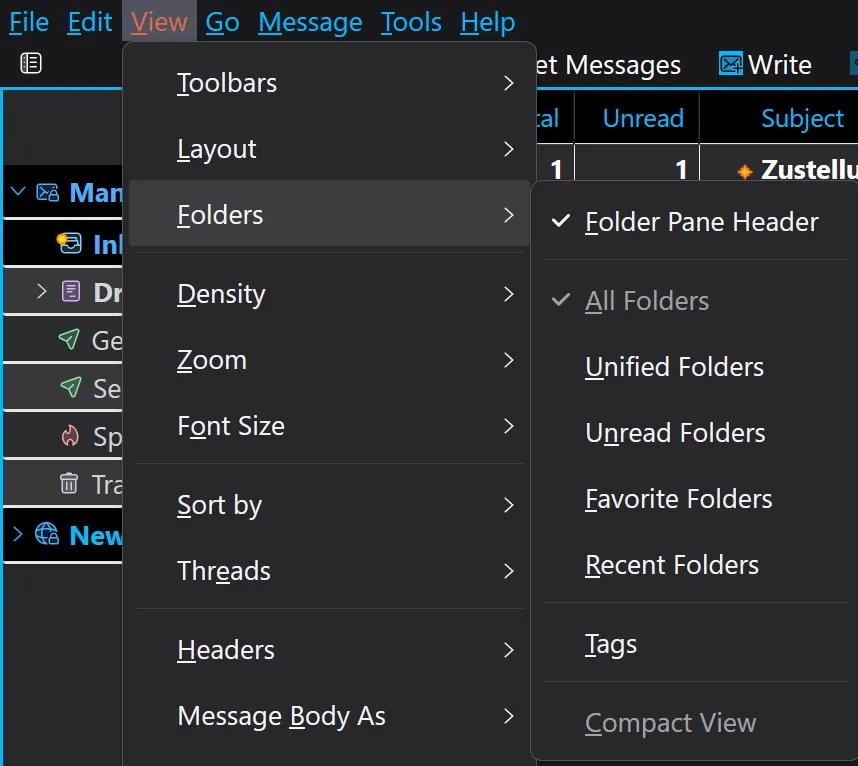
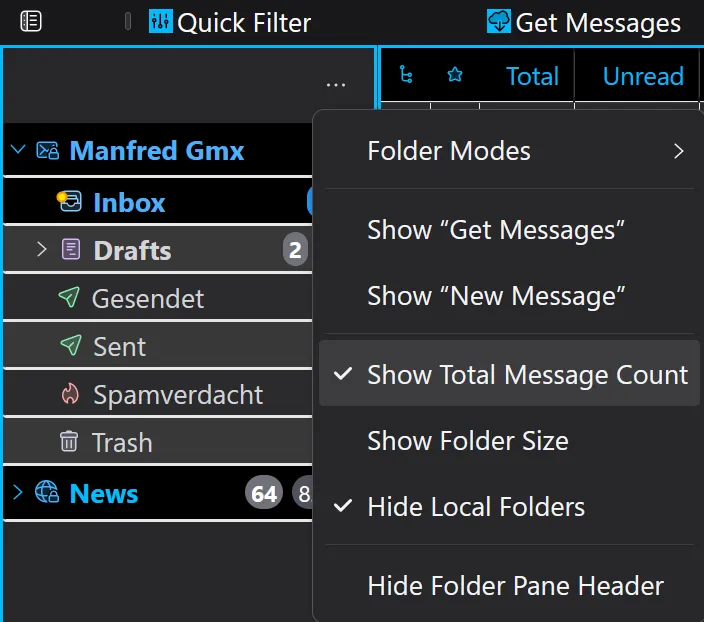
Ich muss hier erstmal auf das Drei-Strich-Menü klicken, danach auf Werkzeuge und erst jetzt komme ich zum Menüpunkt "Nachrichtenfilter"!
Gibt es hier eine einfachere bzw. eine schnellere Methode (Shortcut oder dergleichen)?
-
Hallo,
nur aus Neugier, warum fährst Du einen TB in english
Vor langer Zeit habe ich (sowohl FF als auch TB) ausschließlich Nightlys getestet. Auch wenn ich es für heute nicht mehr sagen kann, früher gab es die nur in Englisch.
Irgendwann gewöhnt man sich halt daran. Von den Nightlys bin ich zwar weg, aber die englische Oberfläche ist geblieben.
Auch glaube ich mich erinnern zu können dass manche Tataturkürzel (Shortcuts) zwischen englischen und deutschen Versionen verschieden sind.
Und da der Mensch ein Gewohnheitstier ist ...

Da hier die meisten eine deutsche Oberfläche haben, könnten gut gemeinte Ratschläge mit den Begriffen (besonders Anfänger) verwirren.
Mag sein, deshalb habe ich ja das Bild bzw. die Bilder angehängt.
-
-
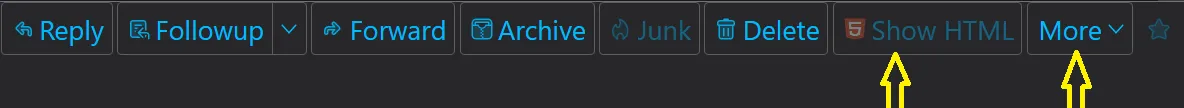
Der Selektor für die Show HTML-Schaltfläche (übrigens von der Erweiterung Allow HTML Temp) ist:
#_532269cf-a10e-4396-8613-b5d9a9a516d4_-browserAction-toolbarbutton
Ja, das habe ich auch rausgefunden. Allerdings habe ich es vorher nicht geschafft dass der Eintrag funktioniert.
-
Ok, ich hab's rausgefunden. Zeile 9 spricht alle Buttons mit Ausnahme des Star Buttons ganz rechts an.

-
Dann erzähl doch erst einmal, bei welchem Button es nicht geht, ist für die Gemeinde einfacher.

Hallo Bastler, das gute ist dass es bei allen Buttons geht. Soweit alles gut. Ich habe nur keine Ahnung wie ich es hingekriegt habe dass der "Show HTML" Button seine Farbe beim hovern ändert. Ich habe den Code in meinem vorigen Posting eingefügt. Aber ich kann nicht sagen welcher Eintrag den Show HTML Button anspricht.
Zeile 9 spricht den "More" Button an.
Zeile 10 spricht den Star Button (ganz rechts) an
-
Hallo,
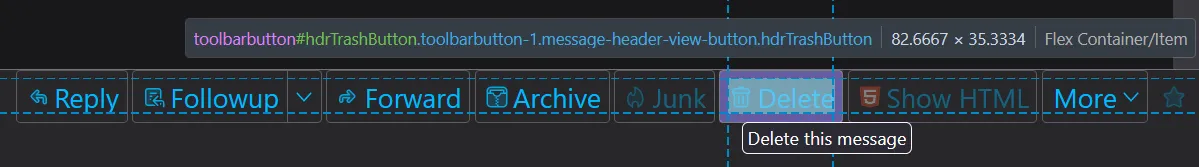
nah dran, der Bezeichner wird im 2. Bild von #10 angezeigt.
So, Zeit für ein Update: Nachdem ich mich heute nach der Arbeit nochmal hingesetzt habe bin ich jetzt mit den Buttons fertig.
Beim "More" Button glaubte ich leichtes Spiel zu haben, aber der hat mich einiges an austesten gekostet.
Beim Show HTML Button habe ich keinen Schimmer wie ich den hingekriegt habe.
Ich häng den Code mal unten an, vielleicht kann mir einer von euch sagen welcher Eintrag bewirkt dass er beim hovern die Farbe ändert.
CSS
Alles anzeigen/* Header Pane: Reply, Followup, Forward usw. orange bei hover färben */ #hdrReplyButton:hover, #hdrReplyToSenderButton:hover, #hdrFollowupButton:hover, #hdrTrashButton:hover, #hdrForwardButton:hover, #hdrArchiveButton:hover, #hdrJunkButton:hover, .toolbarbutton-1.message-header-view-button:hover, .email-action-flagged:not(.flagged):hover { appearance: none !important; color: black !important; background-color: #db6a50 !important; } -
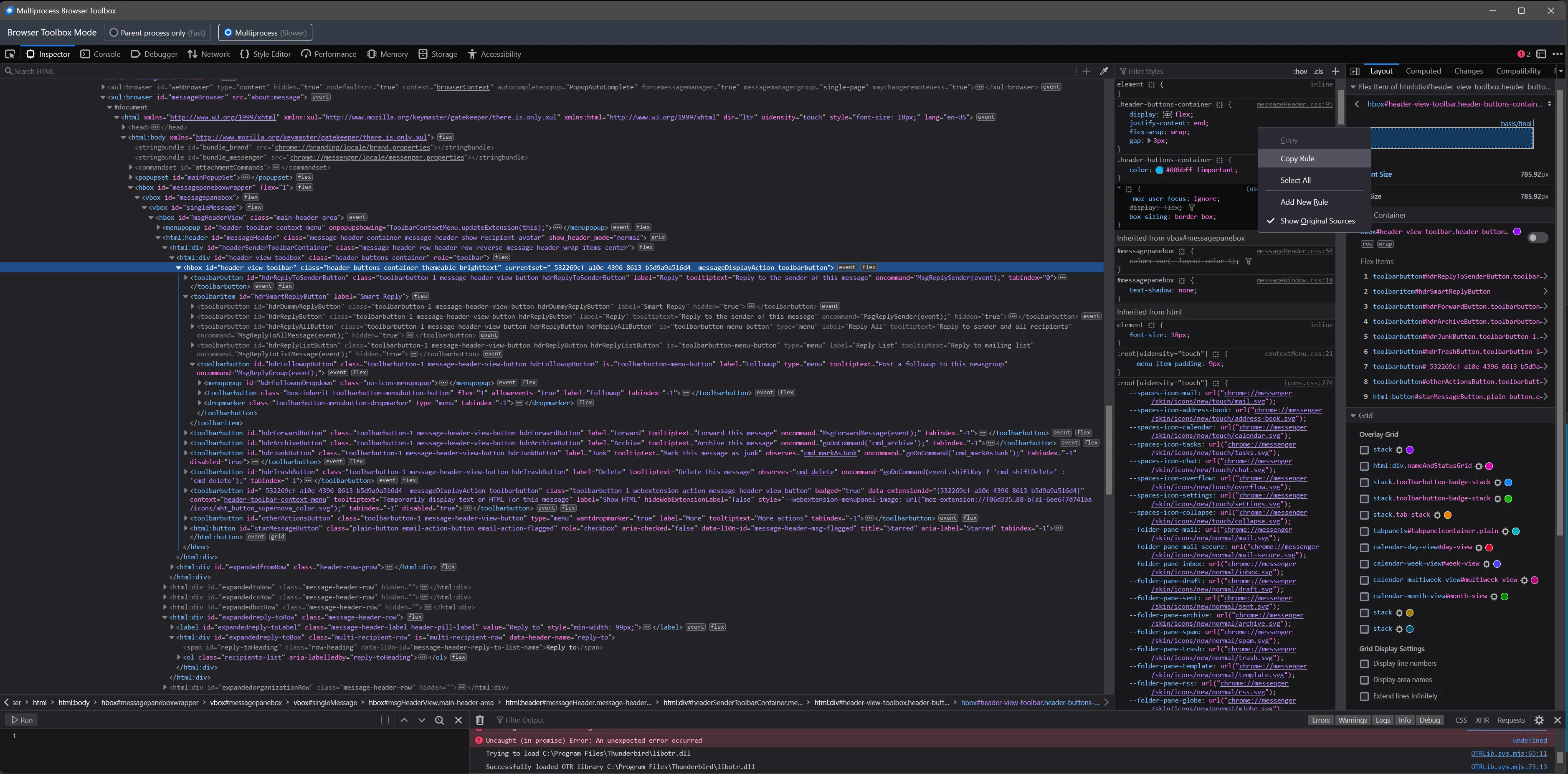
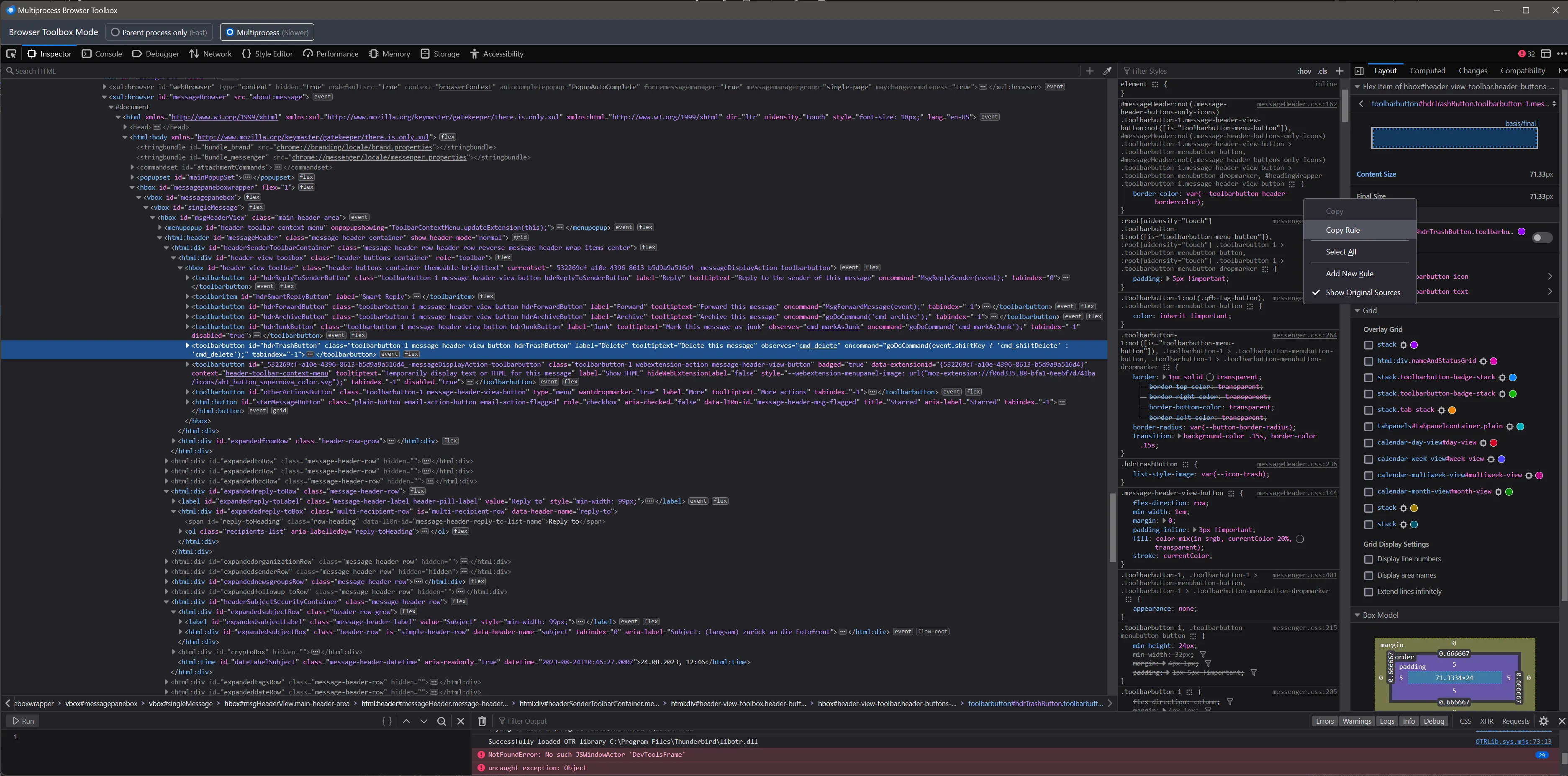
Schritt 1: Du klickst oben linke den Button an.
Schritt 2: Du wechselst ins Thunderbird-Hauptfenster, klickst das zu inspizierende Element an.
Schritt 3: Du kannst in der linke Spalte die ID oder Class ermitteln und in der mittleren Spalte die vorhandenen CSS-Anpassungen sehen.
Ich habe das vorhin anhand deiner Anleitung einmal ausprobiert. Mein Ziel war es den Buttons in der Headerpane (Reply, Followup, Forward usw.) eine andere Farbe zu geben.
Ich bin nach deiner Anleitung vorgegangen und habe im dritten Schritt in den Developer Tools in der mittleren Spalte einen Rechtsklick gemacht um den Eintrag zu kopieren.
Nachdem ich meine Codezeile mit der Farbe hinzugefügt habe und die imho überflüssigen Einträge entfernthabe sieht das so aus.
CSS/* Header Pane: Reply, Followup, Forward usw. blau */ .header-buttons-container { color: #00bbff !important; }Kurz und knackig. Und das Beste, es funktioniert!

Motiviert von meinem Erfolg wollte ich dann auch gleich den Buttons bei hover eine andere Farbe geben.
Auch das habe ich schnell hingekriegt, aaaaaber ...
Wenn ich mit der Maus über einen Button gefahren bin haben alle die Farbe geändert. Was ja nicht der Sinn der Sache ist.
Also bin ich hergegangen um mal einen einzelnen Button zu markieren.
An dieser Stelle komme ich aber nicht weiter, was muss ich hier in die userChrome.css kopieren um zumindest mal dem Button "Delete" bei hover eine andere Farbe zu geben?
-
Danke für die Info. Da muss man erst mal drauf kommen.
Naja, die Entwickler-Werkzeuge sind da echt hilfreich ...
Du meinst die "Developer Tools" bei einem englischsprachigem TB?
Ich hab da schon so oft reingeschaut, aber weder der Inspector noch der Style Editor sind für mich verständlich.

Von auch nur annähernd selbsterklärend sind diese Tools Lichtjahre weit entfernt.

Ich habe da leider keinen Plan wo ich zu suchen anfangen müsste wenn ich einen Eintrag ändern will.

-
Immerhin ändern die Buttons und die Schrift die Farbe wenn ich mit der Maus darüber fahre. Aber nur jeweils der Bereich auf den die Maus auch tatsächlich zeigt. Ich hätte gerne (wenn das möglich ist) das alle Button die Farbe ändern.
Mag ja sein, aber das ist doch auch logisch, denn nur der Button des Tree-Table-Headers, über dem gerade der Mauszeiger ist, sollte m.M.n. die Farbe ändern. Es wäre zwar möglich, aber Du solltest nochmal darüber nachdenken, ob das sinnvoll ist.
Hallo Ralf,
nachdem ich jetzt die ganze Nacht drüber nachgedacht habe komme ich zu dem Schluß dass du recht hast. Ich hab das jetzt so für mich gelöst dass die Buttons immer die gleiche (dunkle) Farbe behalten und sich nur die Schriftfarbe ändert zwischen blau (Normalzustand) und lachsrot beim hovern.
Ich hab das jetzt so für mich gelöst dass die Buttons immer die gleiche (dunkle) Farbe behalten und sich nur die Schriftfarbe ändert zwischen blau (Normalzustand) und lachsrot beim hovern.Zu guter letzt reagiert der Button ganz auf der rechten Seite überhaupt nicht auf die Einträge in der userChrome.css.
Weil der nicht th div button ist, sondern th button.
Danke für die Info. Da muss man erst mal drauf kommen.

-
Du nimmst die schon bekannten Bezeichner in eine separate neue Zeile und setzt jeweils dahinter :hover {
gefolgt von den Anweisungen, die nur bei Mouseover gezeigt werden sollen.
Heute ist nicht mein Tag. Obwohl ich das jetzt mehrmals probiert habe schaffe ich das nicht.
So ↓ sehen die Einträge in der userChrome.css momentan aus . (Ich habe die Farben mittlerweile wieder geändert.)
CSS
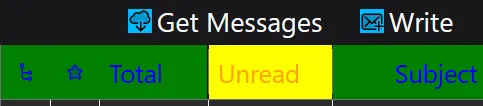
Alles anzeigen/* Höhe der Leiste: von Total, Unread, Subject usw. */ .tree-table-header { height: 30px !important; } /* Schriftgröße: von Total, Unread, Subject usw. */ .tree-table-header.threaded tr th div button { font-size: 17px !important; color: blue !important; background-color: green !important; } /* Schriftgröße: von Total, Unread, Subject usw. */ .tree-table-header.threaded tr th div button:hover { color: orange !important; background-color: yellow !important; }Immerhin ändern die Buttons und die Schrift die Farbe wenn ich mit der Maus darüber fahre. Aber nur jeweils der Bereich auf den die Maus auch tatsächlich zeigt. Ich hätte gerne (wenn das möglich ist) das alle Button die Farbe ändern.
Zu guter letzt reagiert der Button ganz auf der rechten Seite überhaupt nicht auf die Einträge in der userChrome.css.
-
-
Probiert mal diese Kurzschreibweise. Bei mir funktioniert sie. Sie sollte auch funktionieren, da es sich bei den Selektoren nicht um direkte Kinder handelt
Der Eintrag funktioniert, jedoch wird dabei das Icon und das Feld mit der Schrift daneben dauerhaft blau. Ich hab's mit @Bastlers Hilfe ein wenig anders gelöst. Nichtsdestotrotz auch dir ein herzliches Danke für deinen Vorschlag.
-
Gibt es eine elegante Lösung die sämtliche Einträge auf einmal erfasst?
Hallo,
vielleicht nicht alle. Für die, die absolut gleiche Eigenschaften erhalten sollen, werden die Bezeichner gestapelt
und mit Komma abgeschlossen. Der letzte Bezeichner erhält die offene geschweifte Klammer.
Hallo Bastler,
das funktioniert in diesem Fall hervorragend.
 Mein Code in der userChrome.css sieht jetzt so aus. ↓CSS
Mein Code in der userChrome.css sieht jetzt so aus. ↓CSS
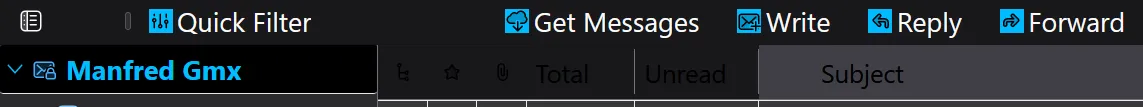
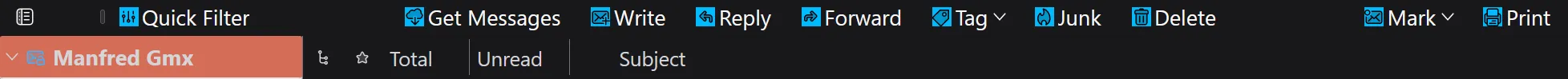
Alles anzeigen/* Unified Toolbar: Icons blau */ .unified-toolbar .quick-filter-bar .button-icon, .get-messages .button-icon, .write-message .button-icon, .reply .button-icon, .forward-inline .button-icon, .tag-message .button-icon, .junk .button-icon, .delete .button-icon, .mark-as .button-icon, .print .button-icon { background-color: #00BBFF !important; color: black !important; }Damit habe ich alle Icons in der Unified Toolbar dauerhaft blau. Statt 40 Zeilen Code nur mehr 14.
Zusätzlich habe ich dann noch diesen Code ↓ hinzugefügt.
CSS/* Unified Toolbar: Farbe beim hovern */ .unified-toolbar-button:hover, :is(.chromeclass-toolbar,#header-view-toolbox,#attachmentView,.lightning-notification-bar,#quick-filter-bar) .toolbarbutton-1:hover { background-color: #00BBFF !important; color: black !important; }Jetzt werden die Felder blau wenn ich mit der Maus drüber fahre. Ich bedanke mich für die schnelle und kompetente Hilfe.
-
Hallo zusammen,
ich habe in meinem Thunderbird die Symbole in der Unified Toolbar dauerhaft (siehe Screenshot) eingefärbt.
Soweit funktioniert das ganze. Jedoch habe ich dabei jedes Symbol einzeln angesprochen. Siehe unten. ↓
Gibt es eine elegante Lösung die sämtliche Einträge auf einmal erfasst?
CSS
Alles anzeigen.unified-toolbar .quick-filter-bar .button-icon { background-color: #00BBFF !important; color: black !important; } .unified-toolbar .get-messages .button-icon { background-color: #00BBFF !important; color: black !important; } .unified-toolbar .write-message .button-icon { content: var(--icon-new-mail); background-color: #00BBFF !important; color: black !important; } .unified-toolbar .reply .button-icon { background-color: #00BBFF !important; color: black !important; } .unified-toolbar .forward-inline .button-icon { background-color: #00BBFF !important; color: black !important; } .unified-toolbar .tag-message .button-icon { background-color: #00BBFF !important; color: black !important; } .unified-toolbar .junk .button-icon { background-color: #00BBFF !important; color: black !important; } .unified-toolbar .delete .button-icon { background-color: #00BBFF !important; color: black !important; } .unified-toolbar .mark-as .button-icon { background-color: #00BBFF !important; color: black !important; } .unified-toolbar .print .button-icon { background-color: #00BBFF !important; color: black !important; } -
-















 Antwort
Antwort