Inhaltsverzeichnis
Thunderbird lässt sich auf verschiedene Art und Weise individuell anpassen. Der Funktionsumfang kann per Erweiterungen über den Add-on-Manager erweitert werden. Die Optik der Benutzeroberfläche lässt sich mittels Themes ebenfalls über den Add-on-Manager verändern. Die Möglichkeiten der Themes waren früher ziemlich weitreichend. Seit Thunderbird-Version 60 und neuer können Themes aber nur noch wenig am Aussehen der Benutzeroberfläche verändern. Im Grunde beschränken sich diese "Lightweight-Themes" nur noch auf ein paar Farben und Hintergrundbilder. Thunderbird selbst bringt dafür schon einen "Light-Mode" und einen "Dark-Mode" mit. Wer mehr verändern möchte, kann dies aber weiterhin mit CSS in der Datei userChrome.css machen.
Ab Thunderbird 78 werden die benutzerdefinierten Stylesheets (also auch die userChrome.css) standardmäßig nicht mehr geladen und bleiben somit wirkungslos. Man muss deshalb in Thunderbird mit dem Konfig-Editor noch eine versteckte Einstellung umschalten: toolkit.legacyUserProfileCustomizations.stylesheets muss auf true geschaltet werden.
1 Datei userChrome.css erstellen
Die Datei "userChrome.css" muss bitte manuell als reine Textdatei erstellt werden und muss genau so benannt werden, wie hier geschrieben (Groß-/Kleinschreibung beachten)! Man kann die Datei entsprechend also am besten mit einem ganz "einfachen" Texteditor bearbeiten.
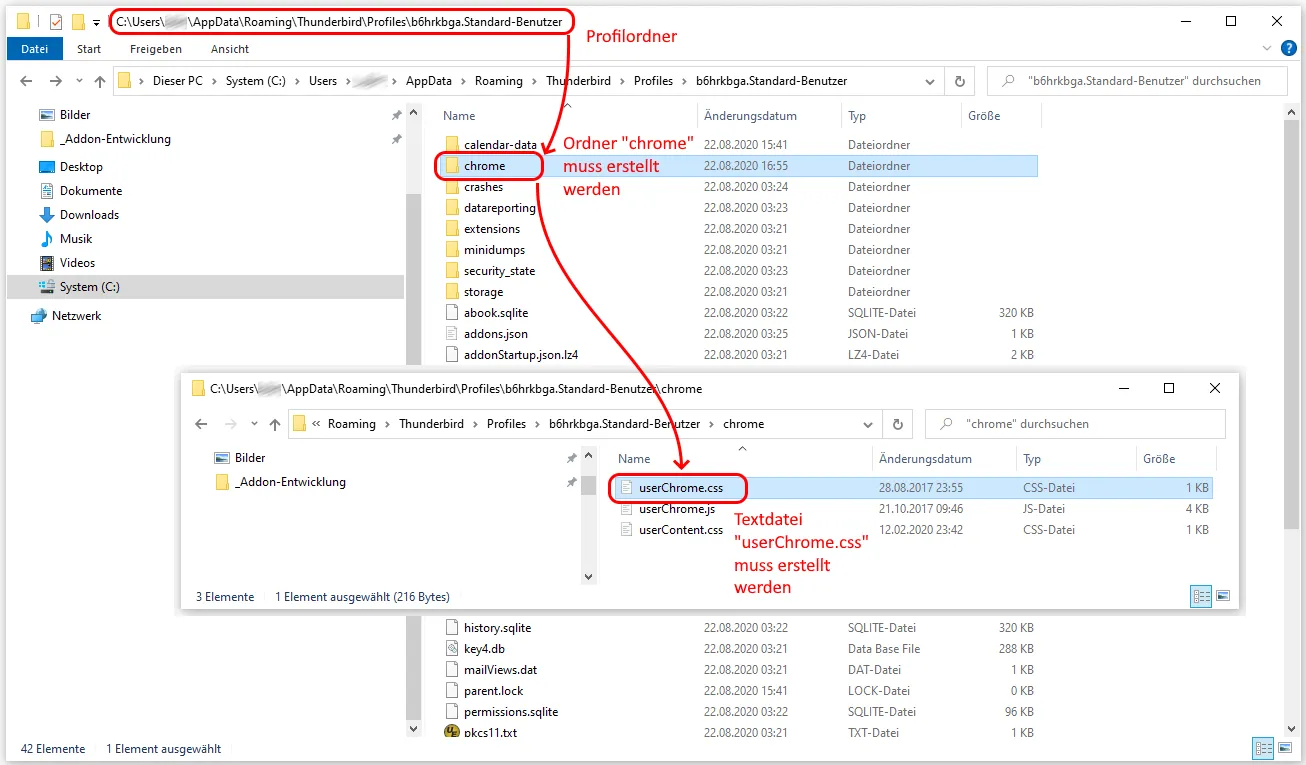
2 Der korrekte Ort für die Datei userChrome.css
Die Datei muss innerhalb des Profilordners in einen Unterordner "chrome" gespeichert werden. Es ergibt sich also sinngemäß folgender Pfad: .../Thunderbird/Profiles/12345678.default-user/chrome/userChrome.css. Falls Sie den Profilordner nicht finden können, lesen Sie bitte in "Profilordner - Wo ist er zu finden?" nach.
3 Beispiele für die userChrome.css
Die folgenden Beispiele funktionieren eventuell nicht mit anderen Themes oder neueren/älteren Programmversionen! Viele CSS-Codes findet man im Forum, wo man auch weitere Hilfe von entsprechend erfahrenen Benutzern erhält.
3.1 Nachrichten-/Themenliste
3.1.1 Zebrastreifen
Im Verlauf der Versionen wurde ein wechselweise gestreifter Hintergrund eingeführt und später auf Grund von Geschwindigkeitsproblemen (in Einzelfällen) wieder entfernt. Um die typischen Zebrastreifen zu erhalten, kann man background-color: #ededed; verwenden. Um eventuell vorhandene Streifen zu beseitigen, kann man background-color: transparent !important; verwenden.
Windows::
#threadTree treechildren::-moz-tree-row(odd) {
background-image: none !important;
}Mac OSX und Linux:
#threadTree treechildren::-moz-tree-row(odd) {
background-color: transparent !important;
}
#threadTree treechildren::-moz-tree-row(odd, selected) {
background-color: Highlight !important;
}3.1.2 Punkt statt leerem Stern für nicht gekennzeichnete Nachrichten
Für Nachrichten, die nicht "gekennzeichnet" sind, wurde das frühere "Punkt"-Symbol durch einen leeren Stern ersetzt. Das leere Stern-Symbol kann eventuell zu Verwirrung führen. Daher kann man das leere Stern-Symbol durch das frühere "Punkt"-Symbol ersetzen.
Windows:
treechildren::-moz-tree-image(flaggedCol) {
list-style-image: url("chrome://messenger/skin/icons/readmail.png") !important;
-moz-padding-start: 0px !important; -moz-margin-start: -3px !important;
}
treechildren::-moz-tree-image(flaggedCol, flagged) {
list-style-image: url("chrome://messenger/skin/icons/flag.png") !important;
}Linux:
treechildren::-moz-tree-image(flaggedCol) {
-moz-image-region: rect(0px 16px 16px 0px) !important;
}
treechildren::-moz-tree-image(flaggedCol, flagged) {
-moz-image-region: rect(80px 16px 96px 0px) !important;
}Für Windows kann man "flag.png" durch "flag-col.png" ersetzen, um einen kleineren Stern zu erhalten. Für Linux muss man die Koordinaten (quasi den Bildausschnitt) der Grafik-Datei ändern, die mehrere Symbole zusammen enthält.
3.2 Ordner-/Kontenliste
Anpassen der Konten-/Ordnerliste links im Hauptfenster:
3.2.1 Ordnerfarbe bei neuen Nachrichten
In bisherigen Thunderbird-Versionen wurden Ordner mit neuen Nachrichten dadurch gekennzeichnet, dass der Ordnername fett dargestellt und ein orangefarbener Stern am Ordnersymbol erschien. Nun wird der Ordername fett und in einer anderen Farbe dargestellt. Die Farbe ist abhängig vom Betriebssystem und kann leider schlecht zu differenzieren/erkennen sein. Um die Farbe zu ändern, verwenden Sie:
Windows und Linux:
treechildren::-moz-tree-cell-text(folderNameCol, newMessages-true) {
color: red !important;
}Dadurch wird die Farbe in allen Stadien geändert. Sie können aber noch zusätzlich differenzieren für ausgewählte und/oder fokussierte Ordner:
treechildren::-moz-tree-cell-text(folderNameCol, newMessages-true, selected, focus) {
color: orange !important;
}Verwendet man die beiden CSS-Einträge, werden Ordner mit neuen Nachrichten mit einem roten Ordnernamen dargestellt, wenn sie nicht ausgewählt sind. Ausgewählte und fokussierte Ordnernamen werden orange auf dem betriebssystemabhängigen Hintergrund dargestellt. Für Windows ist das Orange auf blauem Hintergrund (mit dem klassischen Windows-Theme). Sie können jede beliebige Farbe als #rrggbb festlegen.
3.2.2 Die Linien der Baumhierarchie anzeigen
Die Linien wurden schon seit längerem entfernt. Wenn Sie viele Konten und Unterordner verwenden, kann die Anzeige der Linien aber hilfreich sein:
Alle Plattformen:
Hinweis: Dies funktioniert auch für den Konten-Manager. Verwenden Sie dafür das gleiche CSS, jedoch mit #accounttree statt #folderTree.
4 Siehe auch
- Forum für "Manuelle Anpassungen per CSS oder Script"
- Weitere und detaillierte Informationen (auch zum Verwenden der Entwickler-Werzeuge in Thunderbird, um CSS-Selektoren zu finden) sind in folgenden Forenbeiträgen von Mapenzi zu finden:
Graba, Thunder