Ja, inzwischen weiss ich das.
Beiträge von roeka
-
-
Wie gesagt, ich bin kein Coder, nur ein ignoranter Anwender.
ZitatIst das wirklich Alles? Ganzer Inhalt der userChrome.css? Oder nur der gerade diskutierte Code?
Das in Zeile 1 steht nicht etwa so?
Bei #20 haben wir wohl ein wenig aneinander vorbei geredet. Ich habe das so interpretiert, als ob Du fragst, ob da noch mehr Code sei. Für mich war klar, dass das in Zeile 1 genauso steht, wie ich es aus der css-Datei in die Codebox kopiert habe. Und das CSS habe ich ja auch aus einer Codebox kopiert. Vielleicht wäre es besser, die "Überschrift" nicht in die Codebox zu übernehmen, sonst kommt ein Greenhorn wie ich und kopiert das halt in die entsprechende Code-Datei. Jedenfalls sorry für die Verwirrung, und ich bin froh, dass sich das aufgeklärt hat.
-
Zitat
Wenn ja, entferne das CSS und die → {} beiden geschweiften Klammern, dann sollte das CSS-Schnipsel auch bei Dir so funktionieren, wie es hier bei allen anderen auch funktioniert.
Vielen Dank, super, das hat funktioniert. Dann hat also das "CSS" verhindert, dass die erste Codezeile richtig gelesen wird. Dann bin ichja beruhigt, dass ich hier keine abartige Installation von Thunderbird habe
 .
. -
Hallo zusammen, eigentlich ist der Thread ja erledigt, aber ich habe noch ein wenig rumgespielt.
Zu Eurer Beruhigung kann ich Euch mitteilen, dass es die Codezeile "moz-tree row etc." auch bei mir nicht braucht.
Alles was es braucht, sind die zwei Klammern. Die kürzeste funktionierende Version der wirksamen userChrome.css Datei ist bei meinem Tb somit:
CSS
Alles anzeigenCSS {} [is="thread-card"] { height: 40px !important; } .thread-card-column:nth-child(2) { grid-template-columns: 1fr auto; grid-template-areas: "sender sender" "subject icons"; } .thread-card-row:first-child { grid-area: sender; }Die beiden Klammern braucht es aber bei mir, sonst geht es nicht. Vielleicht ist diese Information ja hilfreich.
-
Ich benutze Tb schon sehr lang, und im Profil ist ein Mailordner mit mehr als 1 GB. Das sollte aber eigentlich das Programm an sich nicht beeinträchtigen. Bisher lief Tb auch immer sehr verlässlich.
Hier der gewünschte Screenshot:
Nochmals danke für die Hilfe, und dann kennzeichne ich das hier jetzt als erledigt.
-
Hab ich gemacht, ist alles weiter wie bisher, Eure Variante geht nicht, mit der alten Zeile geht es.
Ich sehe ehrlich gesagt das Problem nicht so ganz, für mich funktioniert es so, warum ist das für Euch ein Problem. Wenn es bei den meisten Systemen auch ohne die alte Codezeile geht, umso besser.
-
Meine Version ist natürlich aus einer alten Version geupdated worden, erst mit dem Update habe ich ja das Problem bekommen. Schon möglich dass da irgendwo im System noch etwas von der alten Version drin ist. Sobald ich die alte Zeile auskommentiere oder lösche bekomme ich wieder die hohen Karten. Irgendwie braucht meine Version die offenbar.
-
Das ist der gesamte Inhalt der wirksamen userChrome.css Datei. Die oberste Zeile ist offenbar nur ein Kommentar, ich bin kein Coder, deshalb kenn ich mich da nicht aus. Aber diese Kommentarzeile kann ich rauslöschen ohne Effekt.
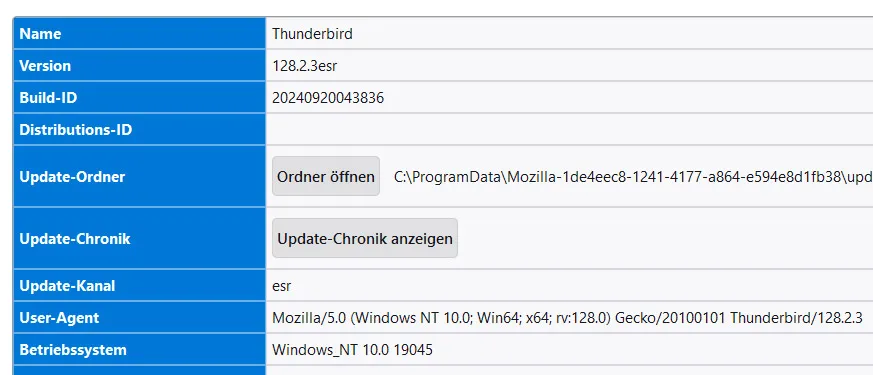
Und ja, die Version ist: 128.2.3esr (64-Bit).
-
Gerne:
CSS
Alles anzeigenCSS /* ---Kartenansicht Groesse u Zeilen anpassen--- */ #threadTree > treechildren::-moz-tree-row { height: 40px !important; } [is="thread-card"] { height: 44px !important; } .thread-card-column:nth-child(2) { grid-template-columns: 1fr auto; grid-template-areas: "sender sender" "subject icons"; } .thread-card-row:first-child { grid-area: sender; }Wie gesagt, wenn ich Codezeilen 5-6 lösche, ist der effekt bei mir weg.
-
Zitat
Verwende bitte an Stelle des Jetzigen nur den aus #9 | oder probiere zum Vergleich den von dharkness21
Bei beiden Codes, die im Übrigen praktisch identisch sind, bleibt der Zeilenabstand gross. In dem Moment, wo ich
hinzufüge, wird der Zeilenabstand klein. Der Pixelwert in dem Code hat übrigens keinen Effekt, ich kann da auch 400px reinschreiben, der Zeilenabstand bleibt wie gewünscht klein.
Offenbar ist die Codezeile aus den "alten Zeiten" doch noch wirksam. Es braucht aber dann auch die Codezeilen 1 und 2 von Dir bzw. dharkness21. Aber allein machen sie den Job nicht.
Kleiner Nachtrag: Wie gesagt hat der Pixelwert in der Zeile moz-tree row keinen Einfluss. Sehr wohl aber der Pixelwert in der Codezeile thread-card, dieser Wert steuert die Höhe des Kartenfeldes. Aber eben halt nur, wenn vorher die Codezeile moz-tree row vorhanden ist.
-
Zitat
Wo hast Du das ausgegraben, oder selbst gewürfelt?
Die Zeilen 2, 3, u. 4 sind alt und haben mit Kartenansicht nichts zu tun.Die habe ich aus einem Code-Block kopiert gehabt, ich dachte das wäre von Dir. Jedenfalls sind es diese Zeilen, die den Unterschied machen. Wenn ich sie aus dem Stylesheet rauslösche, ist der Zeilenabstand wieder gross.
Offenbar ist die Codezeile
entscheidend, ohne die wird die Karte wieder gross.
-
Hallo zusammen,
nochmals ganz vielen Dank für die Hilfe.
Das folgende Stylesheet von Bastler funktioniert tatsächlich
CSS
Alles anzeigen/* Zeilenabstand in der Nachrichtenliste */ #threadTree > treechildren::-moz-tree-row { height: 18.5px !important; min-height: 0px !important; } [is="thread-card"] { height: 40px !important; } .thread-card-column:nth-child(2) { grid-template-columns: 1fr auto; grid-template-areas: "sender sender" "subject icons"; } .thread-card-row:first-child { grid-area: sender; }Super, jetzt ist es so, wie ich mir das vorgestellt hatte, ganz vielen Dank.
-
Danke, aber die Tabellenansicht ist keine Option, da sind zu wenig Infomationen sichtbar.
Komisch, ohne stylesheet macht er den Zeilenabstand gut (siehe mein zweiter Beitrag, oberes Bild) aber halt 3 Zeilen, mit stylesheet nun 2 Zeilen, aber der grosse Zeilenabstand. Schade dass man den nicht enger machen kann und damit das Kartenfeld weniger hoch. De facto bleibt das Feld immer gleich hoch, egal was im stylesheet steht, ich kann somit auch bei der urprünglichen Version mit den 3 Zeilen bleiben. Offenbar kann durch das stylesheet zwar die Anordnng im Feld beeinflusst werden, aber nicht die Grösse des Feldes selbst.
Jedenfalls ganz vielen Dank an alle, die geholfen haben.
-
Danke für die Hile. Das stylesheet von cooks ist tatsächlich eine Verbesserung:
Aber mir ist immer noch der Zeilenabstand und damit die Gesamthöhe zu gross. Das Verändern des Pixelwertes in dem Stylesheet hat bei mir keinen Effekt (ist die 3-Spalten-Ansicht). Hat vielleicht jemand einen Tipp, wie man die beiden Zeilen enger machen kann, und damit die Gesamthöhe des Feldes etwas reduziert? Das wäre super.
-
Lieber dharkness21,
vielen dank für Deine Hilfe. Das hätte ich so natürlich nie hingekriegt. Trotzdem bin ich noch nicht ganz zufrieden, denn das neue Feld hat zwar nur noch 2 Zeilen, ist aber genausogross wie das alte und hat weniger Informationen.
vorher (alte default Einstellung):
nachher (mit stylesheet)
Vielleicht kann man das stylesheet noch ein wenig feintunen, damit das Endergebnis so schmal ist, wie 2 Zeilen im vorherigen Zustand (Zeilenabstand verringern), und genauso oder zumindest fast genausoviel Text angezeigt wird wie vorher. Kann man das noch nachbessern?
Ganz vielen Dank für Deine Hilfe.
-
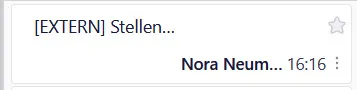
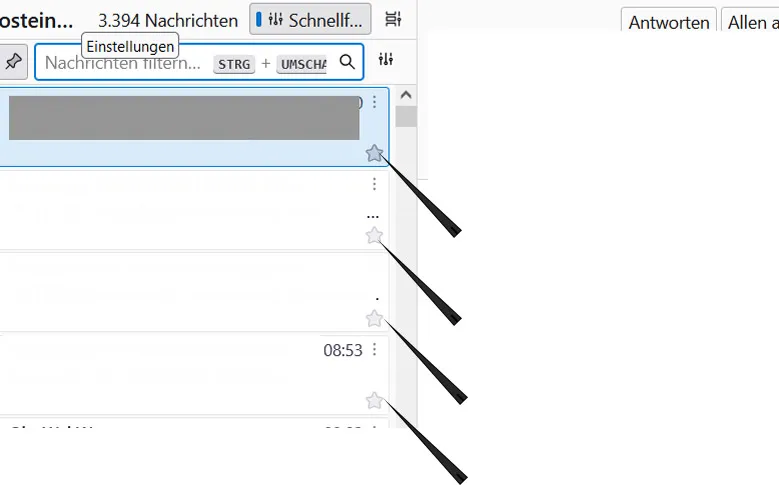
Seit dem Update auf die neue Version 128.2.3esr (64-Bit), Windows 10, ist in der Kurzananzeige der Nachrichten ein Stern, mit dem ich die Nachricht als Favorit kennzeichnen kann (siehe Bild).
Leider benötigt dieser Stern eine ganze Zeile in der Kurzansicht, und da ich meine Nachrichten nie markiere, stört er mich, da in der Ansicht wegen der zusätzlichen Zeile für den Stern viel weniger Nachrichten angezeigt werden können.
Mir ist es nicht gelungen, diesen Stern aus der Kurzanzeige der Nachrichten in der 3-Spalten-Anasicht zu entfernen. Kann mir da jemand helfen? Ganz vielen Dank.